css中可以透過white-space屬性讓文字不換行顯示,只需要給包含文字的元素新增「white-space: nowrap;」樣式即可。 white-space屬性用於指定元素內的空白怎樣處理;當值設為nowrap時,則文字不會換行。

本教學操作環境:Windows7系統、css1版本、Dell G3電腦。
教學建議:css影片教學
在CSS中,可以透過white-space屬性來實現文字不換行顯示;只要將white-space屬性的值為nowrap就可強製文字不換行。
css white-space屬性
white-space屬性指定元素內的空白如何處理。
屬性值:
normal:預設值。空白會被瀏覽器忽略。
pre:空白會被瀏覽器保留。其行為方式類似 HTML 中的
標籤。
nowrap:文字不會換行,文字會在同一行上繼續,直到遇到
標籤為止。
pre-wrap:保留空白符號序列,但正常地進行換行。
pre-line:合併空白符號序列,但保留換行符號。
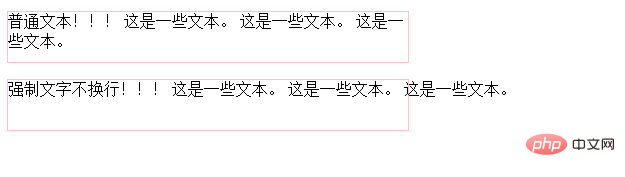
範例:white-space:nowrap和normal一樣,也會合併空格,但不會依照容器大小換行,表示不換行。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid pink;
}
.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>效果圖:

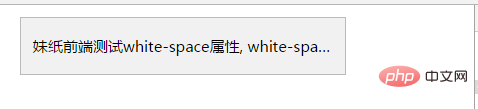
white-space:nowrap會導致文字不換行,經常和overflow,text-overflow一起使用,如下:
.wscont{
margin:12px;
padding:12px;
width:300px;
background: #f1f1f1;
border:1px solid #bababa;
line-height:32px;
font-size: 15px;
font-family: "微软雅黑" ;
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
<div class= "wscont" >
妹纸前端测试white-space属性,
white-space属性的keywrod值。
</div>效果如下:

這個效果在頁面佈局中使用很頻繁,尤其是在行動裝置佈局中。
更多程式相關知識,請造訪:程式設計教學! !
以上是css怎麼讓文字不換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!



