css為按鈕加上圖示的方法:1、透過在頁面引用字體圖示文件,然後直接為按鈕新增字體圖示來實現;2、使用按鈕框架,然後透過「overflow:hidden」屬性清除浮動即可。

本教學操作環境:Windows7系統、HTML5&&CSS3版本,此方法適用於所有品牌電腦。
推薦:《css影片教學》
用CSS製作帶有圖示的按鈕
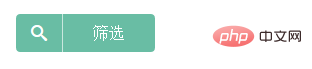
先上一張效果圖

這是一個搜尋按鈕,帶了一個搜尋的小圖示。寫的CSS在IE6和IE7中的相容性不是很好。四邊的圓角使用了CSS3的性質。
一、小圖標用字體製作
上面的搜尋圖標,我是透過網站icomoon,線上生成的,這個網站在國外,國內訪問比較慢,用代理或翻牆工具上去會比較快。網站如下圖:

做好一系列選擇後,點擊下載,會自動產生字體文件,和CSS的demo

在自己的文件中引用很方便:
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot?-fl11l');
src:url('fonts/icomoon.eot?#iefix-fl11l') format('embedded-opentype'),
url('fonts/icomoon.woff?-fl11l') format('woff'),
url('fonts/icomoon.ttf?-fl11l') format('truetype'),
url('fonts/icomoon.svg?-fl11l#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.ficomoon{font-family:'icomoon';-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
.icon-search:before {content: "\e601"}二、按鈕框架
#為了簡單方便點,我用了a標籤作為按鈕的最外層
<a href="#" class="btn_green">
<font class="icon_pre ficomoon icon-search"></font>
<font class="icon_next">筛选</font>
</a>
.btn_green{
text-decoration:none;
display:inline-block;
color:#fff;
overflow:hidden;
vertical-align:middle;
font-size: 1em;
line-height: 1.4;
}1、a標籤中的line-height是用來撐高度的,如果不加會出現下面的情況:

關於line-height的原理介紹,網路上有很多資料可以瀏覽,有必要的去了解下的。
2、overflow:hidden是用來清除浮動的。
三、按鈕內容
根據效果圖可以看出,按鈕分成左右兩部分。
左邊部分如下:
<font class="icon_pre ficomoon icon-search"></font>
.icon_pre{
padding:8px 15px;
border-right:1px solid #c9e7de;
background:#69bda4;
border-radius:4px 0 0 4px;
float:left
}border-right顯示那條分割線,其餘的程式碼是在顯示字體圖示。
右邊部分如下:
<font class="icon_next">筛选</font>
.icon_next{
padding:8px 30px;
background:#69bda4;
border-radius:0 4px 4px 0;
float:left
}兩個部分都用了float浮動,我不太喜歡用這個屬性,但不用就會出現中間有很大的間隔。而且由於font是內聯元素,所以padding-top和padding-bottom無效。

花了浮動後就能讓font變成區塊元素,使得padding有效,而且也會讓兩個元素緊緊的挨著,不出現間隔。
在網路上有很多關於浮動原理的說明,有必要去了解下的。
以上是css怎麼給按鈕加圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!




