本篇文章我們來簡單比較angular與Angularjs。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《angularjs教學》
Angular相關介紹
angular是由Google維護的一款開源javaScript。 Anguar1.5叫做angularJs,Angular4.0稱為Angular,Angular1.5到Angular4.0是完全重寫。
angular是一種單頁應用,元件應用。重在建構高重複使用元件,使用的是TypeScript語法。可以說,angularJs是沒有什麼核心的,angular的核心是元件,react的核心是虛擬DOM。

AngularJs與Angular對比
##AngularJs的優點:
範本功能強大豐富:體現在雙向綁定- 比較完善的前端MVC框架
- 引入了Java的一些概念
-
AngularJs的問題:
#效能:體現在雙向綁定上,髒檢查,每次資料改變都會檢查是否需要重新綁定。 angular做了改進,不預設進行髒檢查- 路由
- 作用域:瀏覽器和angularjs的執行環境隔離
- 表單驗證:angular使用範本
- javascript語言:angular使用微軟開發的TypeScript語法。
- 學習成本高
-
Angular的新特性:
全新的命令列工具AngularCLI - 伺服器端渲染SU
- 行動與桌面的相容:跨平台的手機應用程式的支援
-
架構上的不同:
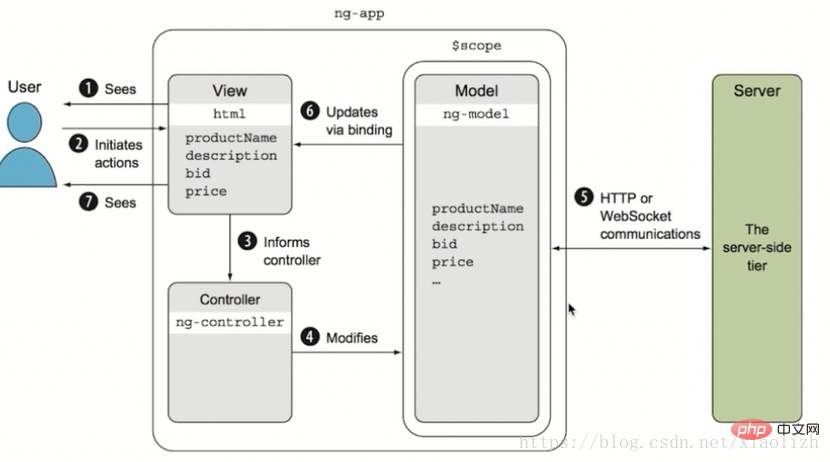
angularJs是一種前端MVC的架構,如下圖:

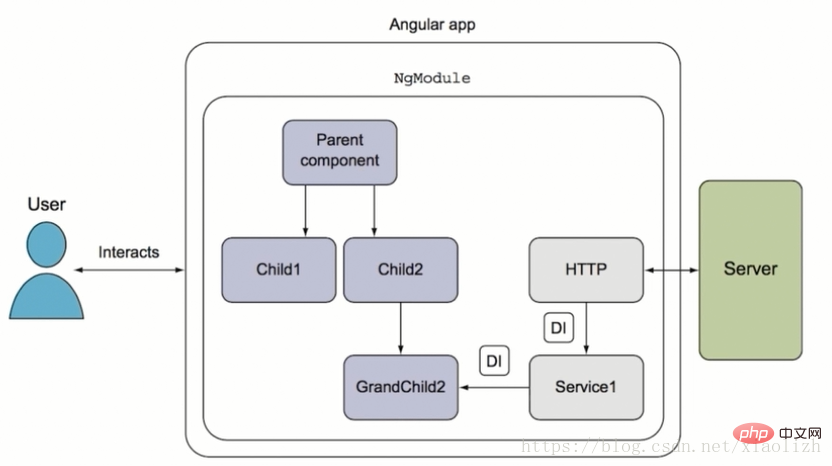
angular的架構:angular是一種元件架構,用戶可以與元件交互,元件之間互相路由,元件和服務之間透過依賴注入調用,服務調用webSocket與伺服器端發生http通訊。

Angular與react和vue的簡單對比
與react對比:
速度:react更新dom的次數較少,且更新的是虛擬dom,速度非常快。 angular採用了一種新的變更偵測演算法,可以說與react不相上下。 - FLUX架構:es6語法的支持,資料的單向更新等,angular都以支持。
- 伺服器端渲染:單頁應用程式的缺陷是對搜尋引擎有很大的限制。
-
react是一款UI元件,通常需要和其他框架組合使用,並不適合單獨作為一個完整的框架。第三方元件也不如angular多。
與vue的比較:
vue的優點:
簡單:國內大牛開發,中文文檔,入手簡單快速- 靈活:構建靈活
- 性能:用了類似於react的虛擬dom,處理很快,性能很好。
-
vue缺點:
個人主導- 只關注web:angular可以開發web和客戶端應用
-
伺服器端渲染:vue只能由第三方插件實現,angular由官方提供的服務段渲染提供支持,可以解決前端框架無法解決的一些痛點。 -
總結Angular:

#更多程式相關知識,請造訪:
程式教學! !
以上是angular與Angularjs的簡單比較的詳細內容。更多資訊請關注PHP中文網其他相關文章!