webstorm新建vue.js專案的方法:先安裝git,並填入相關位址;然後填入專案名稱;接著選取【package.json】右鍵選擇show npm scripts;最後選擇dev雙擊即可進行測試。

本教學操作環境:windows7系統、webstorm2020.3&&Vue2.9.6版,此方法適用於所有品牌電腦。
【相關文章推薦:vue.js】
#webstorm新建vue.js專案的方法:
1、想用WebStorm建立專案得安裝git。安裝很簡單,官網找到下載安裝即可,否則可能出現安裝不了的情況
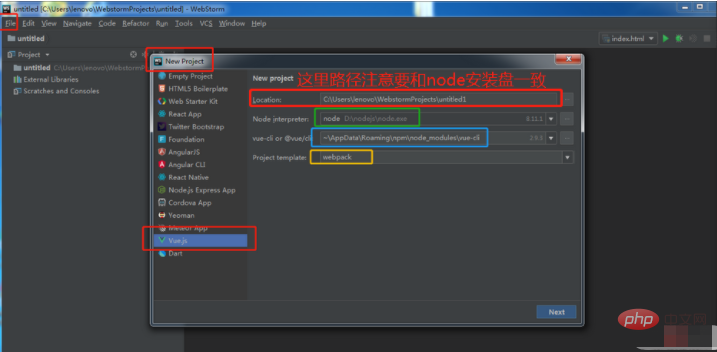
2、紅色為新建的順序,綠色為node.js位址(裝好了會自動尋找,無需修改),藍色為vue.js包的位址(裝好了會自動尋找,無需修改),黃色為打包所用的打包模組(預設即可,無需修改)

注意:專案儲存路徑一定要和webstorm工具安裝的所在系統碟一直,例如你前面把webstorm工具安裝在D盤下面,那麼這裡路徑就應該是D碟下面路徑而不是預設的C碟
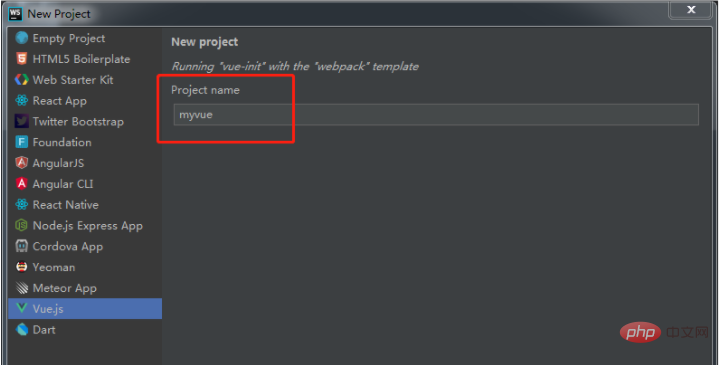
3、填寫項目名,注意項目名不能包含大寫字母。

一直點下一步就可以了
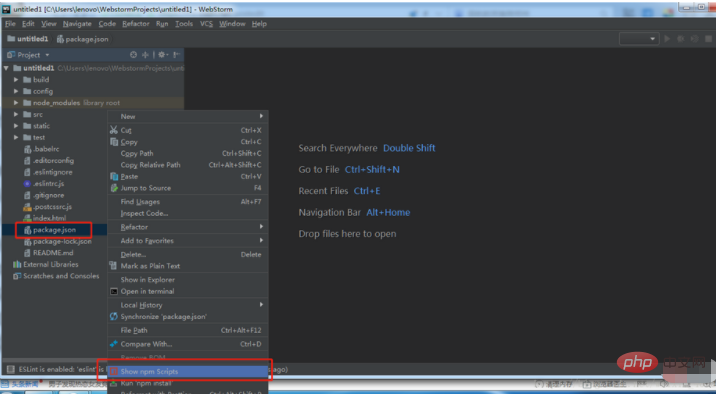
4、選取package.json 右鍵選擇show npm scripts

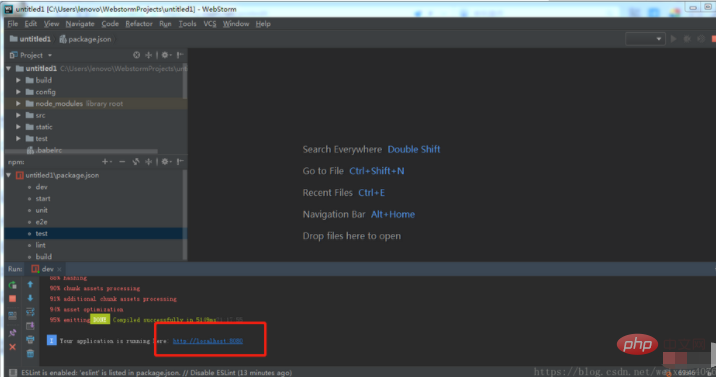
5、選擇dev雙擊即可進行測試。開啟成功後會出現預設的端口,直接點擊地址打開,或者複製貼上地址到瀏覽器中打開,出現下面頁面就是成功啦。這樣一個vue專案就創建成功了


## #####相關學習推薦:js影片教學
以上是webstorm怎樣新建vue.js的項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!


