react元件樹是多個元件組合在一起的一種組合說法;元件可以和元件組合在一起,元件內部可以使用別的元件;就像普通的HTML標籤一樣使用就可以;這樣的組合嵌套,最後就構成了一個所謂的react組件樹。

本教學操作環境:Dell G3電腦、Windows7系統、react17.0.1版本。
推薦:《javascript基礎教學》《react影片教學》
元件就是頁面上的一部分,大大小小的各種元件拼在一起就變成了一個完整的頁面,就像我們玩的拼圖,需要一塊一塊的拼接在一起才能變成一副完整的拼圖。
react元件樹是什麼?
元件可以和元件組合在一起,元件內部可以使用別的元件。就像普通的HTML標籤一樣使用就可以。這樣的組合嵌套,最後構成一個所謂的組件樹。
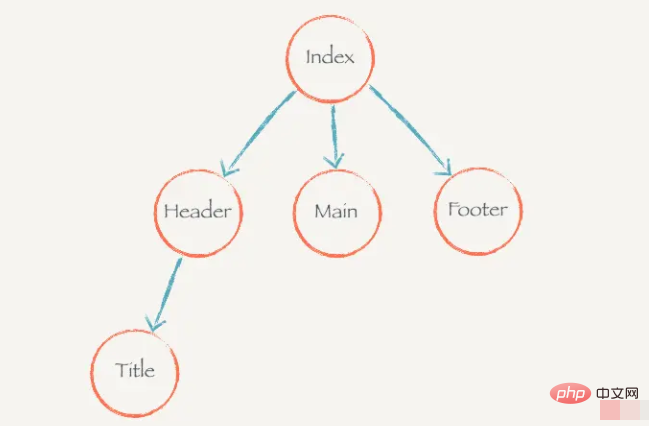
例如,Index 用了 Header、Main、Footer,Header 又使用了 Title 。這樣用這樣的樹狀結構表示它們之間的關係:

更多程式相關知識,請造訪:程式設計教學! !
以上是react元件樹是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




