在css中,可以使用border-bottom或border-bottom-style屬性,設定「border-bottom:none;」或「border-bottom-style:none;」樣式來移除border的底部邊框。

本教學操作環境:Windows7系統、css3版本,此方法適用於所有品牌電腦。
推薦:《css影片教學》
border-bottom-style屬性可以設定元素底部邊框樣式,當屬性值設定為「none」時,可以指定無邊框。
而border-bottom縮寫屬性設定一個宣告中所有底部邊框屬性。包括:
border-bottom-width 指定底部邊框寬度
範例:去掉border的底部邊框
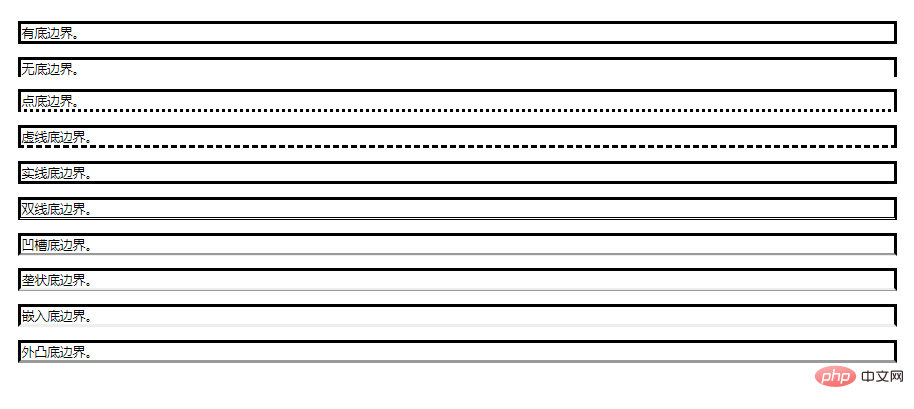
#HTML程式碼:<p>有底边界。</p> <p class="none">无底边界。</p> <p class="dotted">点底边界。</p> <p class="dashed">虚线底边界。</p> <p class="solid">实线底边界。</p> <p class="double">双线底边界。</p> <p class="groove">凹槽底边界。</p> <p class="ridge">垄状底边界。</p> <p class="inset">嵌入底边界。</p> <p class="outset">外凸底边界。</p>
p {border-style:solid;}
p.none {border-bottom-style:none;}
p.dotted {border-bottom-style:dotted;}
p.dashed {border-bottom-style:dashed;}
p.solid {border-bottom-style:solid;}
p.double {border-bottom-style:double;}
p.groove {border-bottom-style:groove;}
p.ridge {border-bottom-style:ridge;}
p.inset {border-bottom-style:inset;}
p.outset {border-bottom-style:outset;}
p {
border-style:solid;
border-bottom:thick dotted;
}
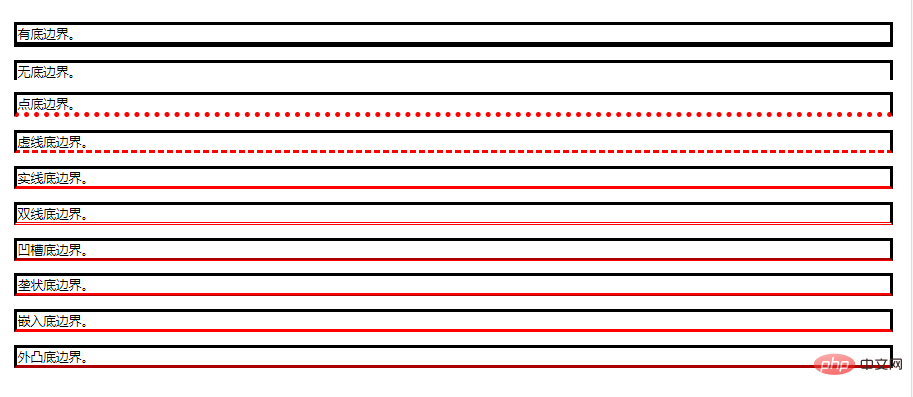
p {border-style:solid;}
p.none {border-bottom:none;}
p.dotted {border-bottom:thick dotted #ff0000;}
p.dashed {border-bottom:dashed #ff0000;}
p.solid {border-bottom:solid #ff0000;}
p.double {border-bottom:double #ff0000;}
p.groove {border-bottom:groove #ff0000;}
p.ridge {border-bottom:ridge #ff0000;}
p.inset {border-bottom:inset #ff0000;}
p.outset {border-bottom:outset #ff0000;}
程式設計影片! !
以上是css怎麼去掉border的底部的詳細內容。更多資訊請關注PHP中文網其他相關文章!



