在css中,可以使用width和height屬性來定義div的度度和高度,語法格式「div{width:值;height:值;}」;值可以是用px、cm等單位定義的長度,也可是使用「%」定義的基於包含父元素的百分比長度,或為「auto」。

本教學操作環境:windows7系統、css3版本,此方法適用於所有品牌電腦。
(建議教學:CSS影片教學)
在css中,可以使用width和height屬性來定義div的度度和高度。
width 屬性設定元素的寬度,height 屬性設定元素的高度。
這兩個屬性定義元素內容區的寬度和高度,在內容區外面可以增加內邊距、邊框和外邊距;行內非替換元素會忽略這兩個屬性。
屬性值:
auto:預設值。瀏覽器可計算出實際的寬度/高度。
length:使用 px、cm 等單位定義寬度/高度。
%:定義基於包含區塊(父元素)寬度的百分比寬度/高度。
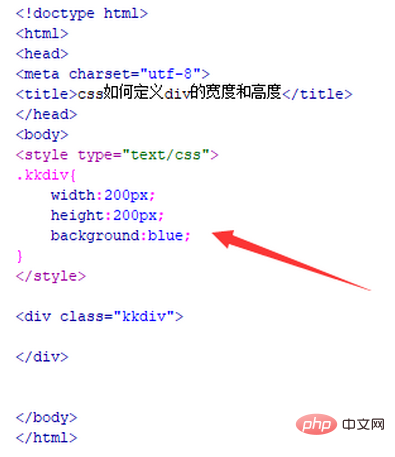
範例:
使用width屬性設定div的寬度為200px,使用height屬性設定div的高度為200px,並使用background屬性設定背景顏色為藍色。

效果圖:

#補充:寬度與高度的單位也可以使用rem,百分比等。
更多程式相關知識,請造訪:程式設計入門! !
以上是css怎麼定義div的寬度和高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!



