
這就像在房間裡裝飾一棵美麗的聖誕樹。有時,一個帶有酷炫效果的小型網頁會讓您的專案煥發光芒。這是一個非常有趣的系列,分享了一些頁面上常見的很酷的圖像效果。
網址:https://github.com/ciar4n/imagehover.css
imagehover.css- 純CSS3滑鼠滑過圖片效果動畫庫, 44種滑鼠滑過效果

網址:https://github.com/codrops/ImageTiltEffect
TiltEffect是一款讓影像跟隨滑鼠產生微妙立體傾斜效果的插件,使其有層次感和深度感。

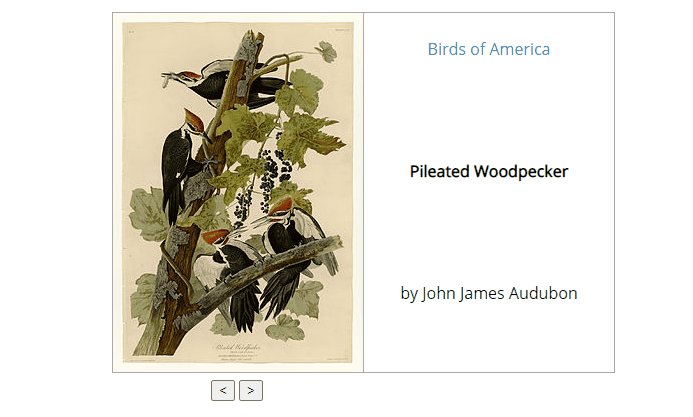
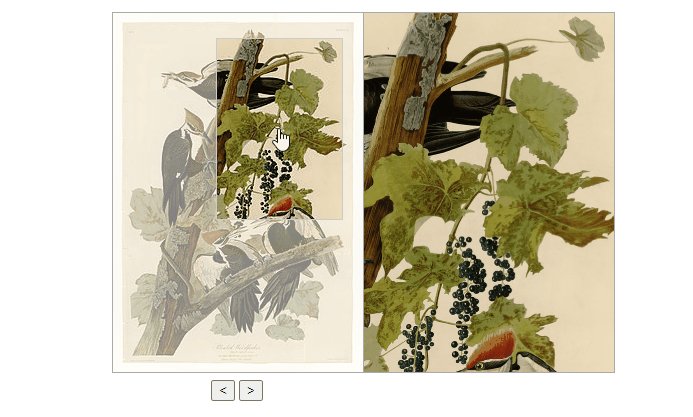
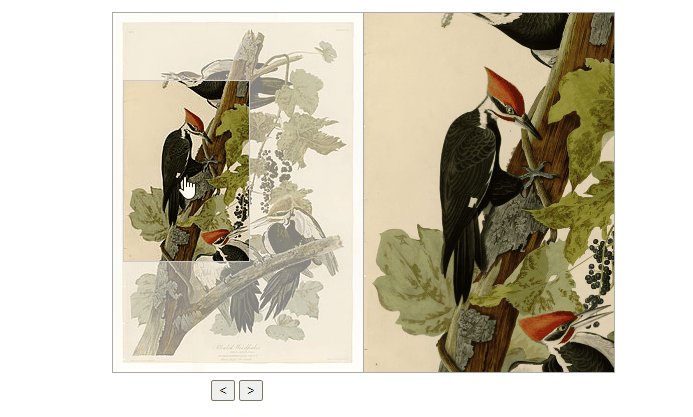
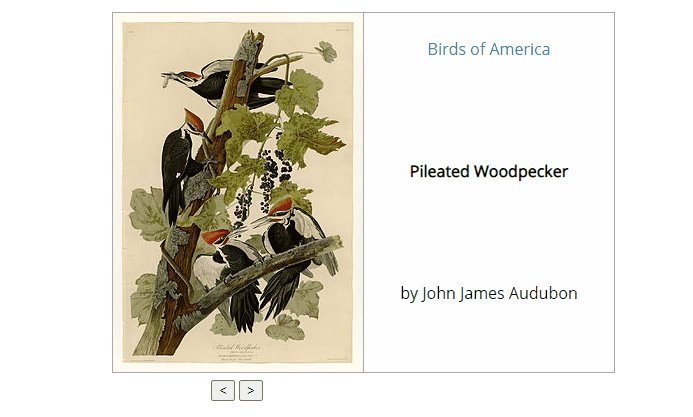
網址:https://github.com/mark-rolich/Magnifier.js
Magnifier是一款實用純js製作的圖片放大鏡插件。它有以下一些特定:

網址:https://github.com/gre/gl-react-image -effects
通用的withReact範例應用程式與Web。 iOS和Android實作一起運行一個程式碼庫( 一些特定的程式碼被設計成在平台上創建不同的UI )。
[外鏈圖片轉存失敗,來源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-6q6PdMWo-1607906041866)(/img/bVbKV43)]
#[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-Rvwi5mHU-1607906041870)(/img/bVbKV49)]
受ultanoir網站啟發的幻燈片顯示,具有黏性圖像效果。
地址:https://github.com/Anemolo/StickyImageEffect
[外鏈圖片轉存失敗,來源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img -eMaWbN9k-1607906041871)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117123.gif)]
網址:https://github.com/lbebber/HeatDistortionEffect
[外鏈圖片轉存失敗,來源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img -xC5TrFBm-1607906041871)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117124.gif)]
7.ImageDraggingEffects>使用各種技術為影像設定的一組有趣的拖曳效果。
##8.jQuery.BgSwitcher
jQuery.BgSwitcher實作背景影像切換效果。 
#10.diaporama
Diaporama是一種圖像/視頻/內容幻燈片引擎,提供高品質的動畫效果,包括Kenburns效果和GLSL Transitions。
地址:https://github.com/gre/diaporama
#11. Follow
#影像的旋轉會跟隨遊標移動而變化。 地址:https://github.com/bersLucas/FollowCursor12.react-native-kenburns-view
KenBurns用於React Native應用程式的映像效果
網址: https://github.com/nHiRanZ/react-native-kenburns-view
13.vintageJS
網址:https://github.com/lindelof/awesome-web-effect#

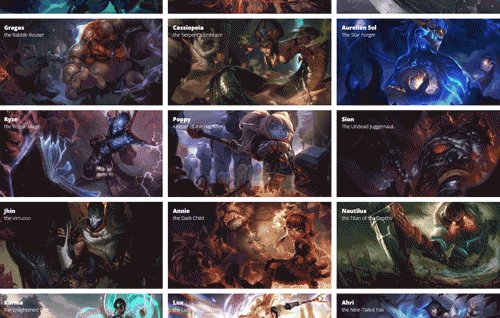
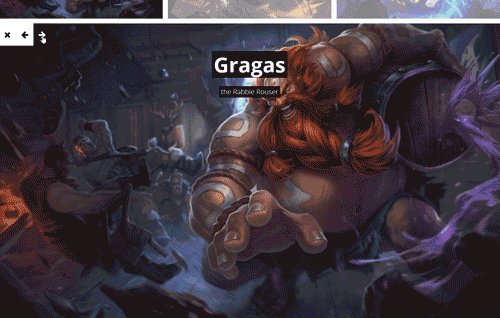
Tutorial on how to create a grid of thumbnails using expanded image previews, similar to the effect seen on Google Images.
Address: https://tympanus.net/Tutorials/ThumbnailGridExpandingPreview/

A jQuery plug-in that displays the abbreviation A thumbnail grid expands the preview, similar to what you see on Google Images.
Address: https://github.com/oriongunning/gridder

Fast motion transition of image slides Effect.
Address: https://github.com/codrops/MotionTransitionEffect

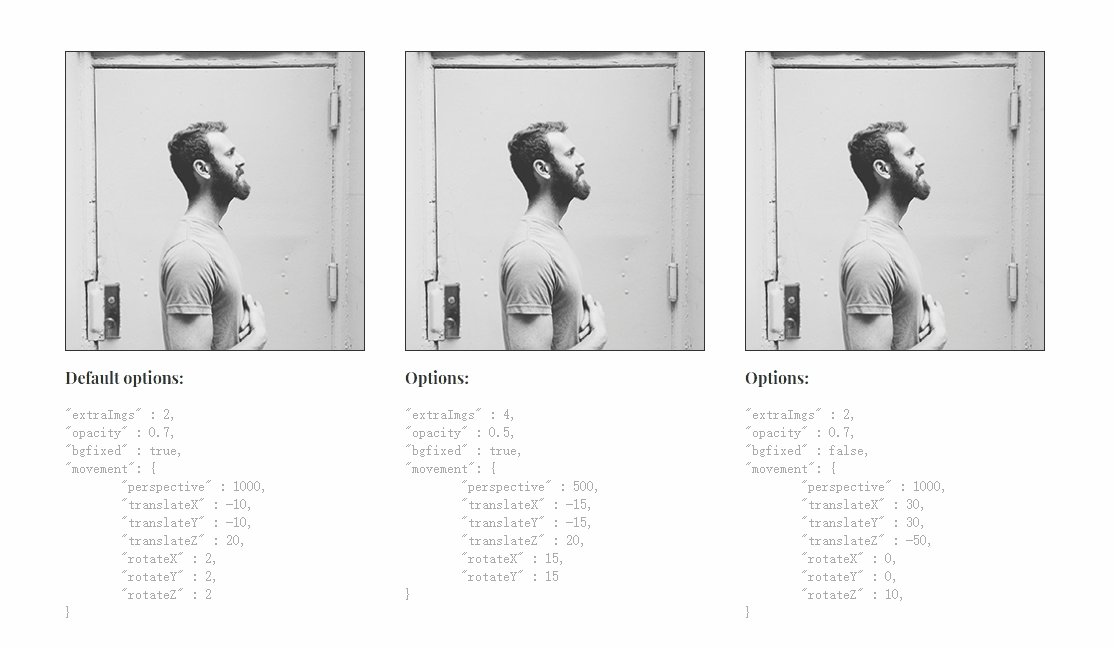
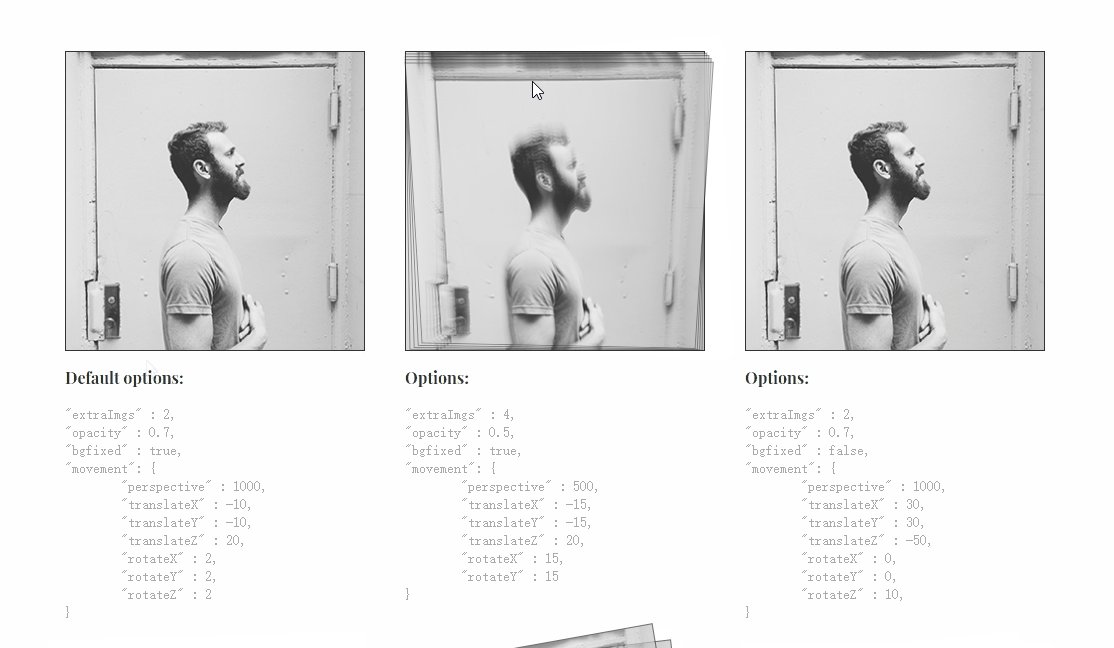
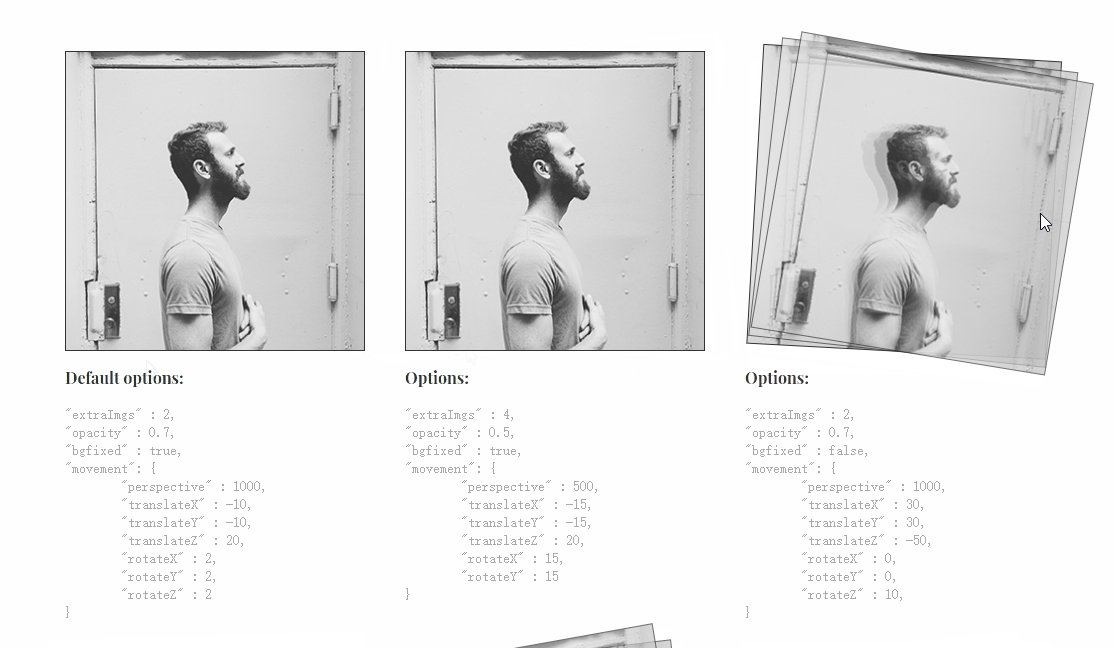
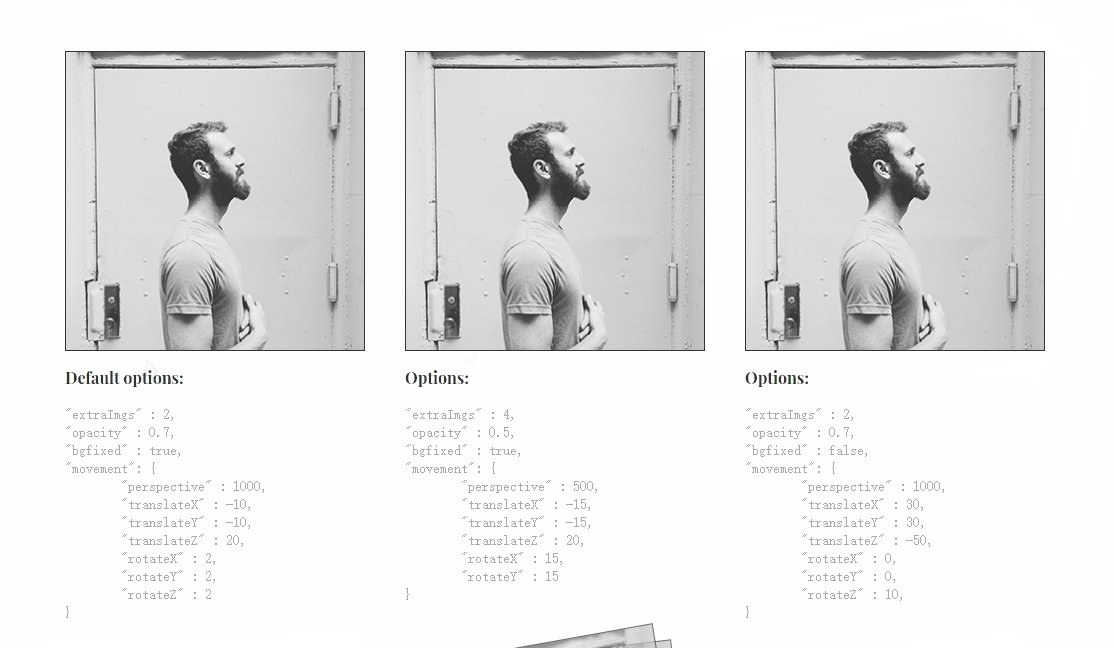
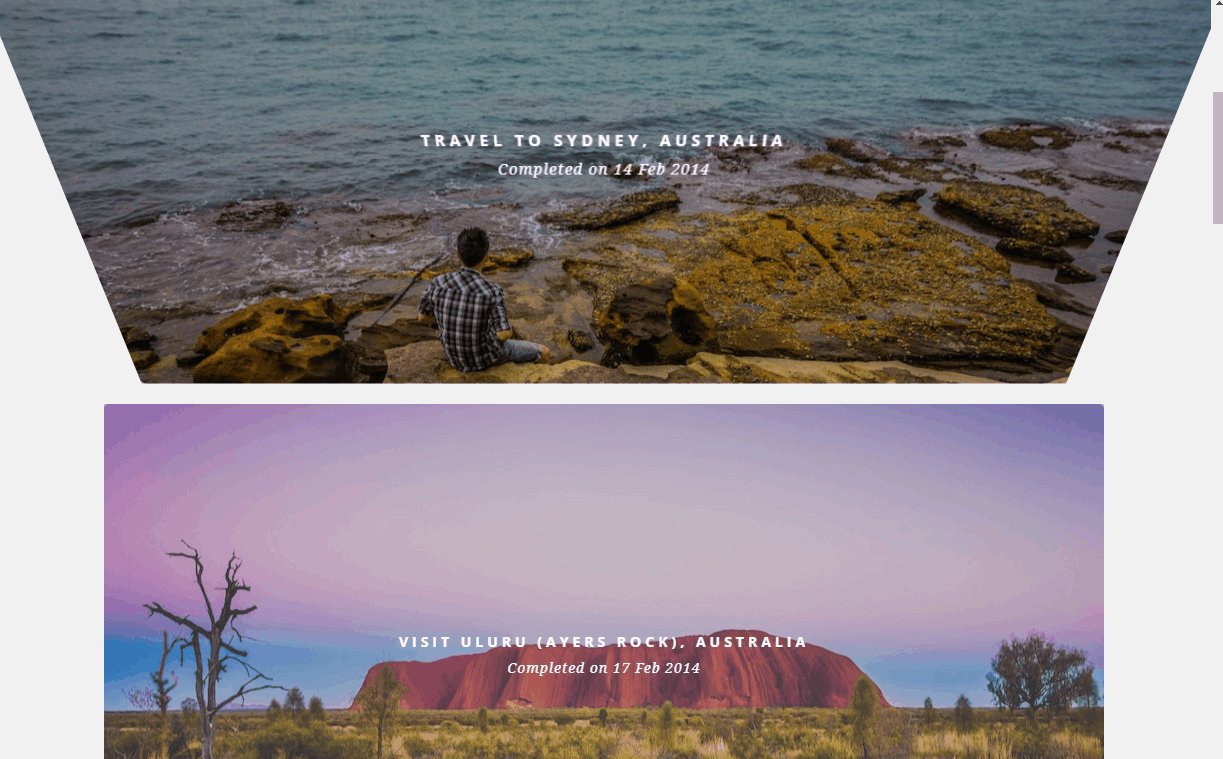
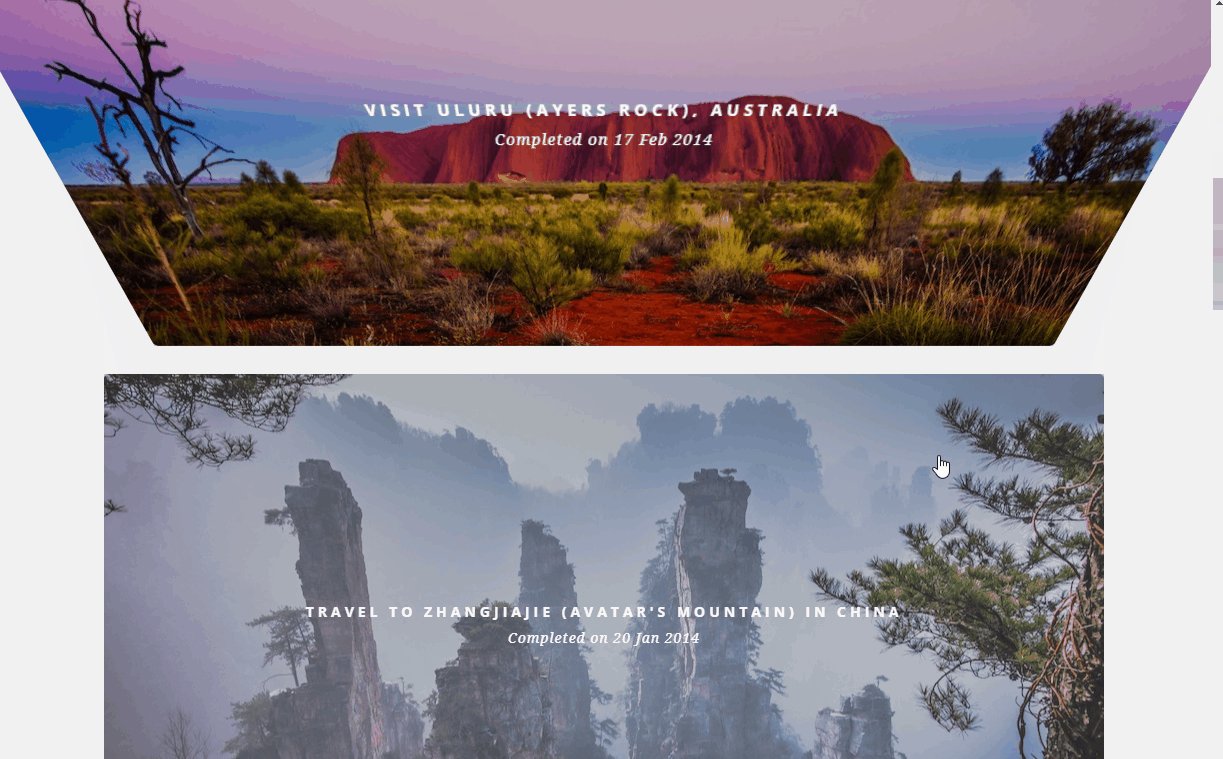
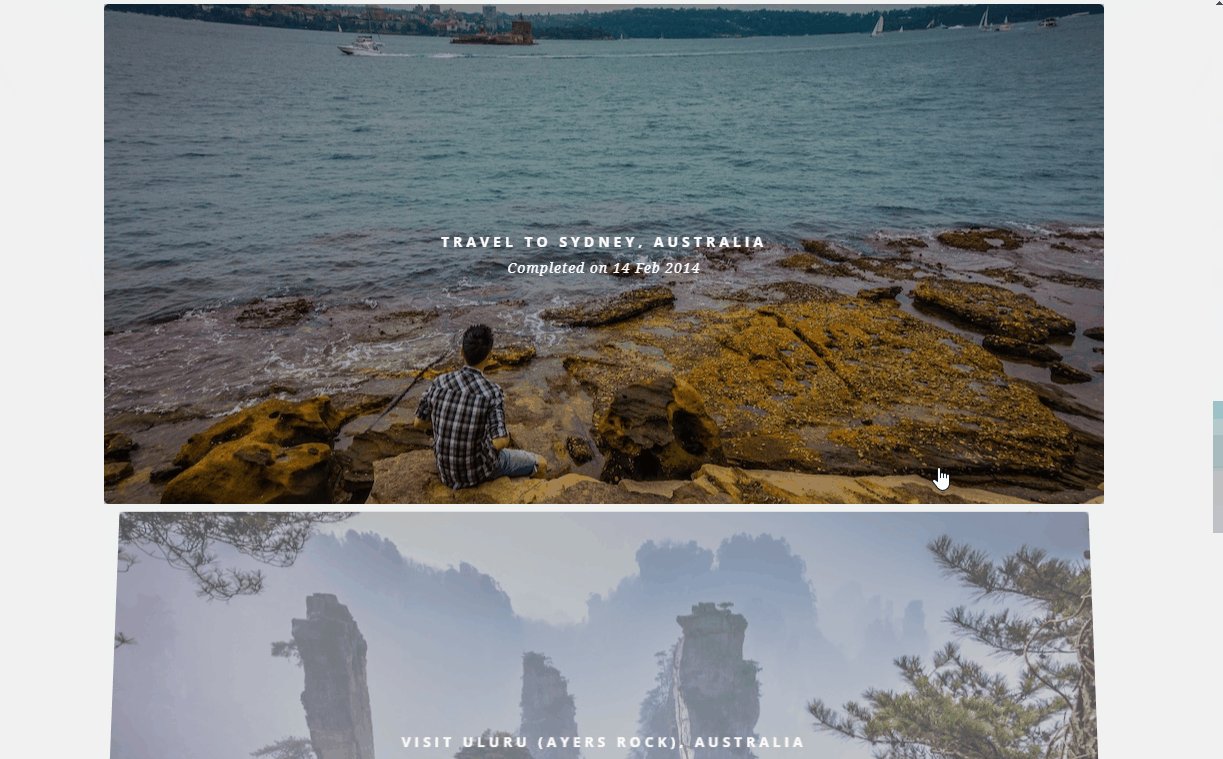
tiltedpage_scroll.js is a support A plug-in for mouse scrolling and setting the picture angle. When the page is scrolled, the picture will have a tilted 3D effect, which is a good choice for product display.
Address: http://peachananr.github.io/tiltedpage_scroll/demo/tiltedpage_scroll_demo.html

Original address: https:// github.com/lindelof/awesome-web-effect
Author: lindelof
Translation: Front-end Xiaozhi
For more programming related knowledge, please visit:Programming Teaching! !
以上是17個酷炫又實用的圖像特效庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




