vue使用import()提示語法錯誤的解決方法:首先在package json的【"devDependencies"】下增加【"babel-plugin-syntax-dynamic...】;然後在【.babelrc】中配置語法偵測外掛程式。

本教學操作環境:windows7系統、Vue2.9.6版,DELL G3電腦
【相關文章推薦:vue.js】
vue使用import()提示語法錯誤的解決方法:
##第一種方式:直接安裝D:\YLKJPro\CMWEB\03Implement\CustomMapWeb>npm install -D babel-plugin-syntax-dynamic-import
"babel-plugin-syntax-dynamic-import": "^6.18.0",
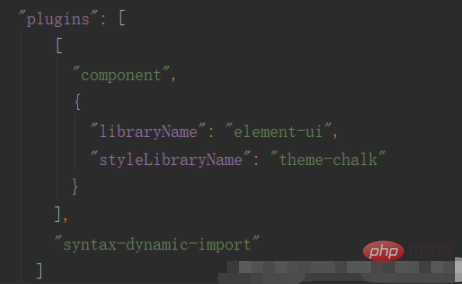
.babelrc 中配置語法偵測外掛程式"syntax-dynamic-import"

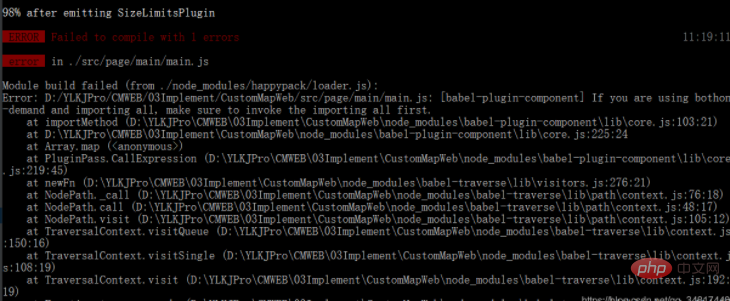
 ##發現依然報錯?這就是cmd 問題了,管理重來就OK了
##發現依然報錯?這就是cmd 問題了,管理重來就OK了

相關免費學習推薦:###javascript影片教學#############
以上是vue使用import()提示語法錯誤怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!


