css英文不自動換行的解決方法:先建立一個HTML範例檔;然後透過p標籤定義一個段落;最後使用「word-wrap: break-word;」或「word-break:break- all;」來讓英文強制換行即可。

本教學操作環境:windows7系統、css3版,此方法適用於所有品牌電腦。
推薦:《css影片教學》
css英文不自動換行怎麼辦?
在CSS中,可以使用word-wrap: break-word;或word-break:break-all;來讓英文強制換行。
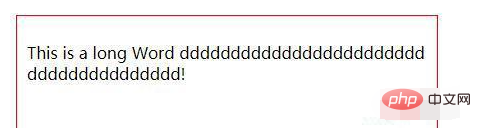
word-break: break-all; 設定文字的強制自動換行,但只對英文起作用,以字母作為換行依據。

因為文字的容器p的寬度為400px,所有它的內容會在到達400px時自動換行,但該行末端有一個很長的英文單詞,它不會把單字移到下一行在顯示,而是在本行把單字截斷,一部分保持在行尾顯示,另一部分換到下一行顯示,這樣不是很利於英文的閱讀。
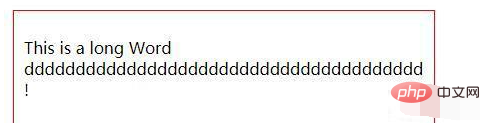
word-wrap: break-word; 設定文字的強制自動換行,但只對英文起作用,以單字作為換行依據。

文字與上面一致,但差異在於它會把整個單字看成一個整體,如果該行末端寬度不夠整個單字顯示,它就會自動把整個單字放到下一行顯示,而不會把單字截斷掉。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
width:9em;
border:1px solid #000000;
}
p.test1
{
word-wrap:break-word;
}
p.test2
{
word-break:break-all;
}
</style>
</head>
<body>
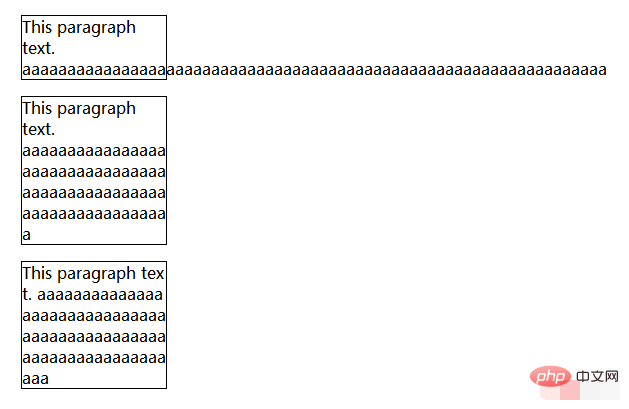
<p>
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test1">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test2">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
</body>
</html>效果圖:

以上是如何解決css英文不自動換行的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




