css檔案解壓縮的方法:1、開啟Google瀏覽器,找到調試模式中的sources,並點擊壓縮的文件,然後進行解壓縮;2、利用線上還原工具來還原壓縮的css程式碼。

本教學操作環境:windows7系統、Google87.0&&css3版、thinkpad t480電腦。
推薦:《css影片教學》
CSS程式碼壓縮原因、為什麼要CSS壓縮
CSS程式碼壓縮最主要因素是,壓縮後的CSS程式碼所佔用位元組數減少(檔案大小減少),如果造訪量比較小的網站這點壓縮後程式碼的優勢不是很明顯。但對於比較大的網站,訪問量大網站來說節約就顯得很有必要,一方面可以節省流量;另一方面可以讓網站打開速度稍微快點(可能訪客對這點速度沒什麼感受,但確實存在的),特別是有的網站空間現在是按每月使用流量付款或購買後空間限制每月使用流量大小,如果進行壓縮後會大大降低流量使用量,從而節省成本。
節約成本案例:
例如一個網站每日PV100萬,避免訪問量大隊一個伺服器資源耗用,而造成訪問慢(一般伺服器都是會現在頻寬),很多這類網站都會把圖片、CSS、JS等放到另外伺服器上,例如CSS放到第三方伺服器上然後網站使用LINK連結外部CSS文件,而CSS文件是放在第三方收費OSS(開發儲存空間,例如阿里雲端儲存)上,都是依照流量收費的,訪問量大而CSS程式碼進行壓縮自然會減少流量消耗從而降低費用。
CSS程式碼壓縮從哪些方面入手
網頁開發好後,將要發佈到網站的CSS程式碼直接縮減壓縮,例如刪除空格、去掉換行、去掉多餘分號等
當然有的CSS程式碼可以進行最佳化也是可以大幅減少程式碼量從而減少檔案大小。
css檔案怎麼解壓縮?
有兩種方法:
1、利用Google瀏覽器來還原壓縮的css程式碼。
2、利用線上還原工具還原壓縮的css程式碼。
方法詳解:
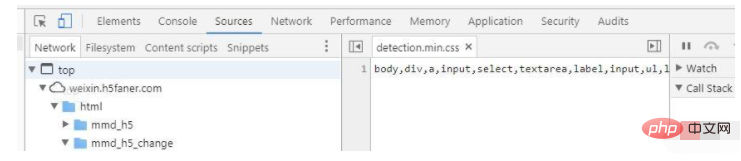
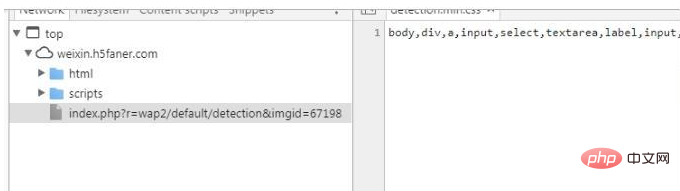
第一種方法是先開啟Google瀏覽器,並且執行頁面,開啟偵錯模式,找到偵錯模式中的sources,點選壓縮的文件,就能看到壓縮的代碼。

找到左下角的format並點擊,也就是左下角的{},就會看到壓縮的程式碼還原了。

第二種方法是開啟百度搜尋線上還原css,就會有非常多的線上工具,選擇美化或格式化程式碼即可還原壓縮程式碼

以上是css檔怎麼解壓縮的詳細內容。更多資訊請關注PHP中文網其他相關文章!




