本篇文章推薦給大家一些提高效率的VSCode外掛程式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
Visual Studio Code插件,提高效率必備~

相關推薦:《vscode基礎使用教學》
我們的VSC(VSCode)將會像一個長了五隻可以發射雷射的獨角獸一樣!接下來會介紹我每天使用的非常有用的外掛。
如果你還是一個 VSC 的新手,那麼點擊左側最下方的按鈕來安裝插件。

下載:130 萬
Visual Studio Code 最悠久的主題!

下載量:46 萬
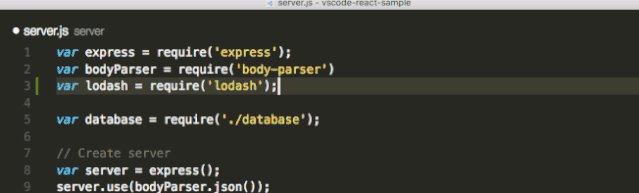
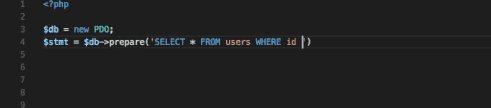
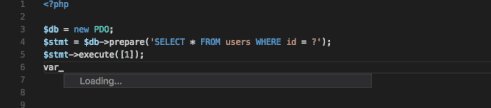
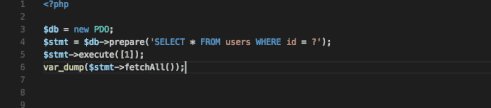
自動去找、分析、然後提供程式碼補全。對於 TypeScript 和 TSX,可以適用。

#下載量:41 萬
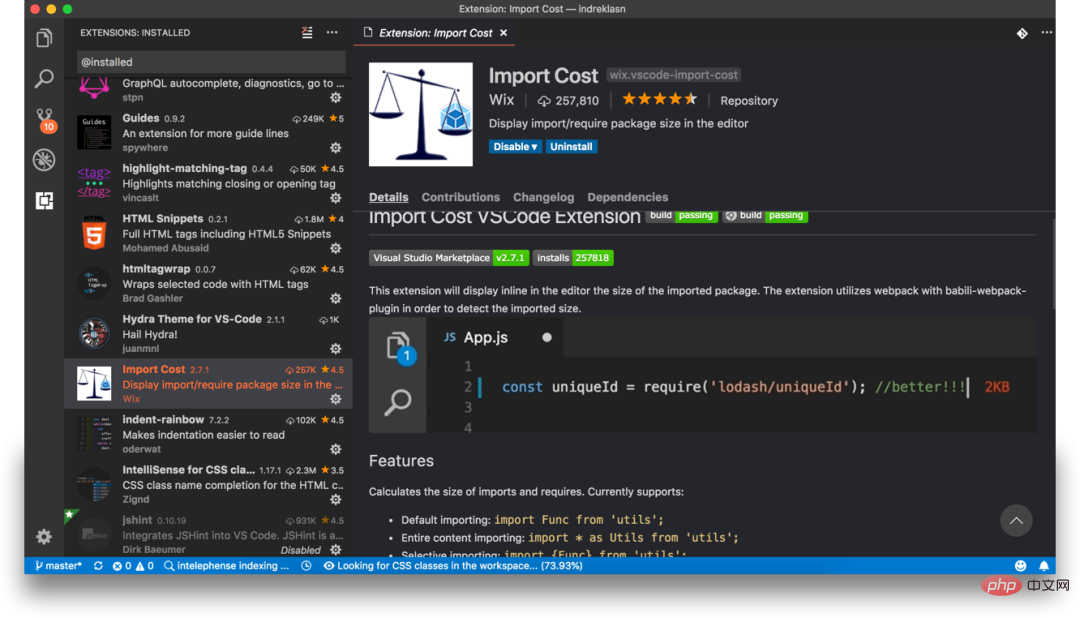
該外掛程式會在行尾顯示匯入的包的大小。為了計算套件大小,該外掛程式要使用 Webpack 和 babili-webpack-plugin。
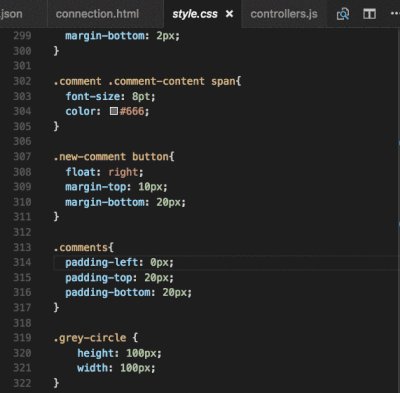
Indent-Rainbow
下載量:13 萬
一個簡單的外掛可以讓對齊更加具有可讀性。

下載量:243 萬
基於你的專案以及透過link標籤引用的外部文件,該智慧型外掛程式提供HTML 中CSS class 名字的補全。

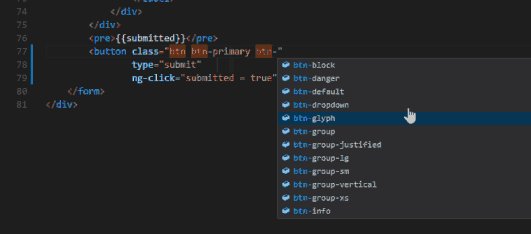
#下載量:29 萬
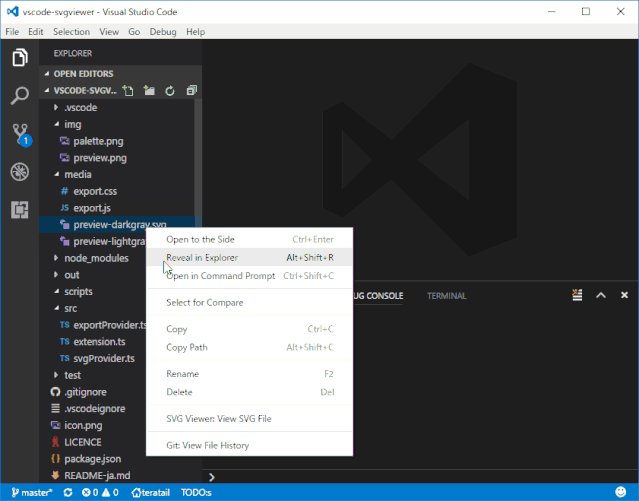
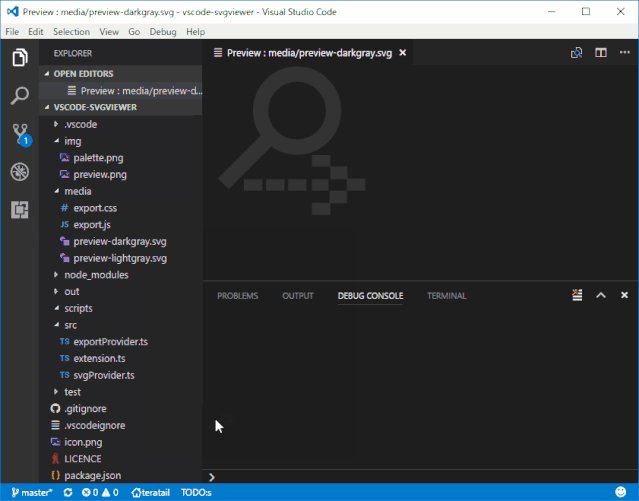
一個用來預覽 SVG 的插件。

#下載量:357 萬
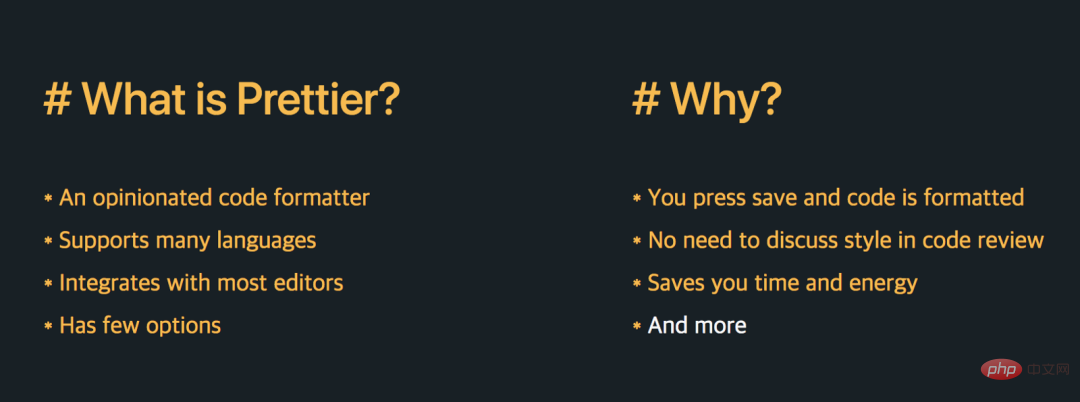
你絕對不能少了這個插件,你需要它來一鍵美化你的JavaScript/TypeScript/CSS 程式碼。

下載量:218 萬
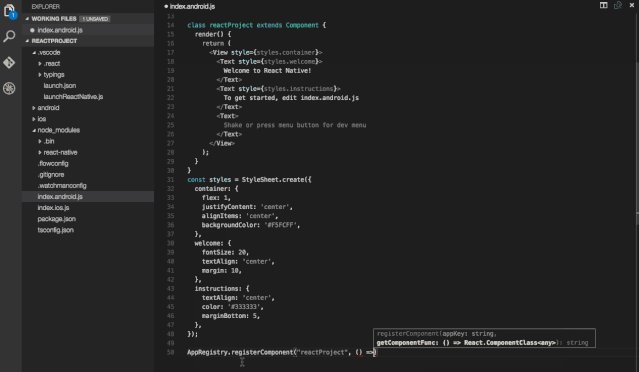
程式碼提示、Debugging、整合RN的命令。

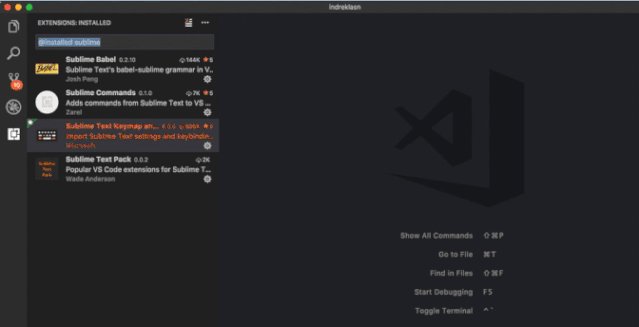
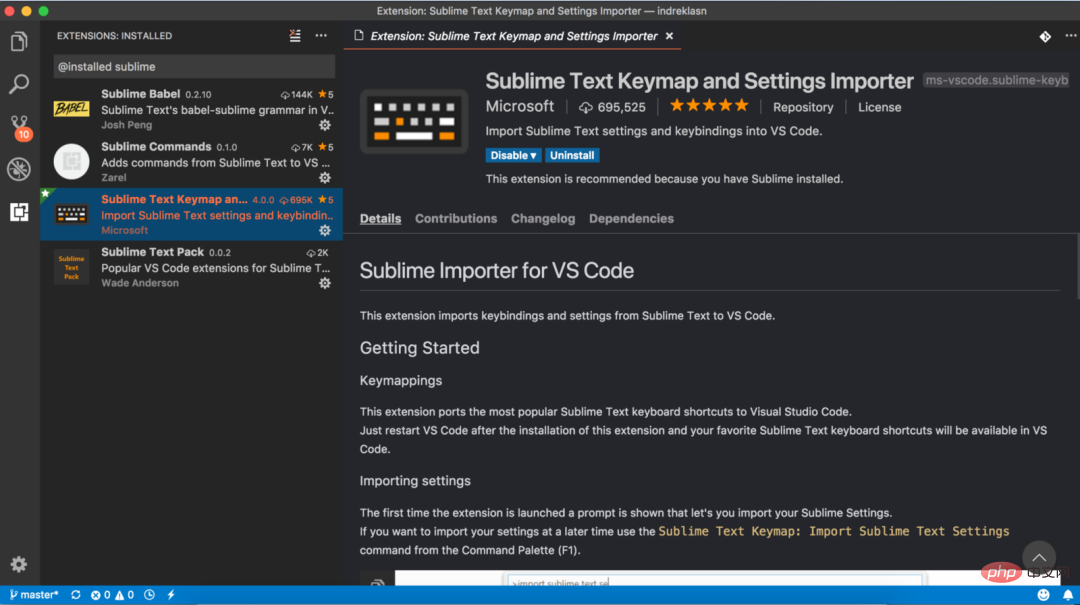
下載:76 萬
##從下載量來看,看來不少人從Sublime Text 轉移過來了。

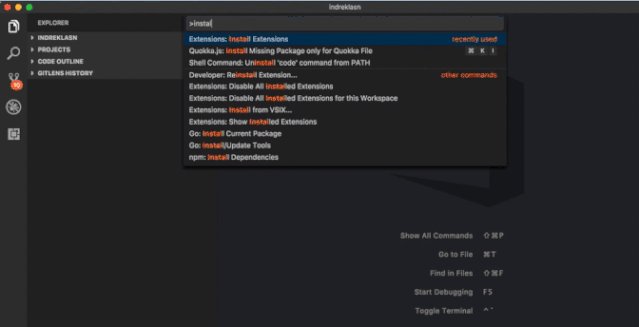
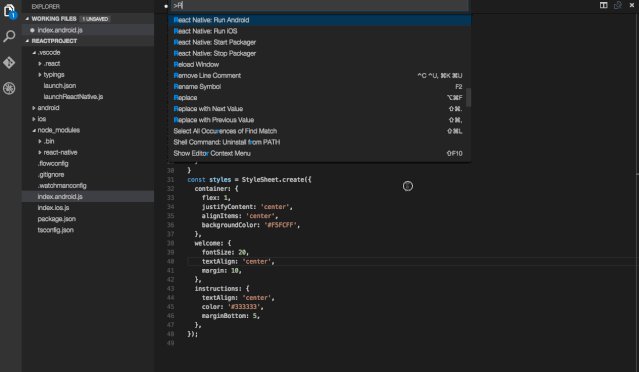
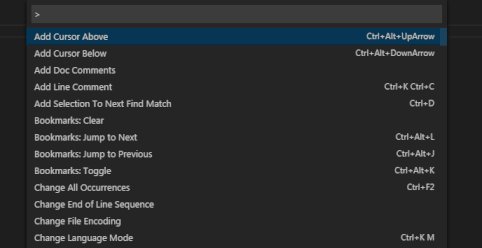
>符號,你甚至可以搜尋動作,例如打開內建的終端、安裝插件等等。


#下載量:6 萬
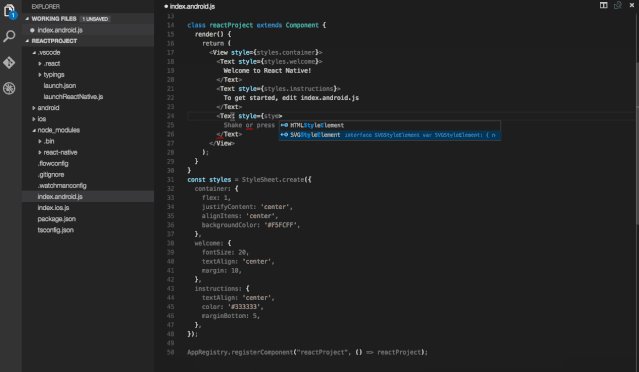
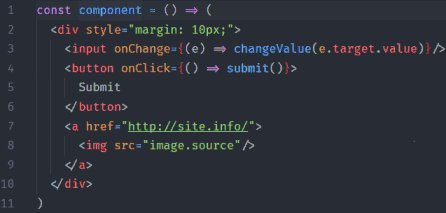
這本來應該是VSCode 應該預設提供的功能,高亮匹配的標籤。

#下載量:772 萬
啥也別說,直接上圖!

下載量:37 萬
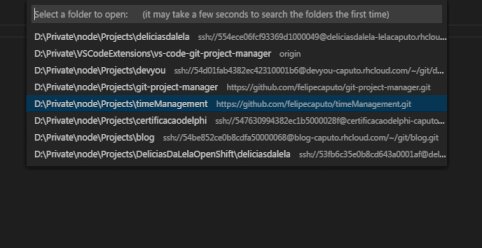
Git Project Manager 可以然你直接一鍵搜尋並開啟某個的基於Git 管理的專案。

#下載量:332 萬
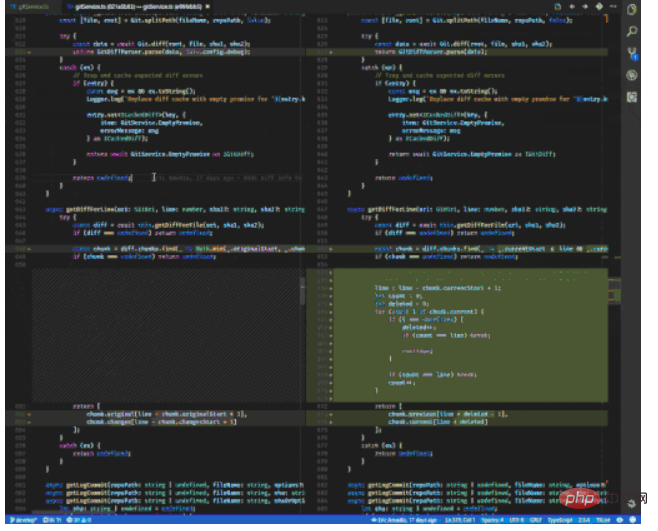
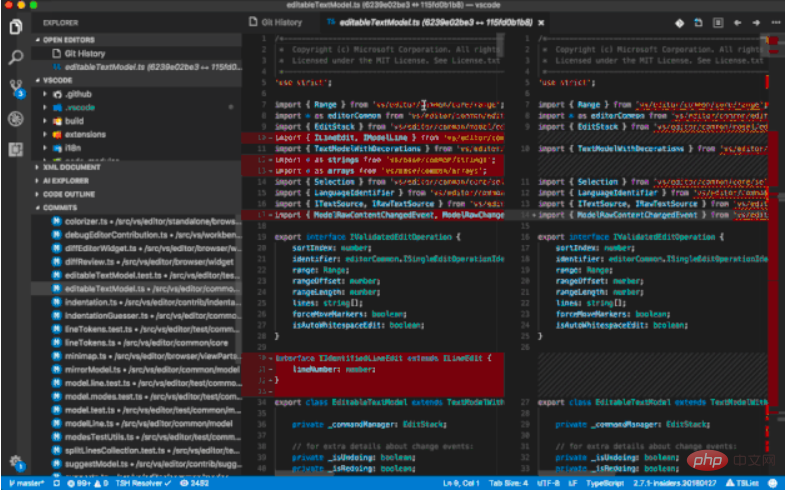
用來檢視git log 或則一個文件的git 歷史,比較不同的分支,commits。

#下載量:8 萬
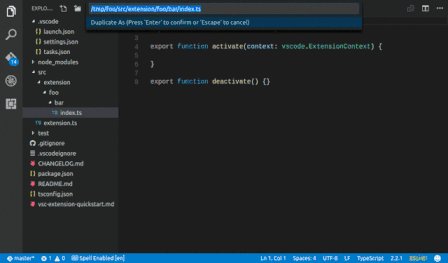
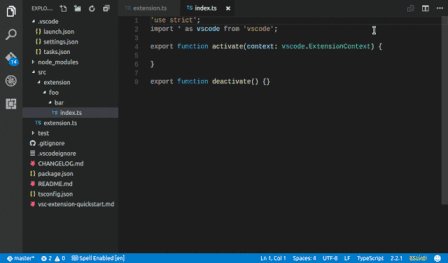
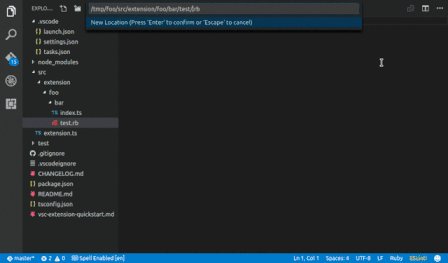
提供了一個更簡潔的方法來建立、複製、移動、重新命名、刪除檔案/資料夾。

下載量:228 萬
如果你的程式碼有很多的回調,那麼這種高亮可以幫助你更好地區分不同的程式碼區塊。

#下載量:25 萬
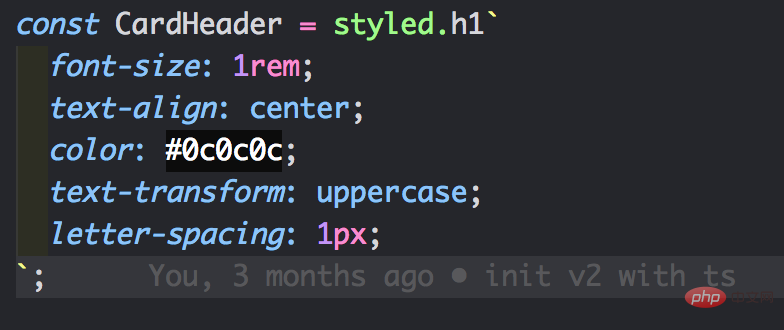
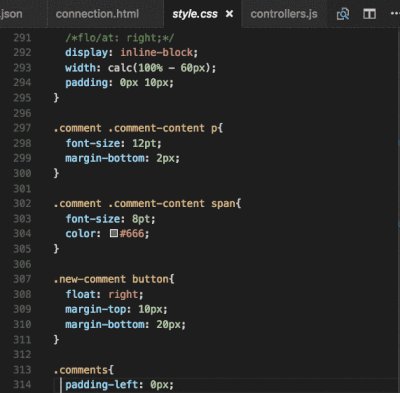
直覺展示你定義的顏色。

#下載量:23 萬
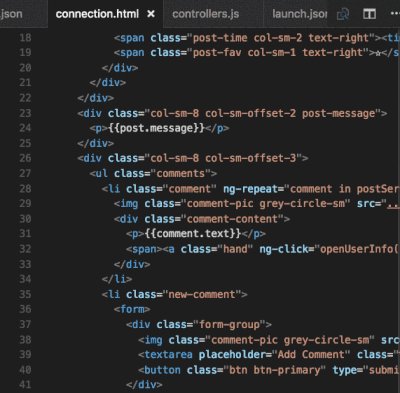
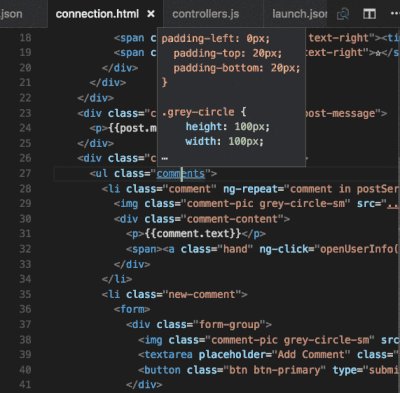
可以在HTML 中透過CSS id 或則class 來定位到其定義。

#下載量:1111 萬
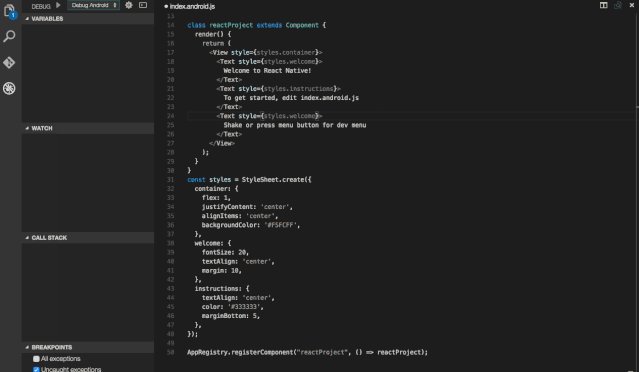
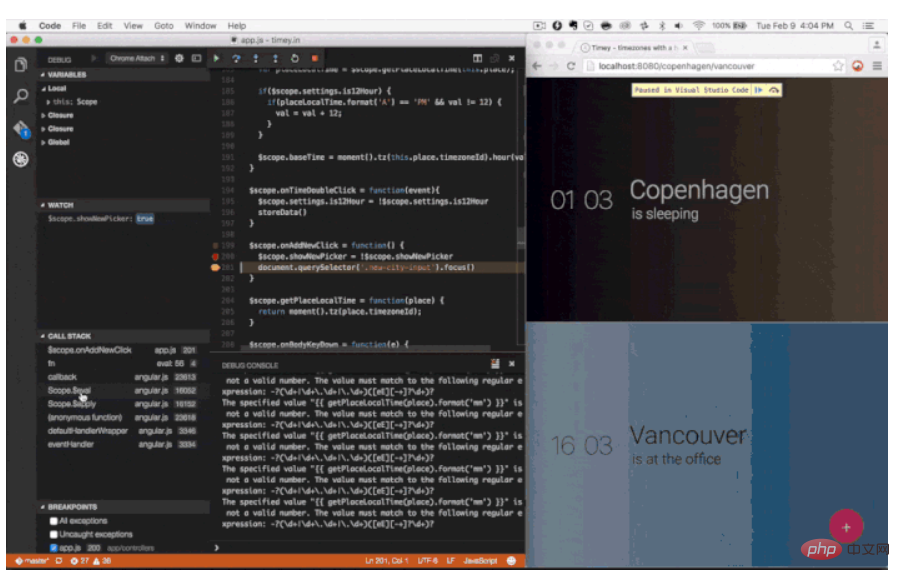
用Chrome 來Debug 你的JavaScript程式碼,或則其它支援Chrome Debugger 協議的平台。

#下載量:172 萬
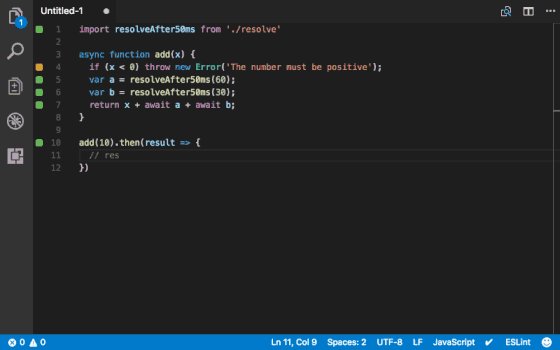
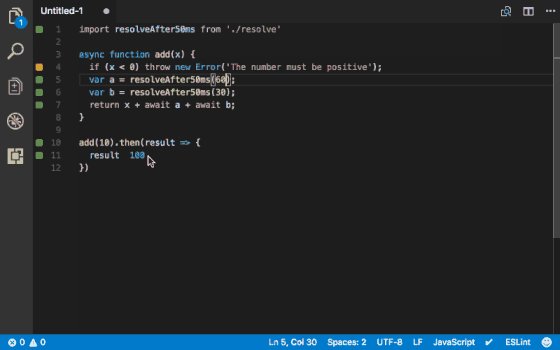
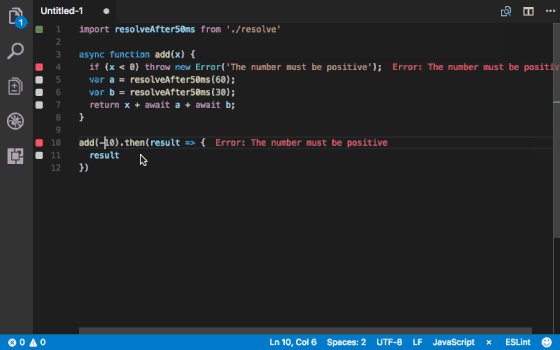
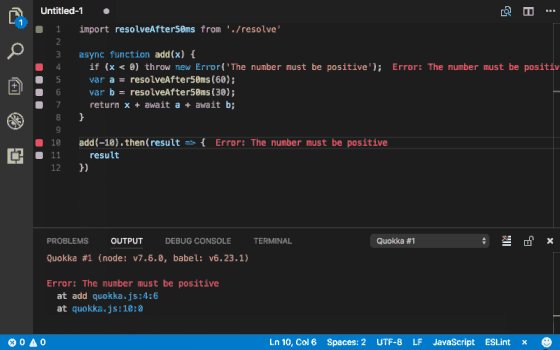
即時執行JavaScript 程式碼(做快速的demo 很有用)。

#下載量:7 萬
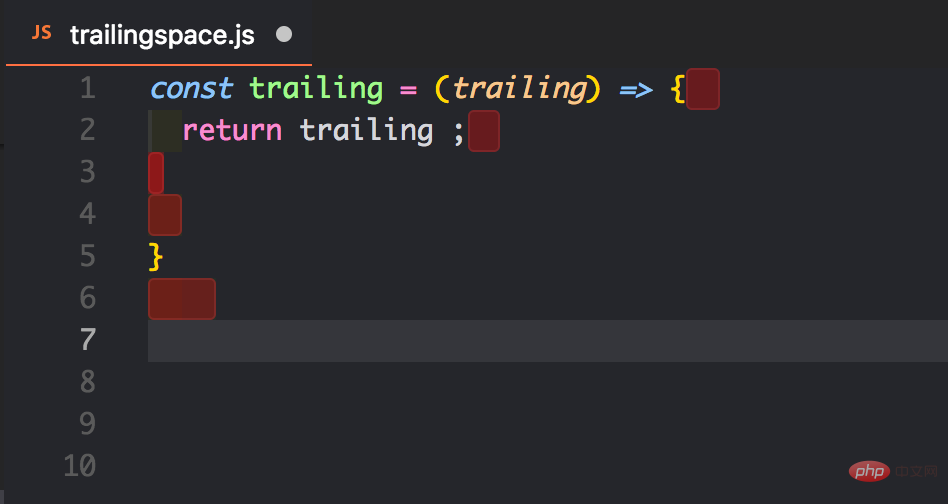
高亮那些冗餘的空格,可以快速刪掉。

#下載量:72 萬
輔助 TypeScript 程式設計的童鞋!

#下載量:24 萬
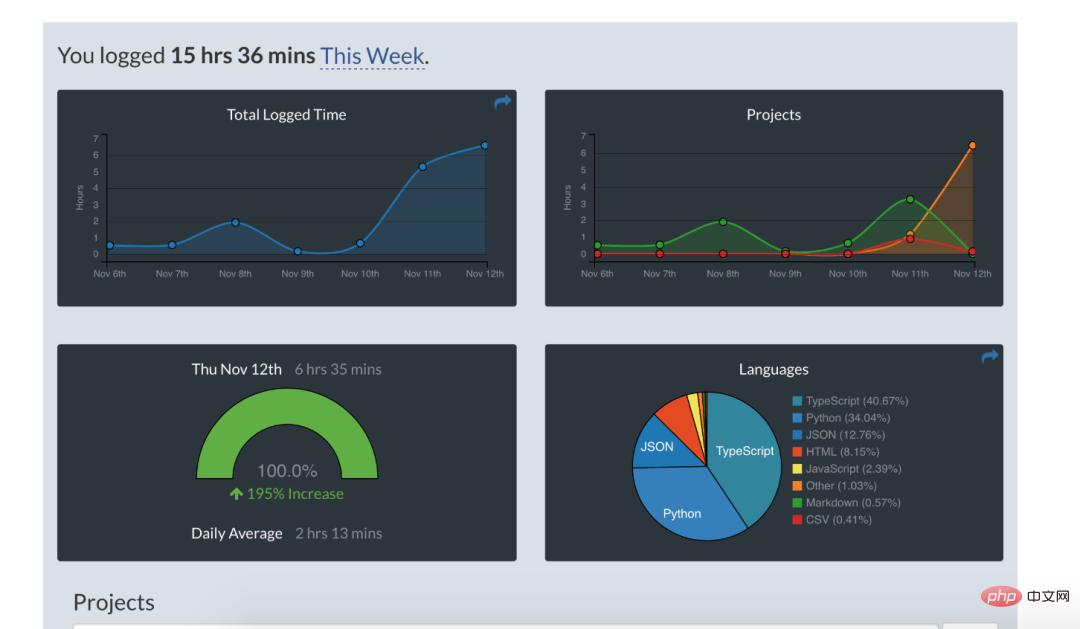
從你的使用習慣產生資料報表。

#下載量:451 萬
VS Code 下面的 Vue 工具!有 Pine Wu 開發,已經累積超過 400 萬下載量!

#下載:346 萬
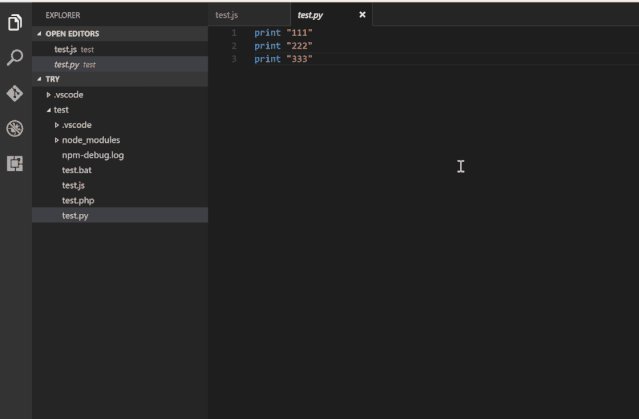
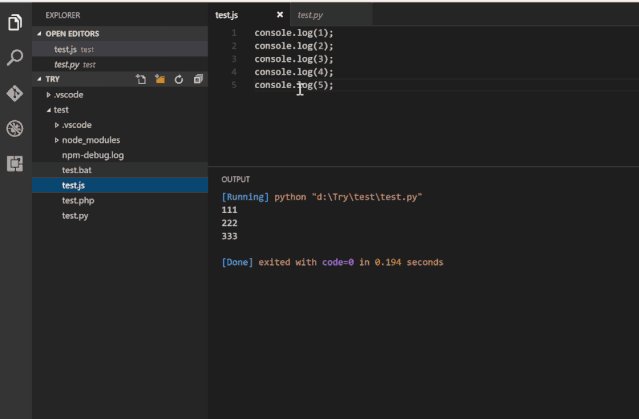
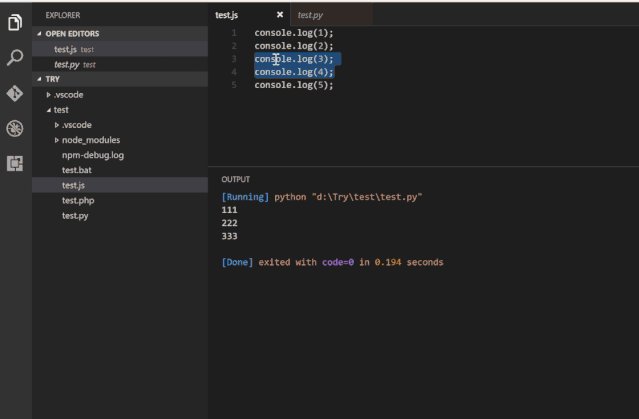
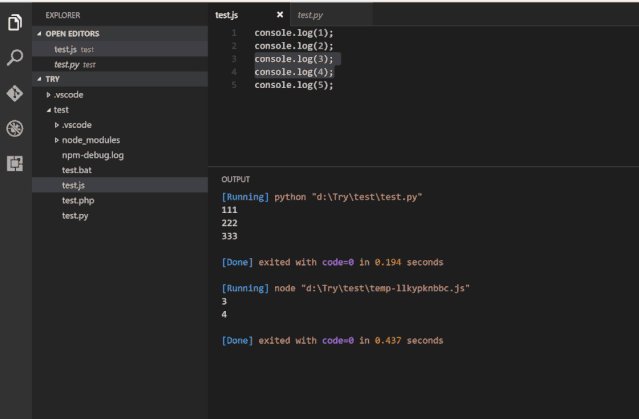
支援多種語言的程式碼的立即執行。支援的語言:C, C , Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey , AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D。

下載量:415 萬

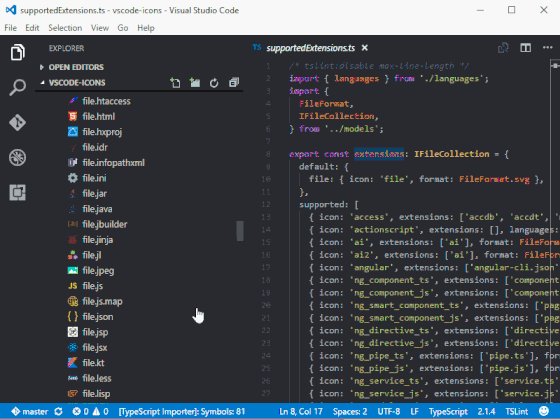
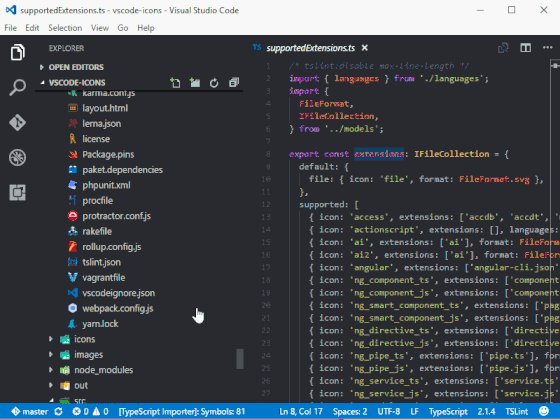
下載量:799 萬
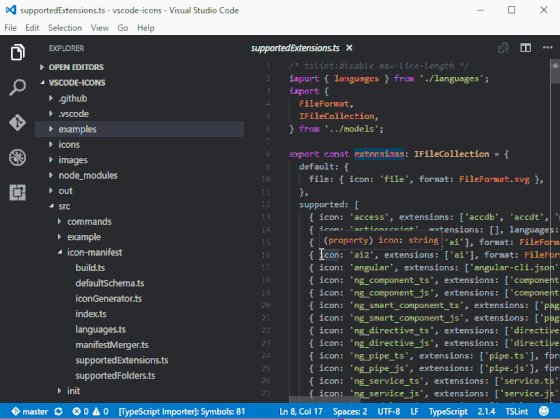
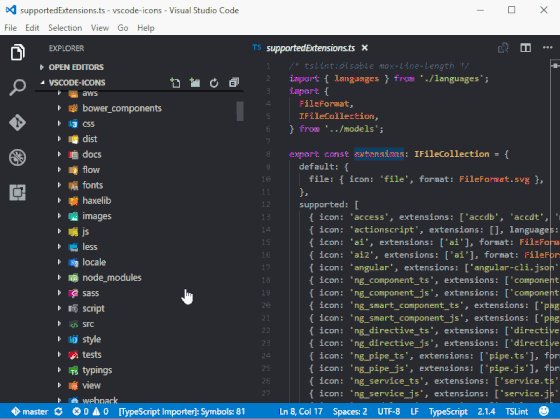
Icon 集合。

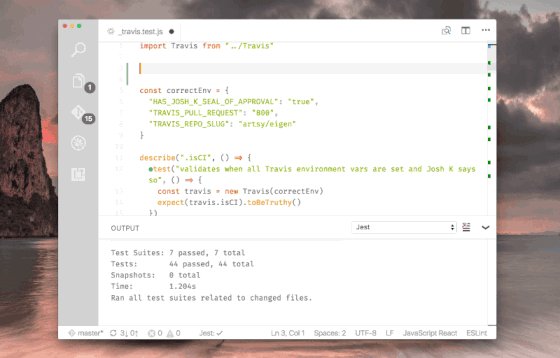
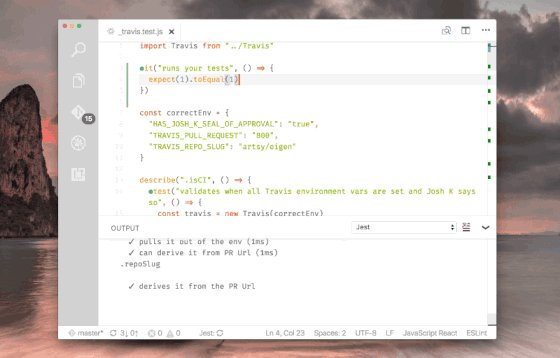
#下載量:29 萬
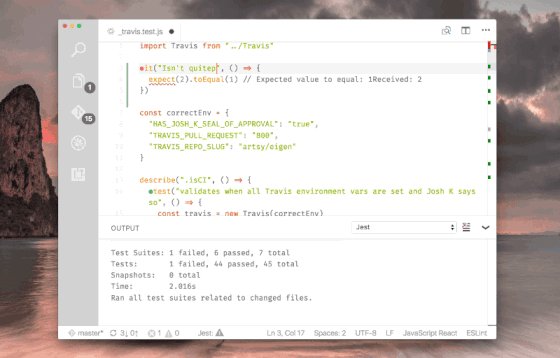
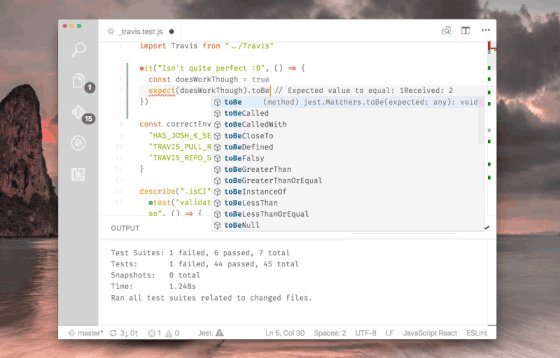
愉快地使用 Facebook 的 Jest。

下載量:59 萬
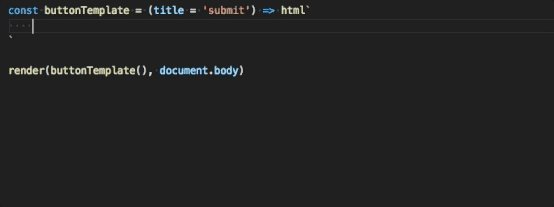
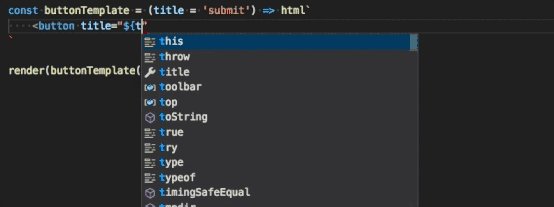
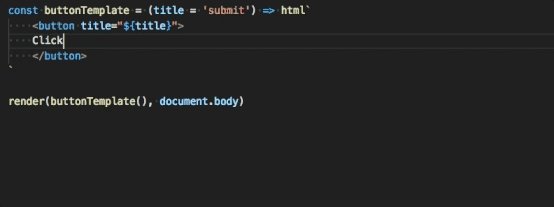
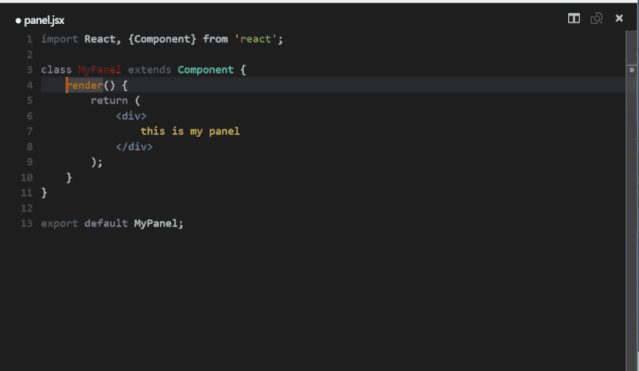
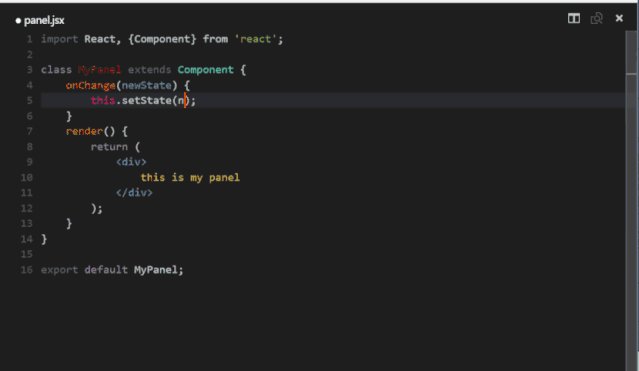
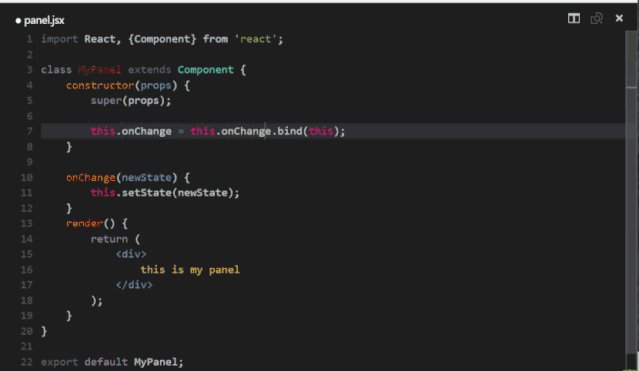
用ES6 語法去開發React.js 應用程式非常方便。

英文| https://blog.fundebug.com/2018/07/24/vs-extensions/
更多程式設計相關知識,請造訪:程式設計學習網站! !
以上是一些提高開發效率的VSCode必備插件(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
