react中支援fetch,因為fetch在reactjs中等同於XMLHttpRequest,它提供了許多與XMLHttpRequest相同的功能,但被設計成更具可擴展性和高效性。

推薦:《react影片教學》
react與fetch

#fetch在reactjs中等同於XMLHttpRequest,它提供了許多與XMLHttpRequest相同的功能,但被設計成更具可擴展性和高效性。 
Fetch 的核心在於對 HTTP 介面的抽象,包括 Request,Response,Headers,Body,以及用於初始化非同步請求的 global fetch。由於 JavaScript 實現的這些抽象好的 HTTP 模組,其他介面能夠很方便的使用這些功能;除此之外,Fetch 還利用了請求的非同步特性——它是基於 Promise 的。
如何在react專案中應用fetch呢?
第一步:安裝
 用 npm 安裝的話,執行cnpm install whatwg-fetch --save即可安裝。
用 npm 安裝的話,執行cnpm install whatwg-fetch --save即可安裝。
第二步:在實際專案中的應用。
 第一種get 使用。
第一種get 使用。
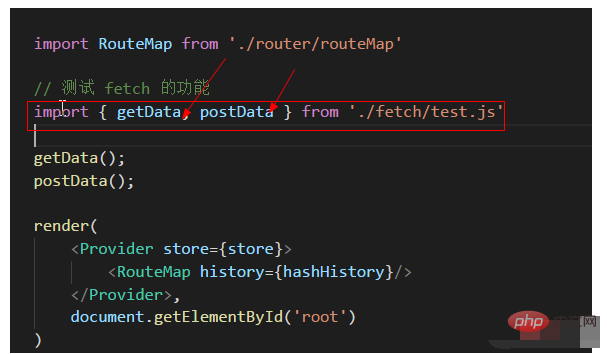
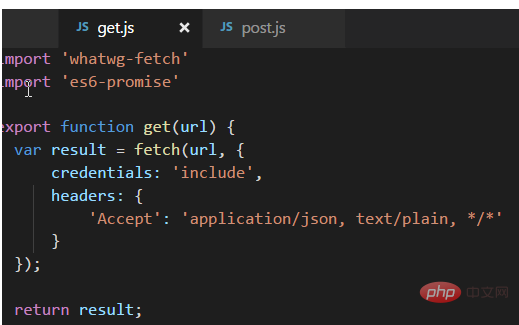
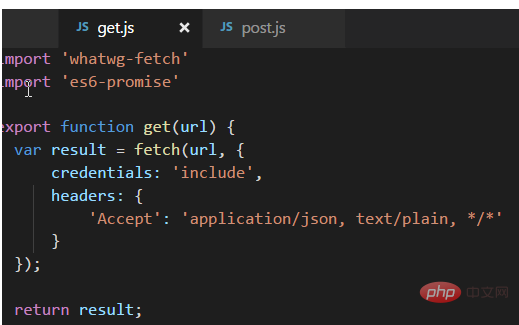
首先要引入依賴的插件,請參閱./app/fetch/test.js中
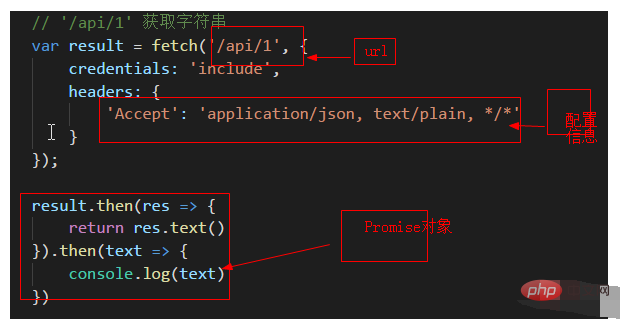
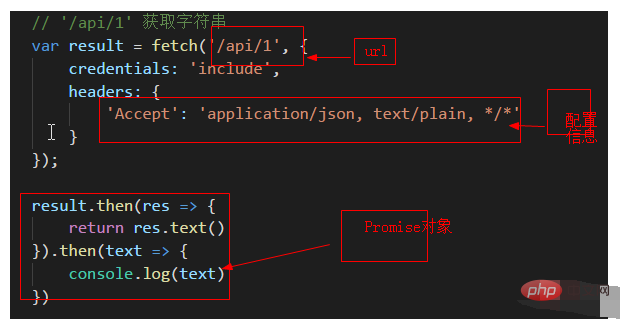
然後這樣就可以發起一個 get 請求。
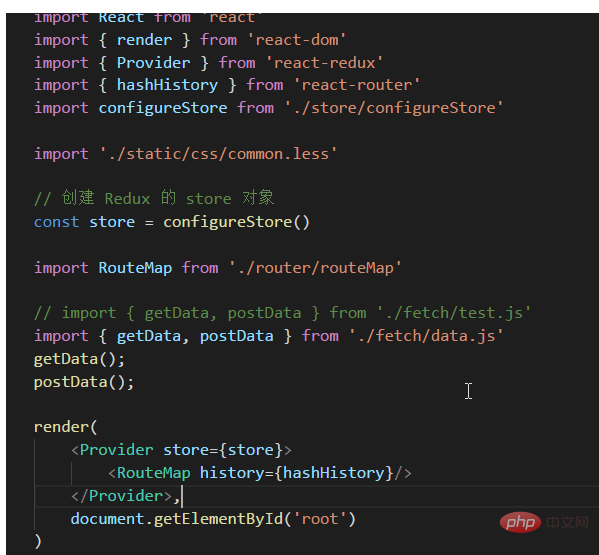
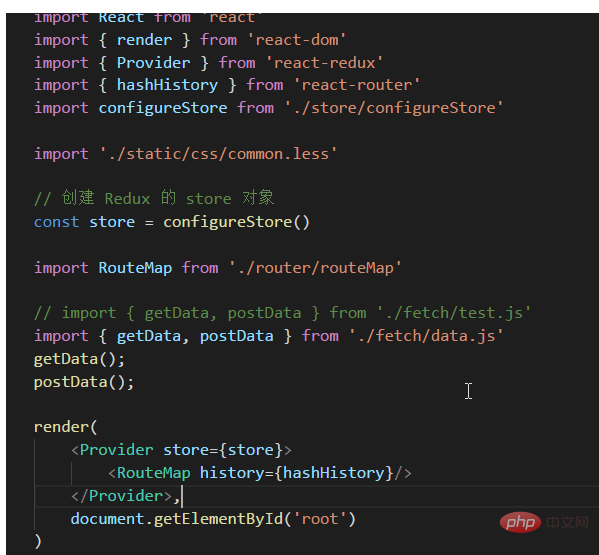
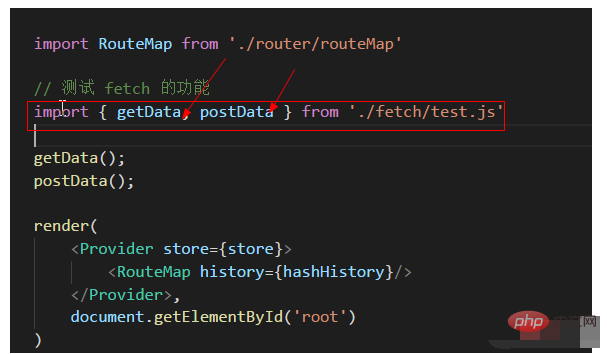
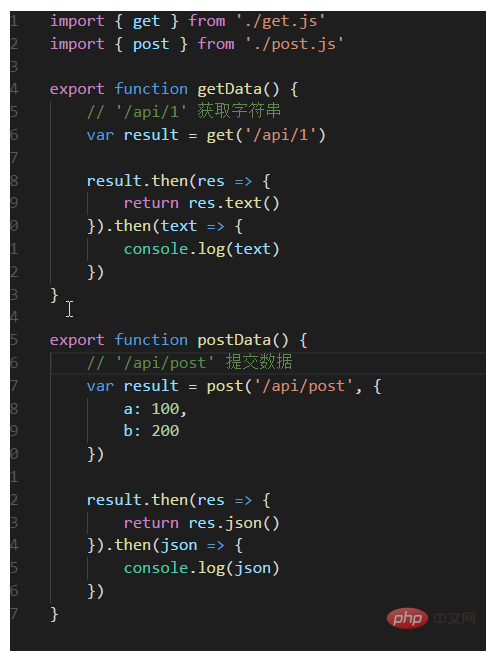
先看我們的./app/index.jsx檔案內容,他需要引用getData

#這裡的fetch是引用了插件之後即可使用的方法,使用非常簡單。方法的第一個參數是 url 第二個參數是設定資訊。
fetch 方法請求數據,傳回的是一個 Promise 物件。

以上程式碼的設定中,credentials: 'include'表示跨域請求是可以帶cookie(fetch 跨域請求時預設不會帶cookie,需要時得手動指定
credentials: 'include'。這和XHR 的withCredentials 一樣),headers可以設定http 請求的頭部資訊。
第二種post使用
可以根據get請求的方法進行同理的引用插件,在我們的./app/index.jsx中,我們需要引用

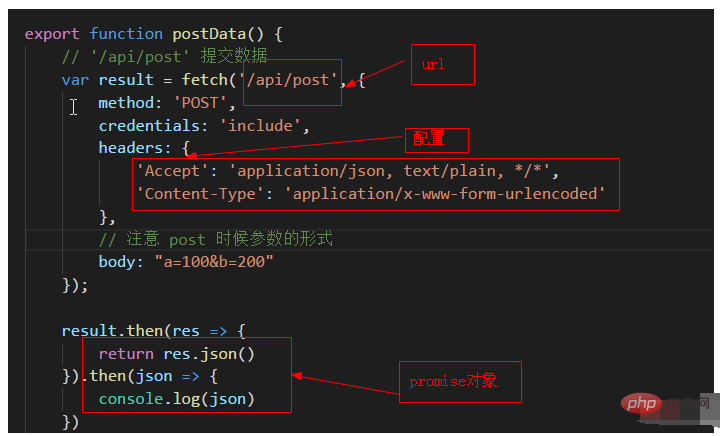
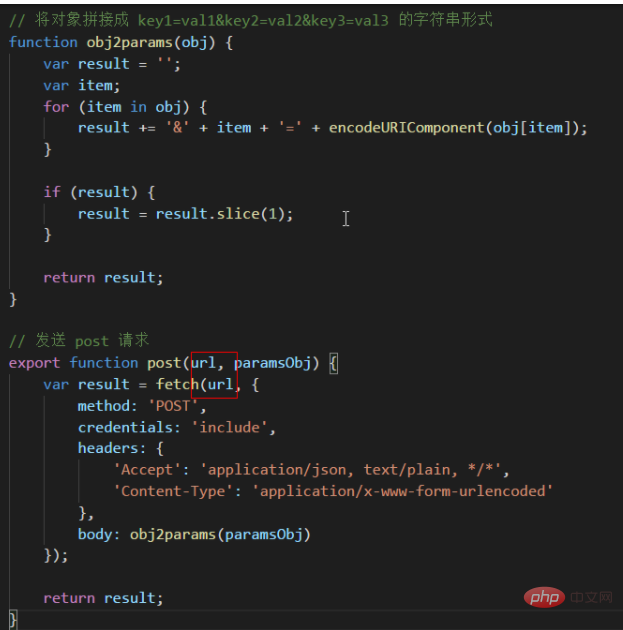
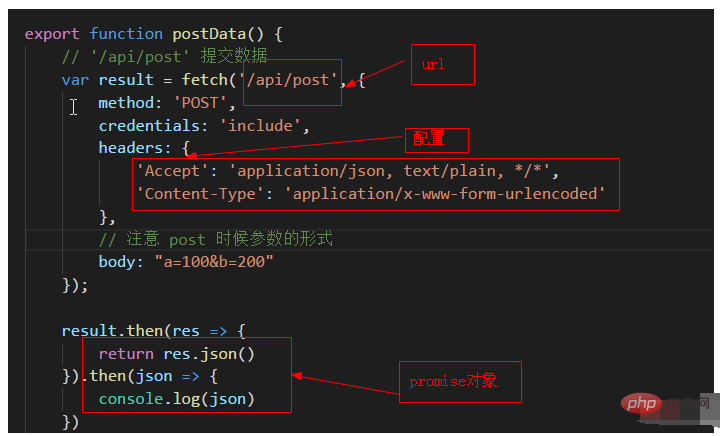
#然後用fetch 發起一個post 請求(有method: 'POST'),第一個參數是url,第二個參數是設定資訊。注意下面配置資訊中的headers和
body的格式。 fetch 提交資料之後,回傳的結果也是一個 Promise 對象,跟 get 方法一樣。

我們以上兩個用法中,傳回的Promis物件不一樣,一個是res.text(),一個是res.json()。這兩個方法就是將傳回的 Response 資料轉換成
 字串或JSON格式,這也是 js 中常用的兩種格式。
字串或JSON格式,這也是 js 中常用的兩種格式。
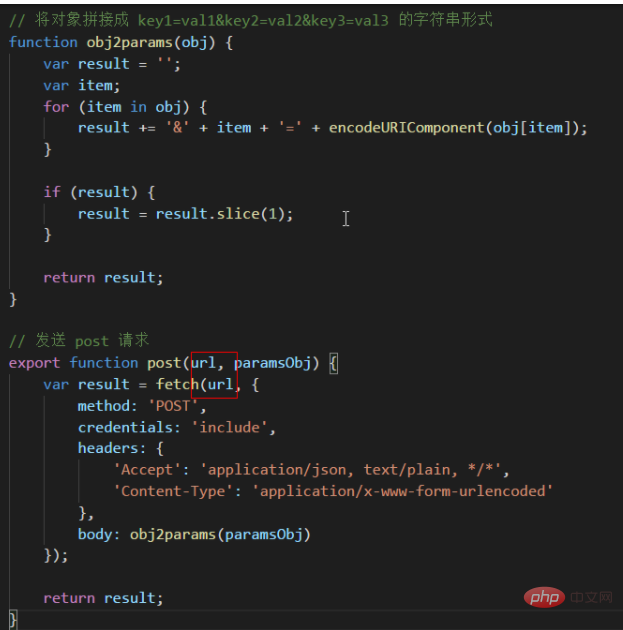
接下來我們要做的事情,其實是一個精簡工作。如果每次取得數據,都向上面一樣寫好多程式碼,就太冗餘了,我們這裡將 get 和 post 兩個方法單獨抽象化。
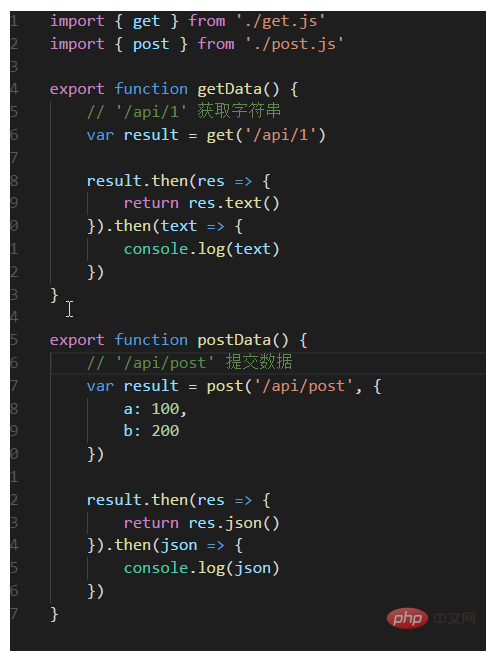
這兩個方法抽象之後,接下來我們再用,就變得相當簡單了。 
第一步:提取公共部分
#########getjs部分###############postjs擷取部分## #############接下來看我們的./app/index.jsx檔案是如何應用的##############接下來運行專案即可。 ###
以上是react中支援fetch嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



 用 npm 安裝的話,執行cnpm install whatwg-fetch --save即可安裝。
用 npm 安裝的話,執行cnpm install whatwg-fetch --save即可安裝。  第一種get 使用。
第一種get 使用。 



 字串或JSON格式,這也是 js 中常用的兩種格式。
字串或JSON格式,這也是 js 中常用的兩種格式。