css的語法規則是“選擇器以及一條或多條聲明”,樣式聲明如“@charset "utf-8";”,該聲明語句是以@開頭,緊跟著是標識符,最後以分號結尾即可。

本文操作環境:windows7系統、Dell G3電腦、HTML5&&CSS3。
css的語法規則是什麼?
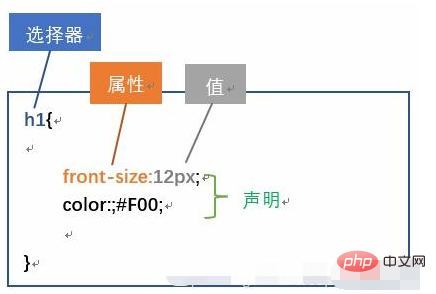
1、CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條宣告:
选择器{
声明1;
声明2;
声明3;
......
}
2、CSS樣式申明-At-rule
例如:@charset "utf-8";
樣式申明以@開頭,緊跟著是標識符(charset),最後以分號( ;)結尾。
幾個at-rules
@charset—定義被樣式表使用的字元集
@import-告訴CSS引擎包含外部的CSS樣式表
@namespace-告訴CSS引擎所有的內容都必須考慮使用XML命名空間前綴
嵌套at-rules
@media-條件群組規則。如果裝置符合標準定義的條件查詢則使用該媒體
@font-face——描述了一個將從外部下載的字體
@keyframes——描述了中間步驟在CSS動畫的序列
@page-描述了文件的佈局變化,當要列印文件時。
@supports-條件群組規則,如果瀏覽器滿足給出的規則,則把它應用到內容中
@document——條件群組規則,如果被用到文件的CSS樣式表滿足了給定的標準,那麼將會被應用到所有的內容中。
推薦:《css影片教學》
以上是css的語法規則是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




