
layui 是一款採用自身模組規格所寫的前端 UI 框架,遵循原生 HTML/CSS/JS 的書寫與組織形式,門檻極低,拿來即用。
(學習影片分享:程式設計影片)
平常使用中,ajax可以說使用廣泛,所以這裡我們加入一個自己的模組,將ajax封裝一下,方便使用。
註:模組載入需要伺服器環境支持,因此看本教學前,請先在你本地搭建好本地伺服器環境,這個不在本教學範疇內,請自行百度。
1、建造專案目錄
先從layui的網站下載layui的包,放置到自己的專案裡,這裡我用一個全新的空項目,加入layui後,目錄結構如下:

2、寫模組檔案
現在我在 plugin 的 layui 資料夾下新建 modules 資料夾,用來儲存我們自己的模組文件,在這個資料夾裡新建 common.js 文件,來編寫我們第一個模組,該文件內容如下:
layui.define([ 'jquery' ], function (exports){ var $ = layui.jquery; var obj = { ajax: function (url, type, dataType, data, callback) { $.ajax({ url: url, type: type, dataType: dataType, data: data, success: callback }); } }; //输出接口 exports( 'common' , obj); });
layui.define()方法為layui的定義模組方法,該方法接收2個參數,第一個參數為依賴模組,這裡看到我們依賴與jquery;第二個回調方法,這裡面我們定義模組的內容,就是提供那些方法,從上面可以看出我們定義了一個obj對象,該物件有一個ajax方法用於呼叫jquery的ajax執行我們的操作。如果你是封裝其他的jquery插件,那就把插件的js程式碼放到layui.define()的回呼方法裡就行了。
exports()為輸出接口,這個方法也有兩個參數,第一個為輸出模組的名字,第二個為輸出哪個物件。
到此我們的模組就寫完了,如果後續需要添加方法,就給obj物件添加方法就行了。現在我們的目錄結構如下:

3、設定layui載入元件目錄模組
模組寫完後,我們需要設定layui,讓layui能夠找到我們的模組,一般這個配置是在我們的全域js裡完成,這裡我在 assets/js 下面新建 global.js 文件,該文件內容如下:
layui.config({ base: '/assets/plugin/layui/modules/' //自定义layui组件的目录 }).extend({ //设定组件别名 common: 'common' , });
layui.config()為layui的配置方法,base參數表示我們模組的保存目錄,這個目錄是從網站的訪問根目錄開始算的,從上一步可以看出,我的模組保存路徑為 /assets/plugin/layui/modules/ 資料夾下;extend裡面就來定義我們的實際模組名,上面程式碼中冒號前的common表示模組的名字,也就是以後我們載入模組時使用的名字,而冒號後的'common'表示我們模組檔案的名字,這裡其實是指 /assets/plugin/layui/modules/common.js 文件,我們可以省略js後綴,載入時會自動加入後綴。
4、使用模組
模組定義好後,我們就可以來使用模組了,使用模組其實和使用layui的自帶模組一樣,現在來修改專案的 index.html 文件,在裡面我使用模組的ajax方法訪問一個在線翻譯的接口,文件代碼如下:
< script src = "assets/plugin/layui/layui.js" > < script src = "assets/js/global.js" > < script > layui.use(['common'], function () { var common = layui.common; common.ajax('http://route.showapi.com/32-9', 'post', 'json', { 'showapi_appid': 28043, 'showapi_sign': 'fd5ce066f69441bfa078c0ad16129b15', 'q': 'hello' }, function (res) { alert(JSON.stringify(res)); }); });
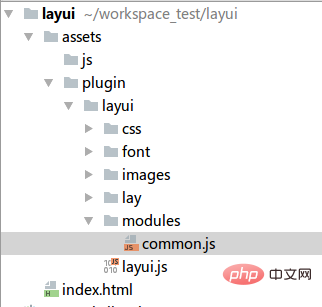
訪問 index.html 看到下圖返回結果,證明模組封裝成功了。

相關推薦:layui教學
#以上是使用layui框架封裝ajax模組的具體步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

