安裝方法:1、在git中下載react-devtools檔案並解壓縮;2、開啟cmd窗口,使用cd指令進入react-devtools目錄;3、使用npm工具安裝依賴並打包擴充功能;4 、在chrome的「擴充功能」頁面中加入擴充功能即可。

本教學操作環境:windows7系統、chrome87&&react16版本,此方法適用於所有品牌電腦。
相關教學推薦:React影片教學
在chrome中安裝react開發工具----react-devtools外掛程式的方法
1.git 下載react-devtools.zip https://github.com/facebook/react-devtools/tree/v3
2.解壓縮開啟進入react-devtools資料夾
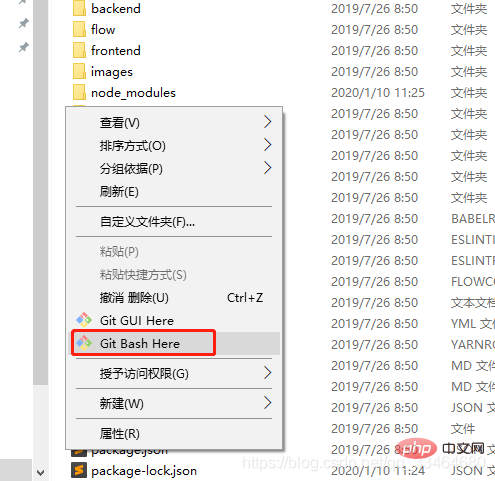
3.在資料夾內右鍵選擇

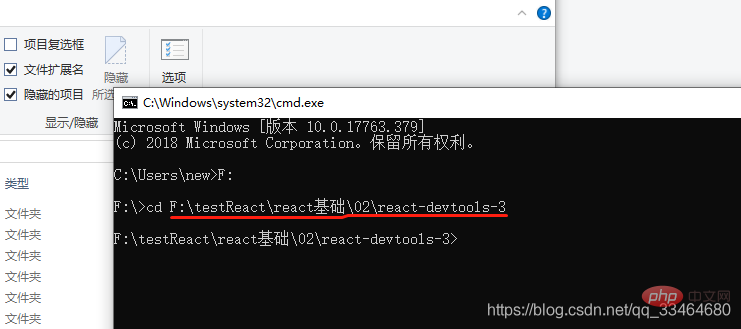
或cmd運行,使用cd指令進入react-devtools檔 (注意切換為自己的實際路徑)


4.進入到react-devtools資料夾後,安裝依賴等待一會時間比較長
npm --registry https://registry.npm.taobao.org install
5.安裝完成 打包一份擴充功能
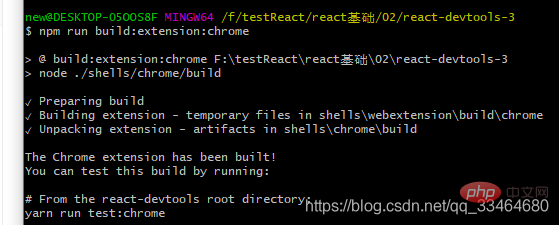
#npm run build:extension:chrome
出現以下訊息打包成功

成功產生 react-devtools-3 -> shells -> chrome - > build -> unpacked資料夾
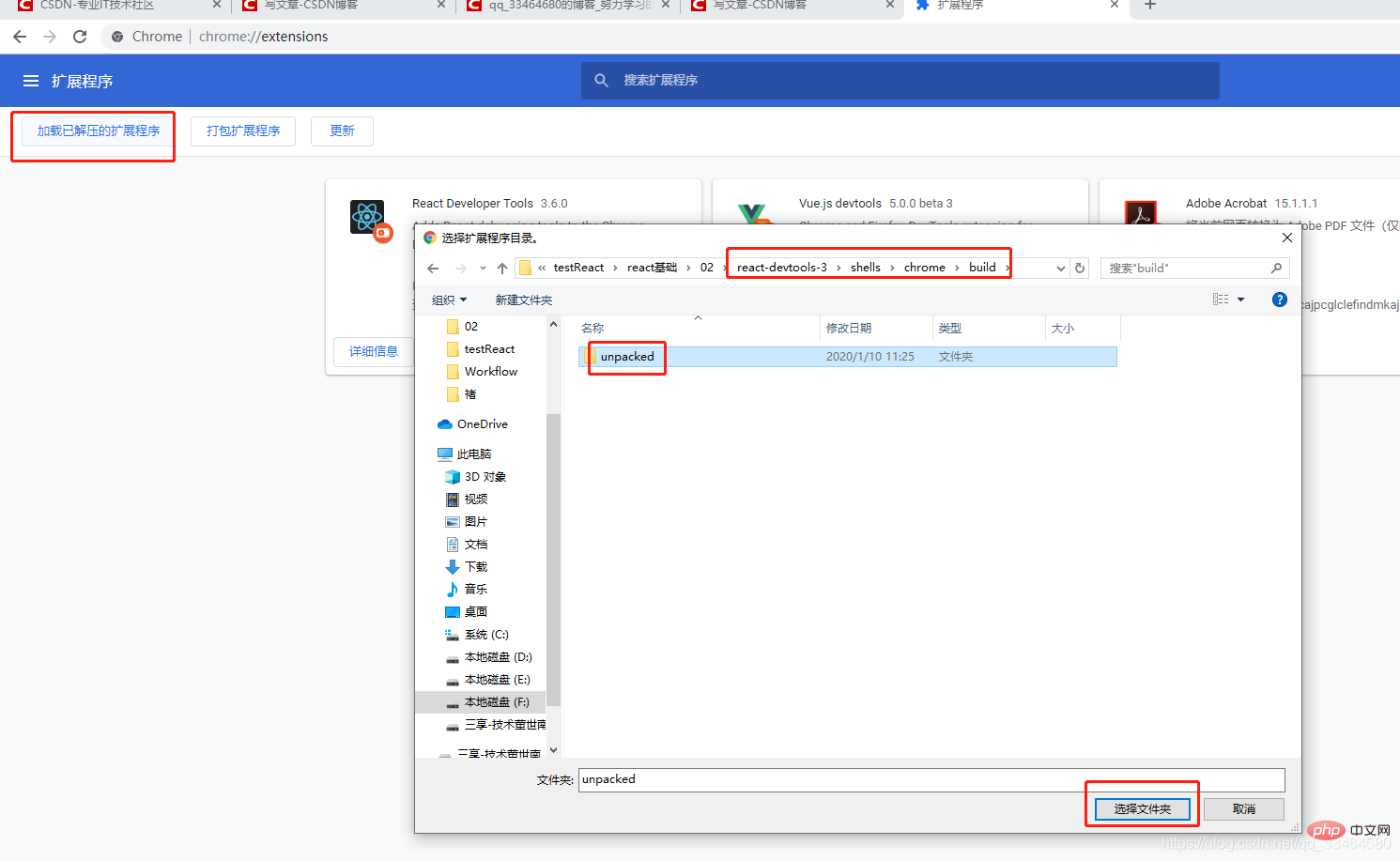
6.開啟chrome 網址列輸入chrome://extensions/開啟擴充功能,選擇-->載入已解壓縮的擴充功能,開啟的資料夾選擇自己對應路徑下的unpacked資料夾即可

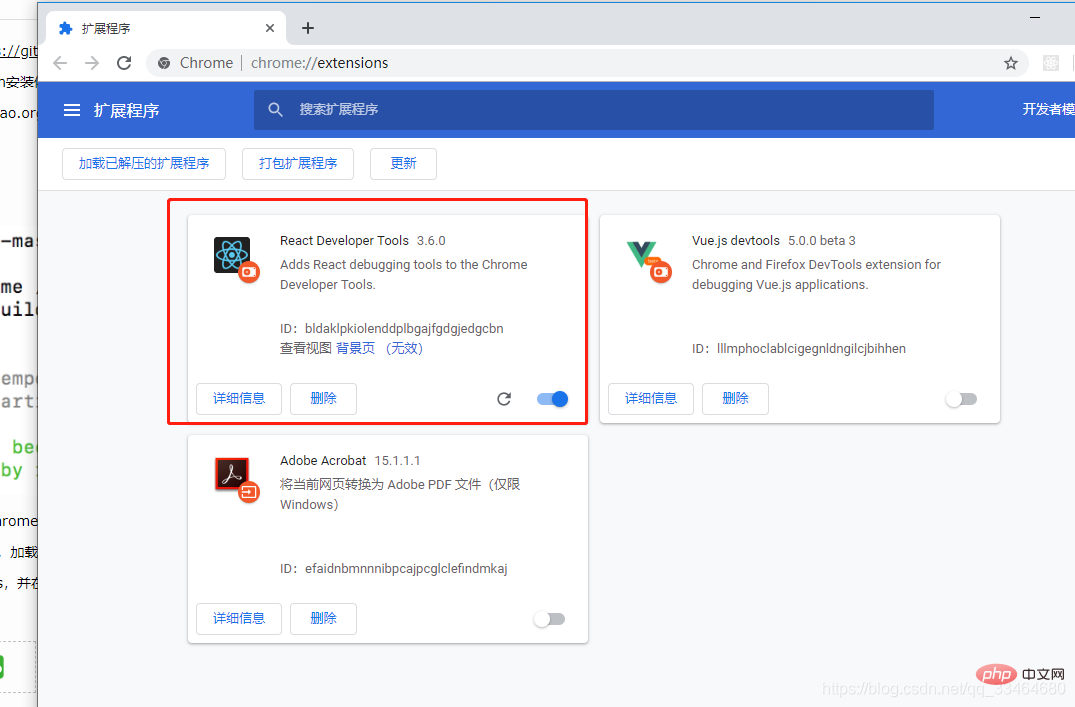
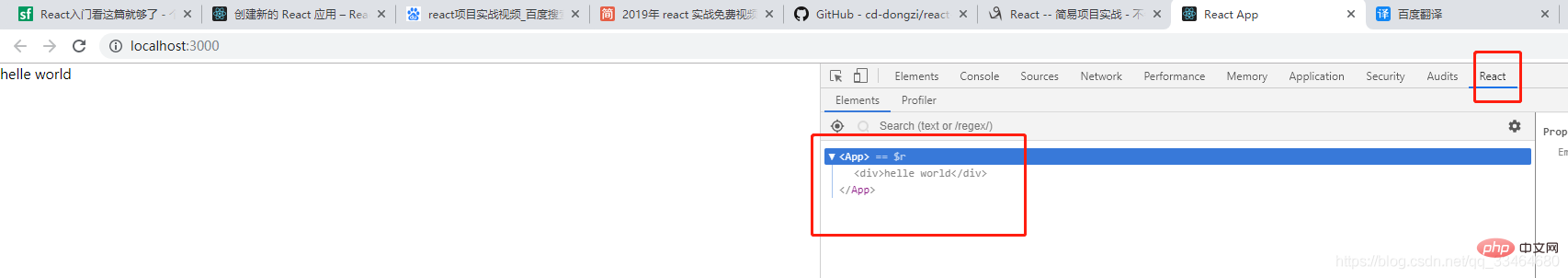
#7.新增成功


更多程式設計相關知識,請造訪:程式設計入門! !
以上是如何在chrome中安裝react開發工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!




