css3中只有小部分相容ie8,而ie8也只支援非常小的部分css3,像是「box-sizing:border-box」;但還有很多CSS3特性ie8及以下版本是不支援的,如樣式選擇器、圓角、陰影等。

本教學操作環境:Windows7系統、css3&&internet explorer8版本、Dell G3電腦。
CSS3 帶來眾多全新的設計體驗,但有一個問題值得考慮:瀏覽器對 CSS3 特性的相容情況如何?
因為頁面最終離不開用瀏覽器來渲染,並不是所有瀏覽器都完全支援 CSS3 的功能。有時花時間寫的效果只能在特定的瀏覽器下有效,這意味著只有部分使用者才能欣賞到,這樣的工作變得沒有意義。例如,使用 CSS3 製作背景僅在 Webkit 核心的瀏覽器下有效果。
想知道使用者能夠體驗到哪些 CSS3的 新特性,必須了解目前瀏覽器對 CSS3 特性的支援程度如何。
幸運的是,CSS3 功能大部分都已經有了很好的瀏覽器支援度。各主流瀏覽器對 CSS3 的支援越來越完善,曾經讓多少前端開發人員心碎的 IE 也開始挺進 CSS3 標準行列。
當然,即使 CSS3 標準制定完成,現代瀏覽器要普及到大部分使用者也是相當漫長的過程。如果現在就要使用 CSS3 來美化站點,有必要對各大主流瀏覽器對其新技術的支援情況有一個全面的了解。
css3與ie的兼容性
#IE8以下,幾乎不相容CSS3,而IE8只支援非常小的一部分,例如box- sizing:border-box;
IE9以上開始相容部分CSS3,但像flex-box這類的都是不相容的;
IE11以後開始相容像flex-box這類比較前沿的樣式。
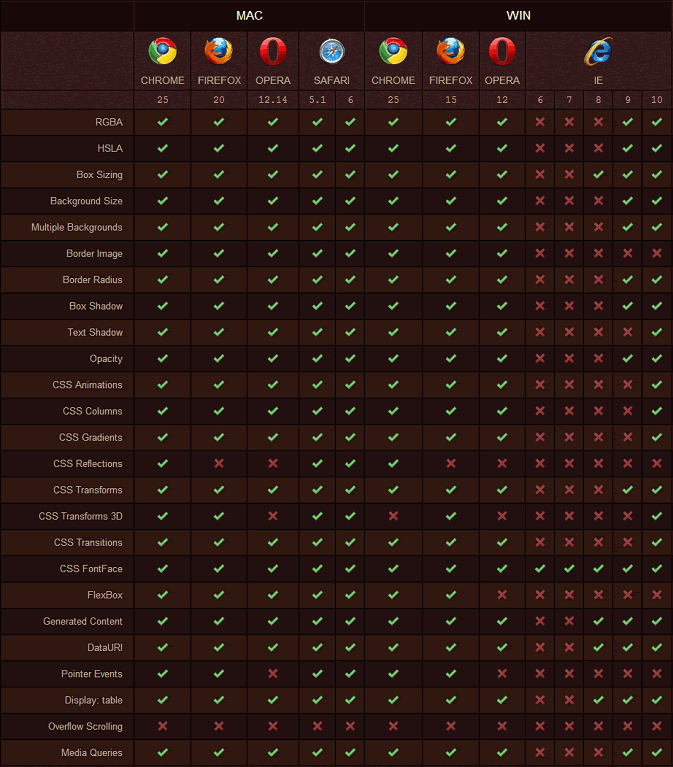
以下來看看Mac 和 Windows 兩個平台介紹 Chrome、Firefox、Safari、Opera 和 IE 五大主流瀏覽器對 CSS3 新功能和 CSS3 選擇器的支援。
1、CSS3 屬性支援情況

可以看出,完全支援CSS3 屬性的瀏覽器有Chrome 和Safari,而且不管是Mac 平台還是Windows 平台全支援。
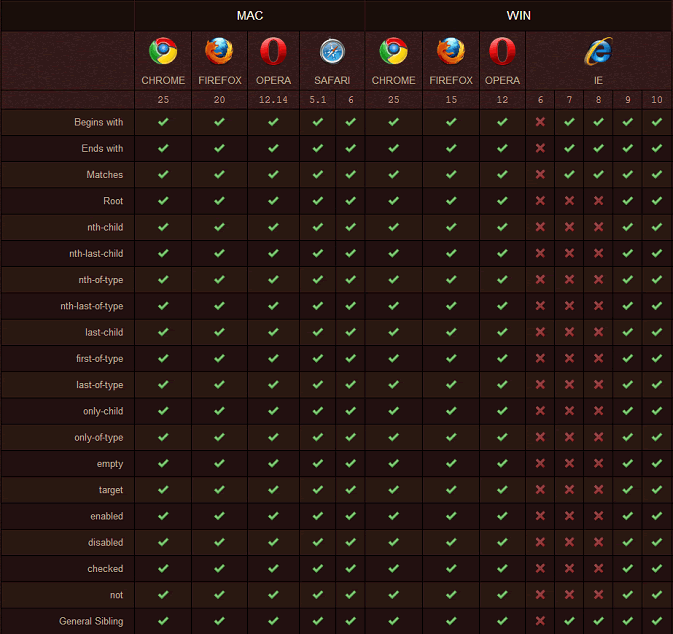
2、CSS3 選擇器支援情況

除了IE 家族和Firefox3,其他幾乎全部支持,Chrome、Safari、Firefox 3.6、Opera 10.5 最好。
各主流瀏覽器都定義了私有屬性,以便讓使用者體驗CSS3 的新特性:
Webkit 型別瀏覽器(如Safari 、Chrome)的私有屬性是以-webkit-前綴開始,
Gecko 類型的瀏覽器(如Firefox)的私有屬性是以-moz-前綴開始,
Konqueror 類型的瀏覽器的私有屬性是以-khtml-前綴開始,
Opera 瀏覽器的私有屬性是以-o-前綴開始,
而Internet Explorer 瀏覽器的私有屬性是以-ms-前綴開始(目前只有IE 8 支援-ms-前綴)。
例如:


教學推薦:css影片教學
#更多程式相關知識,請造訪:程式設計入門# ! !
以上是css3相容ie8嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



