jquery元素不可用的設定方法:先建立一個js範例檔;然後用jQuery改變HTML元素的非CSS的屬性;最後透過「$("button").prop("disabled", true );”禁用所有按鈕即可。

本教學操作環境:windows7系統、jquery1.10.0版本、thinkpad t480電腦。
推薦:《jquery影片教學》
使用jQuery設定元素不可用
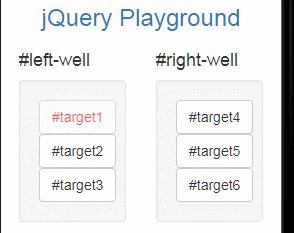
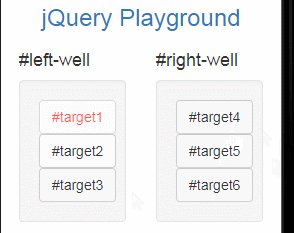
##我們可以用jQuery改變HTML元素的非CSS的屬性。例如,你可以禁用按鈕。 當你把按鈕設定成停用以後,按鈕會變灰並且不能點擊。 jQuery有一個.prop()的方法,可以讓你來調整元素的屬性。 以下程式碼顯示如何停用所有按鈕:$("button").prop("disabled", true);<script>
$(document).ready(function() {
$("#target1").css("color", "red");
$("#target1").prop("disabled", true);
});
</script>
<!-- Only change code above this line. -->
<div class="container-fluid">
<h3 class="text-primary text-center">jQuery Playground</h3>
<div class="row">
<div class="col-xs-6">
<h4>#left-well</h4>
<div class="well" id="left-well">
<button class="btn btn-default target" id="target1">#target1</button>
<button class="btn btn-default target" id="target2">#target2</button>
<button class="btn btn-default target" id="target3">#target3</button>
</div>
</div>
<div class="col-xs-6">
<h4>#right-well</h4>
<div class="well" id="right-well">
<button class="btn btn-default target" id="target4">#target4</button>
<button class="btn btn-default target" id="target5">#target5</button>
<button class="btn btn-default target" id="target6">#target6</button>
</div>
</div>
</div>
</div>
以上是jquery 元素不可用怎麼設置的詳細內容。更多資訊請關注PHP中文網其他相關文章!



