css元件是指僅使用CSS渲染而成的元件,所有的CSS元件都是沿用AO模式思想來設計的,這也是CSS的特性,不同名的樣式可以疊在一起使用;同名的樣式,後面的會覆蓋前面的,從而達到組合應用的效果。

本教學操作環境:windows7系統、css3版本,Dell G3電腦。
相關推薦:《css影片教學》
CSS指的是層疊樣式表(Cascading Style Sheets),它是一種用來表現HTML或XML等文件樣式的電腦語言,是用來表示html樣式的一種程式語言,是可以做到網頁和內容進行分離的一種樣式語言。
什麼是css元件?
CSS元件顧名思義就是僅使用CSS渲染而成的元件。
CSS元件架構的設計思想
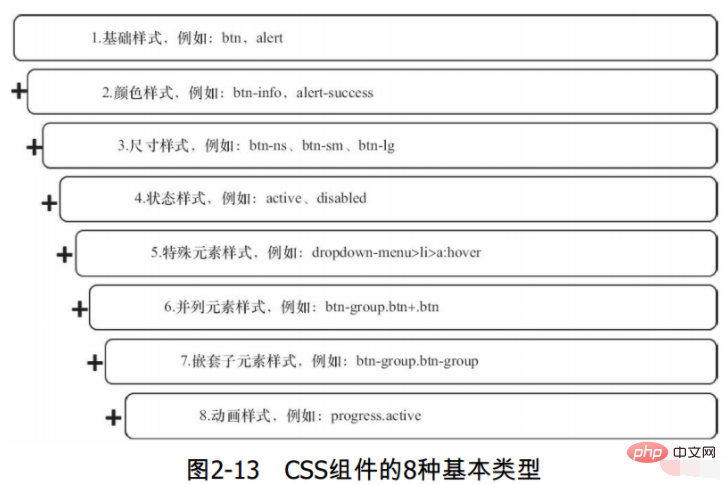
不管是設計思想,或是架構,都可以總結為一個字:AO模式。 A表示Append,即「附加」的意思,O表示Overwrite,即「重寫」的意思。所有的CSS組件都是沿用這種想法來設計的。這也是CSS的特性,不同名的樣式可以疊在一起使用;同名的樣式,後面的會覆蓋前面的,從而達到組合應用的效果。

拓展:
CSS 能夠對網頁中元素位置的排版進行像素級精確控制,支援幾乎所有的字體字號樣式,擁有對網頁對象和模型樣式編輯的能力。
在CSS之前,幾乎所有HTML文件的表示屬性都包含在HTML標記中(特別是在HTML標記中);所有字型顏色、背景樣式、元素對齊、邊框和大小都必須在HTML中顯式描述。
因此,大型網站的開發成為一個漫長而昂貴的過程,因為風格資訊被反覆添加到網站的每個頁面上。
為了解決這個問題,萬維網聯盟(W3C)於1996年引進了CSS,並維護了它的標準。 CSS旨在實現表示和內容的分離。現在,Web設計人員可以將網頁的格式資訊移至單獨的樣式表中,這會使HTML標記更加簡單,並且具有更好的可維護性。
更多程式相關知識,請造訪:程式設計教學! !
以上是什麼是css組件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




