
文章背景:
在開發小程式的過程中,有時我們需要設計一個 「好友代付」 的功能。這個功能的目的是透過點擊按鈕,引導微信用戶轉發此頁面到微信好友或微信群組中,讓對方來幫你付款。
(學習影片分享:程式設計影片)
知識講解
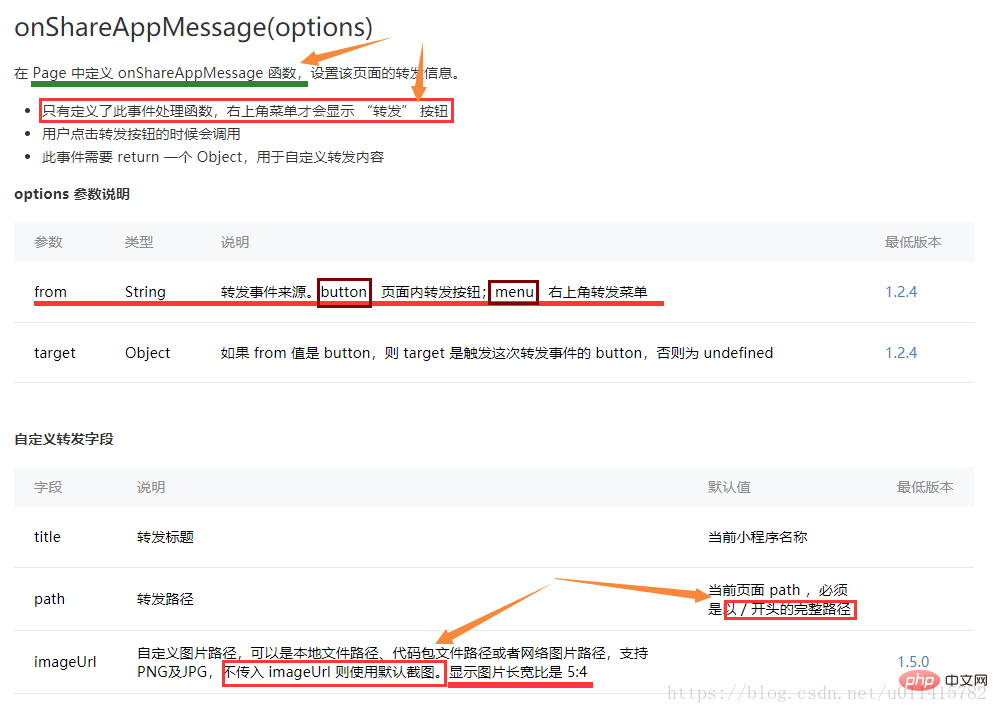
首先,開發前的重要一步就是,閱讀小程式官方文件—小程式轉送功能對應介面

梳理講解:
#1.要擁有轉送功能,必須在目前頁面的"js"程式碼中,定義"onShareAppMessage()"函數
2.要知道轉送功能的使用有兩種方式
#其一是自訂按鈕點選觸發,
#其二就是點選右上角選單的那個「轉送」按鈕
3.轉送操作完成後,要進行回呼函數的處理#一般Toast提示語句即可
完整介面程式碼解釋:
/**
* 进行页面分享
*/
onShareAppMessage: function (options) {
if (options.from === 'button') {
// 来自页面内转发按钮
console.log(options.target)
}
return {
//## 此为转发页面所显示的标题
//title: '好友代付',
//## 此为转发页面的描述性文字
desc: '江湖救急,还请贵人伸手相助啊!',
//## 此为转发给微信好友或微信群后,对方点击后进入的页面链接,可以根据自己的需求添加参数
path: 'pages/subpayment/firpayment/index?sn=' + this.data.sn,
//## 转发操作成功后的回调函数,用于对发起者的提示语句或其他逻辑处理
success: function(res) {
//这是我自定义的函数,可替换自己的操作
util.showToast(1, '发送成功');
},
//## 转发操作失败/取消 后的回调处理,一般是个提示语句即可
fail: function() {
util.showToast(0, '朋友代付转发失败...');
}
}
},程式碼實作操作
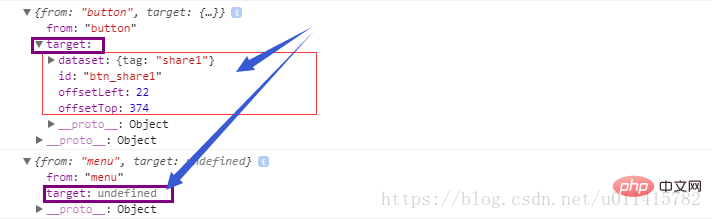
一. 此處,實際展示不同轉送方式所列印的 options 參數資訊
首先,在 wxml 頁面中,設計一個 open-type= "share"的按鈕
<button type="warn" open-type="share" data-tag="share1" id="btn_share1">发送微信给好友</button>
那麼不同的轉送發起方式,印出的options 參數資訊如下:

建議:
# 1. 建議不需要進行轉送作業的頁面 #(例如:個人中心,地址管理,訂單清單等)
就不要定義"onShareAppMessage()"參數,以減少不必要的使用者操作和後續狀況處理
2. 個人建議使用"Button" 引導的轉發方式,如果同一個頁面有多個引導按鈕,可以根據其"target"中的"id" 進行區分
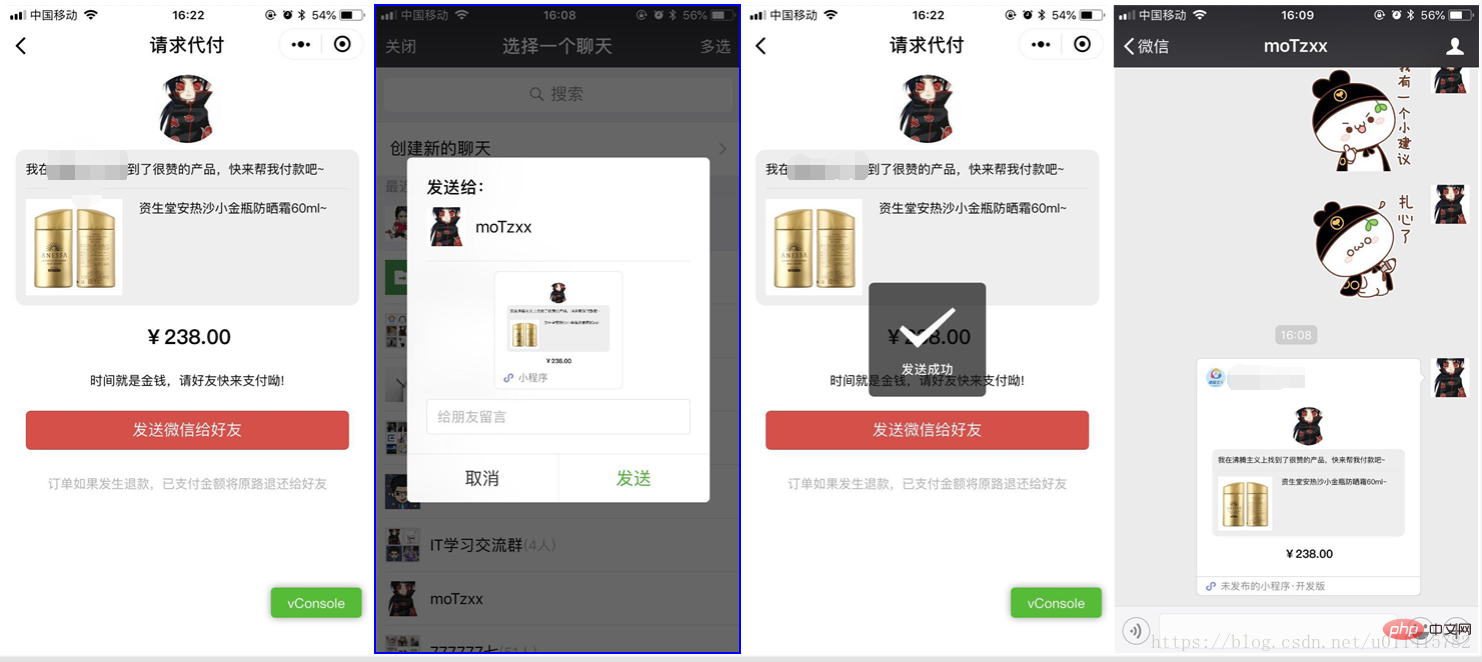
二、實際開發效果展示
透過前面的核心程式碼,我實現的效果如下:

提示:
個人發現
在微信官方提供的開發者工具中進行測試時,可以看到自己轉發喚醒時擁有設定的描述語句(desc),
但是,我在真機"iphone7"手機上測試時,不會有所顯示,可從圖片中看到#(預設截取了我的一部分頁面)
title 和imageUrl 的設定是可以正常顯示的
#相關推薦:小程式開發教學
以上是小程式轉發功能的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




