vue呼叫jquery包的方法:先引用jQuery包,並進入專案資料夾;然後安裝jQuery包,找到腳手架build資料夾下新增相關程式碼;最後引用jquery,並在彈窗顯示即可。

本教學操作環境:windows7系統、jquery3.2.1&&Vue2.9.6版,DELL G3電腦。
【相關文章推薦:vue.js】
#vue呼叫jquery套件的方法:
第一步
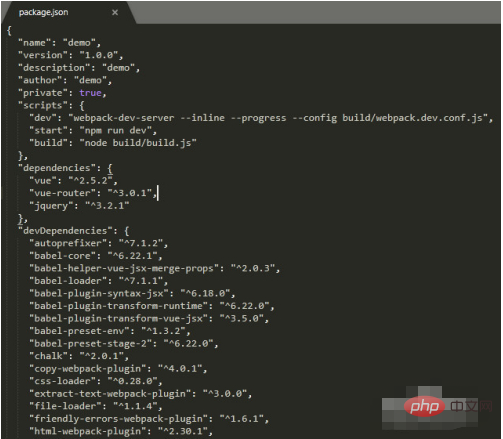
在package.json裡的dependencies加入一行
"jquery" : "^3.2.1"
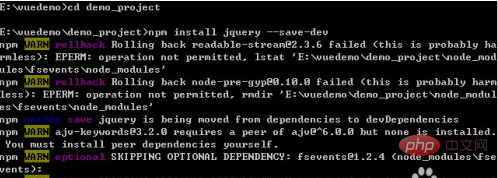
#引用jQuery套件

npm install jquery --save-dev
 ##第三步驟
##第三步驟
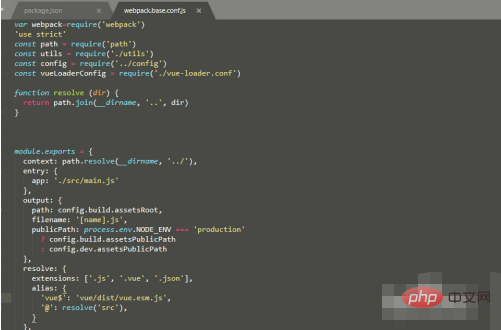
找到腳手架build資料夾下的webpack.base.conf.js檔案
在最上方新增一行:
var webpack=require('webpack')
 第四步
第四步
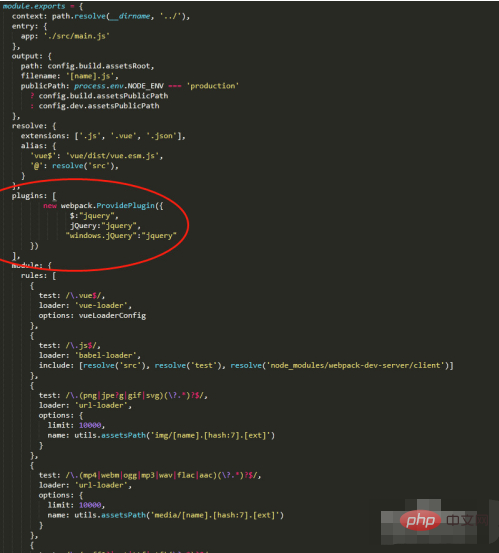
找到腳手架build資料夾下的webpack.base.conf.js檔案
module.exports中加入外掛plugins:
[
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
}) ], 第五步
第五步
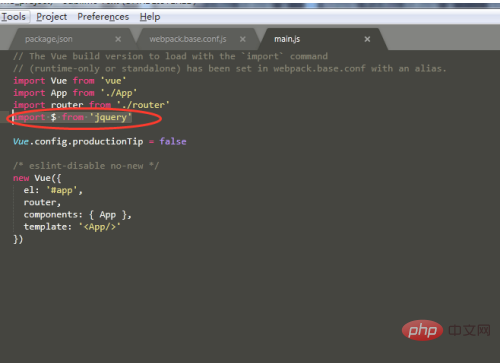
在專案的入口檔案中main.js中新增一行
import $ from 'jquery'
#引用jquery
 第六個步驟
第六個步驟
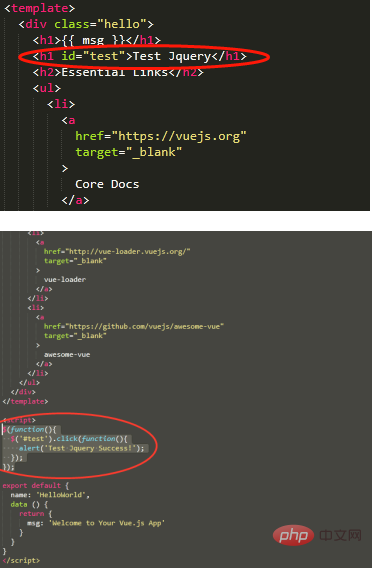
在測試元件案例HelloWorld.vue中
新增HTML程式碼
<h1 id="test">Test Jquery</h1>
新增JS程式碼
$('#test').click(function(){ alert('Test Jquery Success!');});
# #第七步
npm run dev進行編譯然後瀏覽器中輸入127.0.0.1:8080
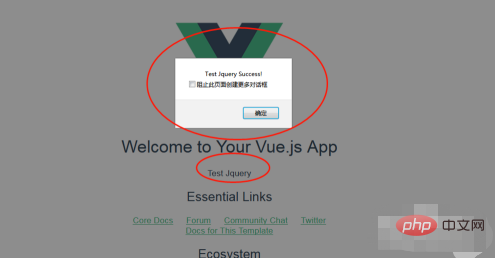
訪問頁面點擊Test Jquery
如果彈出視窗顯示Test Jquery Success!
表示JQuery引用成功

#相關免費學習推薦:##javascript(影片)
以上是vue怎麼呼叫jquery包的詳細內容。更多資訊請關注PHP中文網其他相關文章!

