css中可以使用「::selection」選擇器來實現滑鼠選取文字後改變背景色效果,只需為文字元素E加上「E::selection{background: 背景色值;}」樣式即可。

本教學操作環境:windows7系統、css3版本、Dell G3電腦。
教學建議:css影片教學
css實作滑鼠選取文字後改變背景色
css滑鼠選取文字後改變背景色可以使用::selection選擇器。
::selection選擇器符合元素中被使用者選取或處於高亮狀態的部分。 ::selection只可以套用於少數的CSS屬性:color、background、cursor和outline。
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
.color::-moz-selection {
background: #93c;
color: #fcf;
}
.color::selection {
background: #93c;
color: #fcf;
}
</style>
</head>
<body>
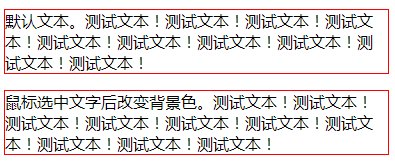
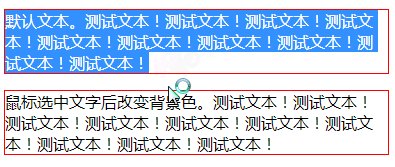
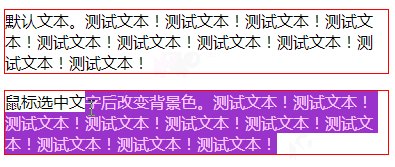
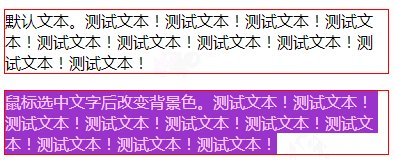
<p>默认文本。测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p class="color">鼠标选中文字后改变背景色。测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
</body>
</html>效果圖:

#更多程式相關知識,請造訪:程式設計教學! !
以上是css怎麼實現滑鼠選取文字後改變背景色的詳細內容。更多資訊請關注PHP中文網其他相關文章!



