css選擇父元素的方法:先開啟HBuilderX工具,並建立一個新的HTML5靜態頁面;然後在body標籤元素中插入多個div標籤;接著設定全域版本的樣式;最後使用body標籤內部的div選擇器來設定div標籤樣式即可。

本教學操作環境:Windows7系統、HTML5&&CSS3&&HBuilderX v2.1.3.20190723版本,此方法適用於所有品牌電腦。
推薦:《css影片教學》
css選擇器選擇自己的父元素
1.雙擊開啟HBuilderX工具,建立一個新的HTML5靜態頁面,如下圖所示:

#2.在body標籤元素中插入多個div標籤,並用div將它們嵌套在div中,如下圖所示:

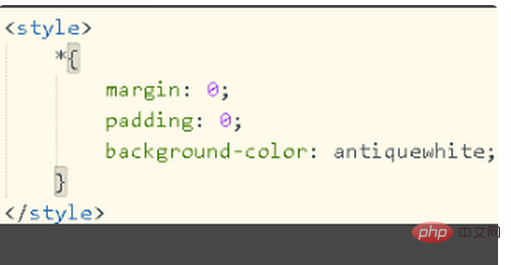
3.在標題標籤下方新增一個樣式,設定全域版本的樣式,並使用*符號,如下圖所示:

4.儲存程式碼並開啟瀏覽器查看頁面效果。背景顏色可以在頁面上找到背景顏色,如下圖所示:

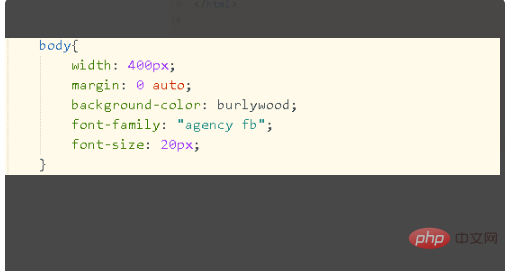
5.使用body標籤選擇器設定寬度、字體屬性、字體大小等屬性,如下圖所示:

6.最後,使用body標籤內部的div選擇器來設定div標籤樣式,並新增邊框和內外邊的權重距離,如下圖所示:

以上是css怎麼選擇父元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




