jquery更改img元素的src屬性的方法:首先在html檔案中,給button按鈕綁定onclick點擊事件;然後在js標籤內建立editsrc函數;接著透過「id(myimg)」取得img物件;最後使用attr方法設定src屬性即可。

本教學操作環境:windows7系統、jquery1.10.0版本,此方法適用於所有品牌電腦。
推薦:《jquery影片教學》
在jquery中,主要透過attr()方法來設定img標籤的src屬性,從而實現改變img標籤的src屬性。
方法:首先需要取得img元素,然後使用.attr("src","值")來變更img元素的src屬性。
具體介紹:
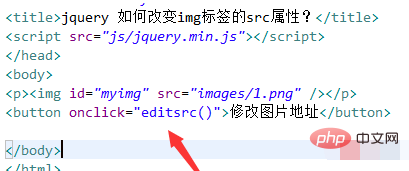
在test.html檔案中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行editsrc()函數。

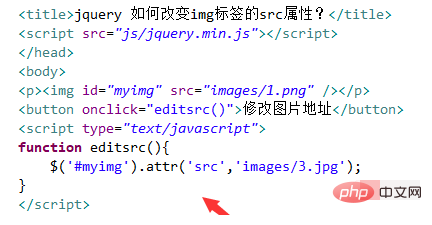
在js標籤內,建立editsrc()函數,在函數內,使用$符號透過id(myimg)取得img對象,使用attr()方法設定src屬性,例如,設定src圖片路徑為「images/3.jpg」。

在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

以上是jquery更改img元素的src屬性的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



