小程式用js修改css的方法:首先頁面動態綁定樣式變數;然後data物件中初始化變數;接著生命週期函數變數賦值;最後儲存程式碼左側查看效果。

本文操作環境:Windows7系統,微信小程式開發工具2019版本,Dell G3電腦。
相關免費推薦:小程式開發教學
#小程式用js修改css的方法:
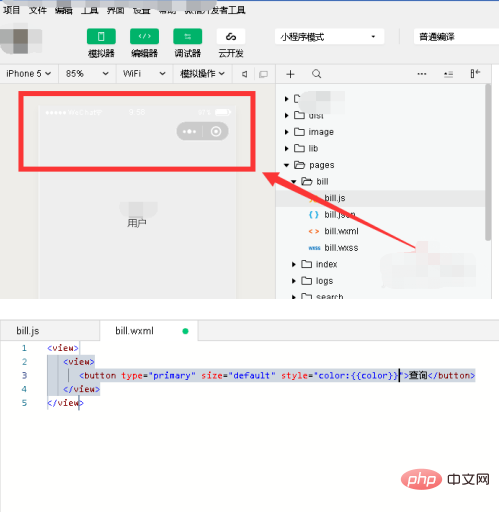
1、開啟微信小程式開發工具,新建一個wxml文件,並加入view和button,設定樣式並綁定字體顏色變數

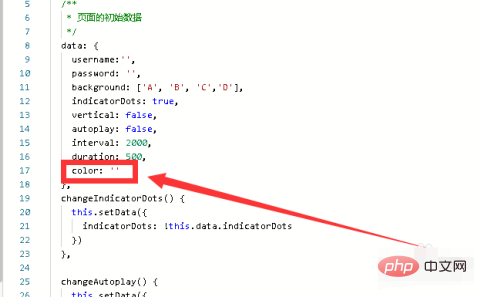
2、開啟對應頁面的js文件,在data物件中初始化變數color

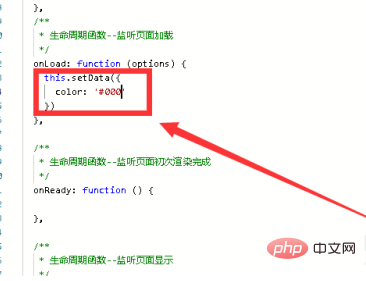
3、在生命週期函數onLoad中,使用this.setData( {color:'#000'})

4、儲存程式碼並刷新,查看左側模擬器對應頁面模組,看到按鈕字體顏色為黑色

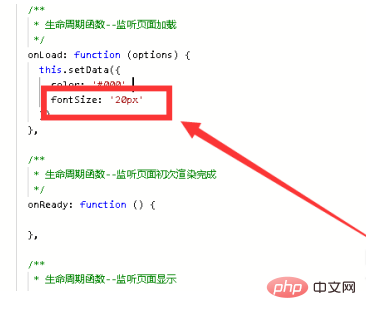
5、再在頁面程式碼style中,加入font-size並綁定變數fontSize

6、再在data物件中初始化變數fontSize,然後在onLoad中給fontSize賦值

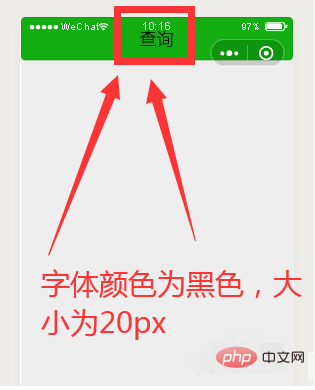
#7、再次儲存程式碼並查看左側模擬器,可以查看到字體變大了

以上是小程式怎麼用js修改css的詳細內容。更多資訊請關注PHP中文網其他相關文章!



