css浮動的屬性是指「float」屬性,用來指定一個盒子(元素)是否應該浮動,定義朝哪個方向浮動。元素使用了float屬性後,可以使該元素脫離標準流本身,浮動在其他元素之上,使其不再佔用原本屬於該元素的空間。

本文操作環境:windows10系統、css3版本,Dell G3電腦。
1. 頁面佈局方式
頁面佈局方式,主要包含:文件流程、浮動層、float屬性。
1.1 文件流程
HTML頁面的標準文件流程(預設版面配置)是:從上到下,從左到右,遇塊(區塊級元素)換行。
1.2 浮動層
浮動層:給元素的float屬性賦值後,就是脫離文檔流,進行左右浮動,緊貼著父元素(默認為body文字區域)的左右邊框。
而此浮動元素在文檔流空出的位置,由後續的(非浮動)元素填充上去:塊級元素直接填充上去,若跟浮動元素的範圍發生重疊,浮動元素覆蓋塊級元素。內聯元素:有空隙就插入。
1.3 float 屬性介紹
float屬性:用來指定一個盒子(元素)是否應該浮動,可以定義元素朝哪個方向浮動。
元素使用了float屬性後,可以使該元素脫離標準流本身,浮動在其他元素之上,使其不再佔用原本屬於該元素的空間,這樣會導致後面的元素上移並佔用原本屬於該元素的空間。
注意: 絕對定位的元素忽略float屬性!
屬性值:
① left :元素向左浮動。
② right :元素向右浮動。
③ none :預設值。
④ inherit :從父元素繼承float屬性。
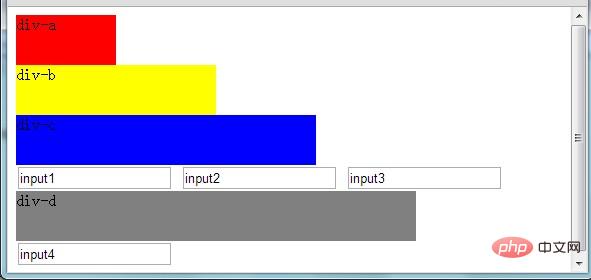
1.4 範例

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>2.3-float属性</title>
<style type="text/css">
#a
{
background-color:Red;
height:50px;
width:100px;
}
#b
{
background-color:Yellow;
height:50px;
width:200px;
}
#c
{
background-color:Blue;
height:50px;
width:300px;
}
#d
{
background-color:Gray;
height:50px;
width:400px;
}
</style>
</head>
<body>
<div id=a >div-a</div>
<div id=b>div-b</div>
<div id=c>div-c</div>
<input type="text" value="input1" />
<input type="text" value="input2" />
<input type="text" value="input3 " />
<div id=d>div-d</div>
<input type="text" value="input4 " />
</body>
</html>(推薦教學:CSS影片教學)
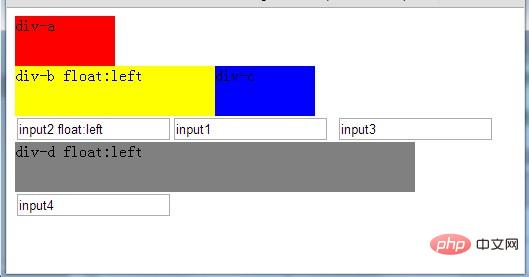
#2. float:left
說明:元素向左浮動。
2.1 程式碼變更
input2 新增:float:left
div-b 新增:float:left
#div-d新增:float:left
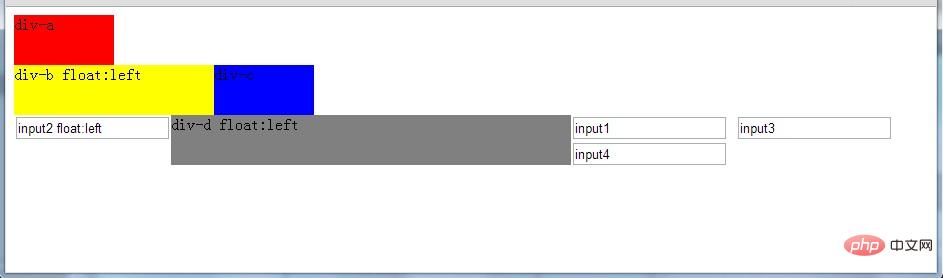
2.2 變更後視圖
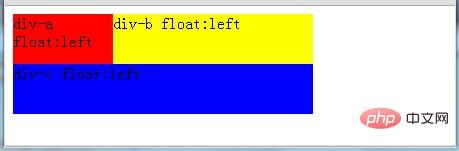
① 瀏覽器的寬度「不夠長」時
# 

# ② 瀏覽器的寬度"夠長"時
| #目前元素分類(float:left) | ||
| 下一個緊鄰元素分類(不含float) | 結論 | |
| 區塊級元素(a) |
3. float:right
說明:元素向右浮動。
3.1 程式碼變更
input2元素:新增float:right
div-b 新增:float:right
#div- d 新增:float:right
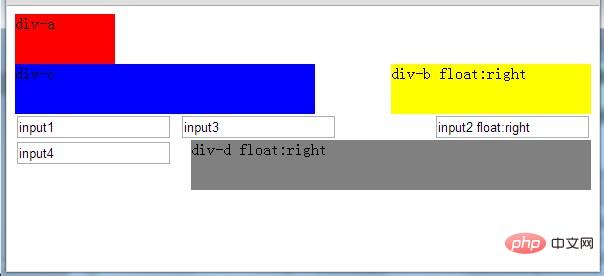
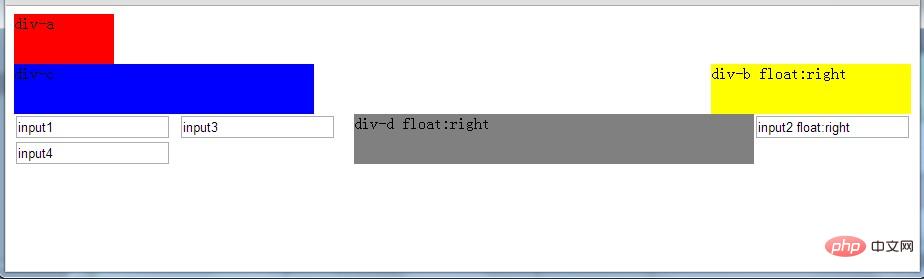
3.2 變更後檢視
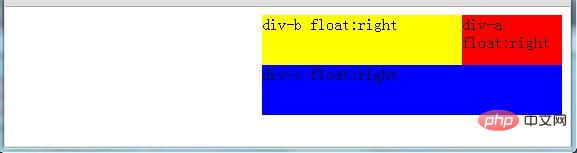
① 瀏覽器的寬度「不夠長」時

② 瀏覽器的寬度"夠長"時

#3.3 結論
| #目前元素分類(float:right) | 下一個緊鄰元素分類(不包含float) | |
| 區塊級元素(b) | b會填滿a遺留下來的空間,若a會和b發生重疊(父容器寬度減少),a的圖層在上面。 |
內嵌元素(b)
#b會填入a遺留下來的空間。
內嵌元素(a)

#b不會跟著a的移動。 內嵌元素(b)

#b會填入a遺留下來的空間。

因內聯元素的特性,最好別把內嵌元素與區塊級元素相鄰使用float屬性。
下面都以區塊級元素為例:
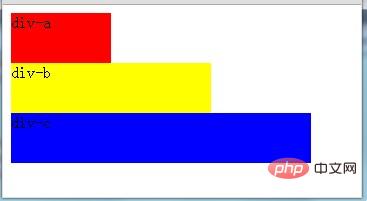
預設視圖:

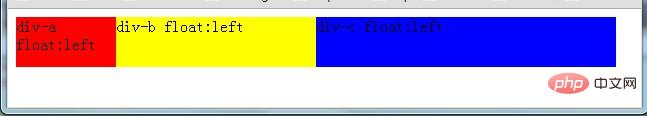
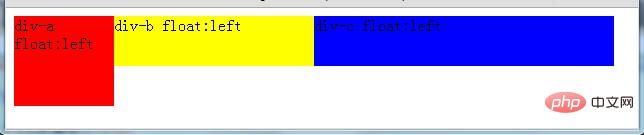
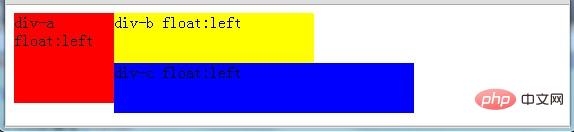
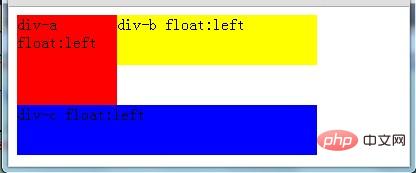
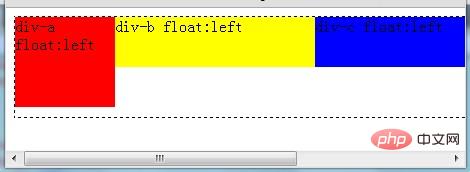
給這三個div都添加float:left
## ②瀏覽器的寬度"不夠長"
4.1.2 結論
# Ⅰ 1.2 結論 Ⅰ 相鄰的最浮動元素,相鄰的屬性的元素,排在最左邊。 Ⅱ 成為浮動元素後,在浮動層擁有內聯元素的"特性",當多個浮動元素1排容不下時,就換行。4.2 float:right
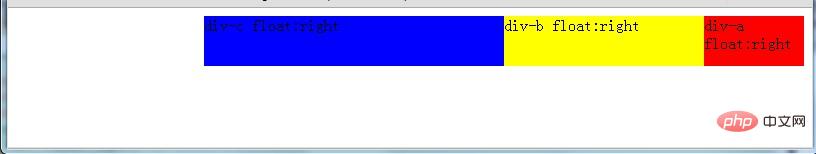
給這三個div都加入float:right
4.2.1 檢視

4.2.2 結論
Ⅰ 相鄰的浮動元素,right屬性最前面的元素,排在最右邊。
Ⅱ 成為浮動元素後,在浮動層擁有內聯元素的"特性",當多個浮動元素1排容不下時,就換行。 
以上是css浮動的屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




