以下本篇文章透過案例來介紹使用CSS3建立簡單動畫的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

推薦:css影片教學
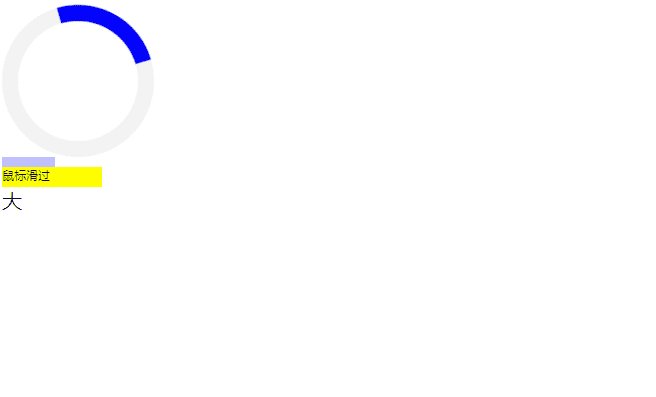
@keyframes myfirst
{
from{transform: rotate(0deg)}to{transform: rotate(360deg)}
}
.loading{
//infinite控制执行次数这里一直执行,linear执行速度,匀速
animation: myfirst 1.5s infinite linear;
border: 16px solid #f3f3f3;
border-radius: 50%;
border-top:16px solid blue;
width: 120px;
height: 120px;
}
<div class="loading"></div>.move {
width: 0px;
height: 10px;
animation: moveHover 5s infinite linear;
}
<div class="move"></div> .change
{
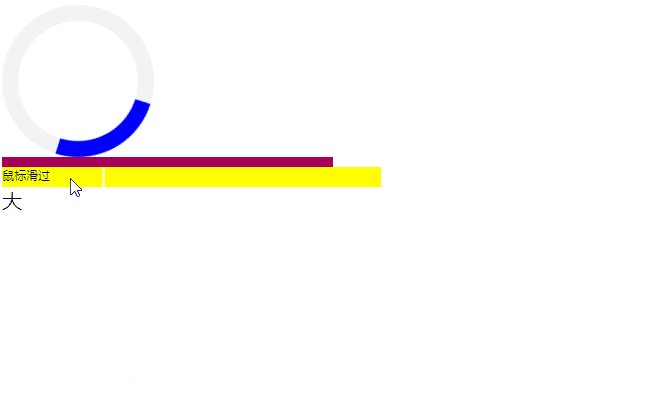
transition: width 2s;
font-size: 10px;
width: 100px;
height: 20px;
background: yellow;
-moz-transition: width 2s; /* Firefox 4 */
-webkit-transition: width 2s; /* Safari 和 Chrome */
-o-transition: width 2s; /* Opera */
}
.change:hover
{
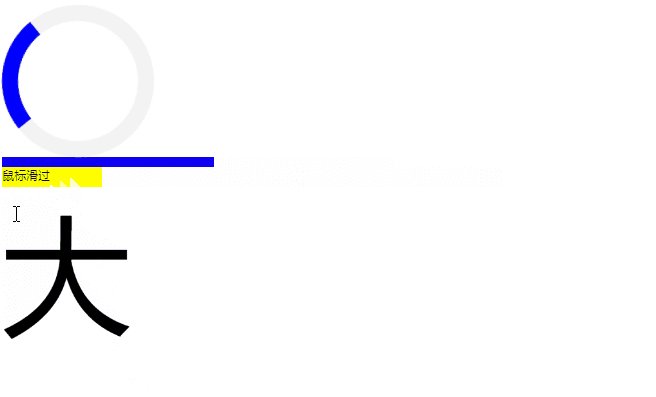
width: 500px;
}
<div class="change">鼠标滑过</div> .bigger{
font-size: 20px;
width: 0;
height: 0;//scale根据宽高变大,必须设置width和height
background: #2A9F00;
transition: transform 5s;
}
.bigger:hover{
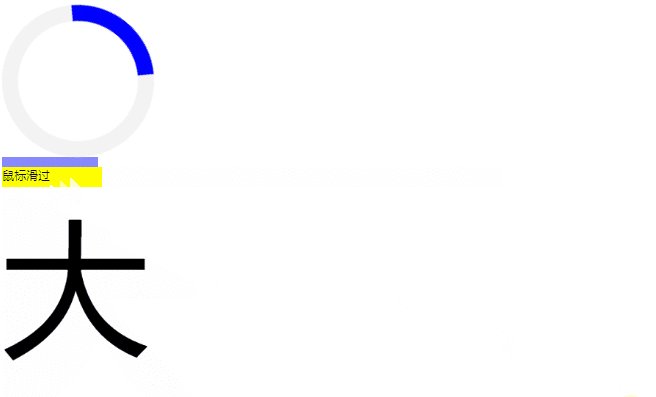
transform: scale(10);
}
<div class="bigger">大</div>更多程式相關知識,請造訪:程式設計入門! !
以上是透過案例,了解CSS3創建簡單動畫的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!


