css中讓顏色透明度的方法:先建立一個HTML範例檔案;然後建立一個div;最後透過「opacity:0.5;」屬性來設定元素背景的透明度即可。

本教學操作環境:windows7系統、css3、thinkpad t480電腦。
推薦:《css影片教學》
CSS顏色透明度
一、設定元素背景透明度
opacity可以用來設定元素背景的透明度;它需要0~1之間的值
0表示完全透明(opacity:0);
1表示完全不透明(opacity: 1);
0.5表示半透明(opacity:0.5);
程式碼示範:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
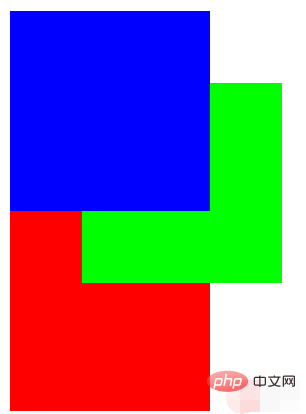
</html>對比元素在設定同名之前的表現效果:

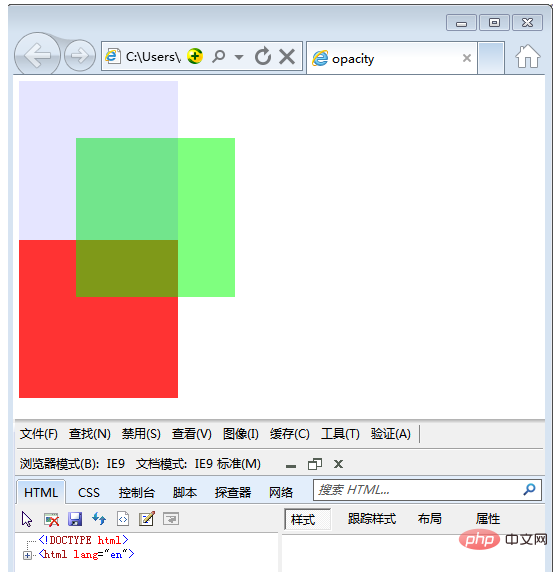
設定透明度的效果
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
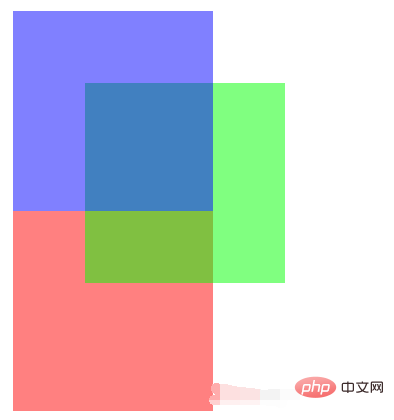
}表現效果:

二、瀏覽器相容性問題:

opacity屬性在IE8及其以下的瀏覽器中不支援

為了實現透明效果,IE8及其以下的瀏覽器需要使用以下標籤來取代:
alpha(opacity=透明度)
#透明度選擇一個0~100之間的值
0表示完全透明(filter: alpha(opacity=0);)
100表示完全不透明(filter:alpha(opacity=100);)
50表示半透明(filter:alpha(opacity=50);)
這種方式支援IE6
filter:alpha(opacity=50);
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
filter:alpha(opacity=10);
}
.box2{position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
filter:alpha(opacity=50);}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
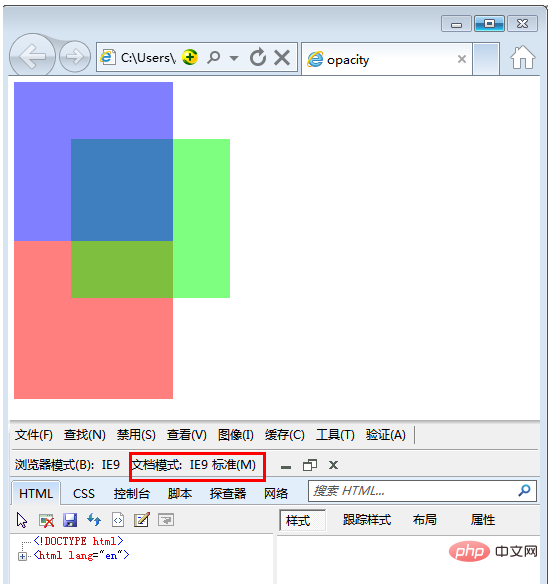
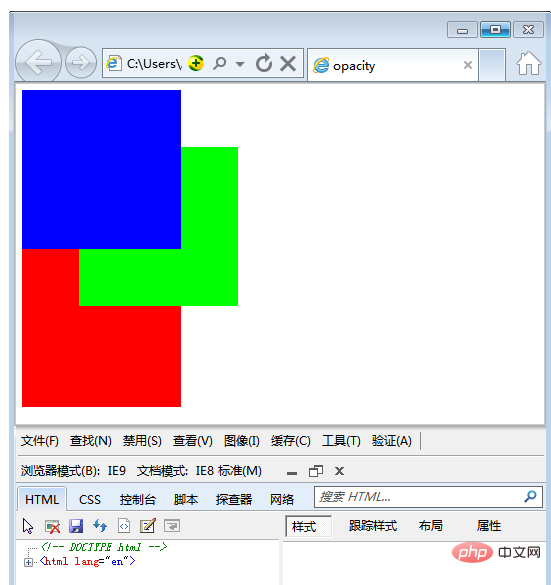
filter:alpha(opacity=80)}表現效果:在IE8及其以下的瀏覽器也可以很好地適應

因為filter:alpha(opacity=透明度) 這個元素寫在下面,所以filter:alpha(opacity=透明度) 的優先權要高於opacity:0.5; 的優先權。最終表現效果不是opacity:0.5
以上是css中如何使顏色透明度的詳細內容。更多資訊請關注PHP中文網其他相關文章!



