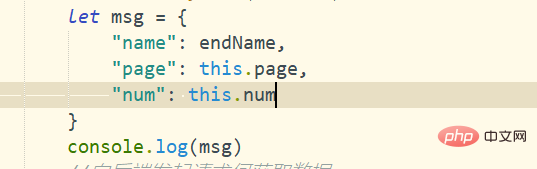
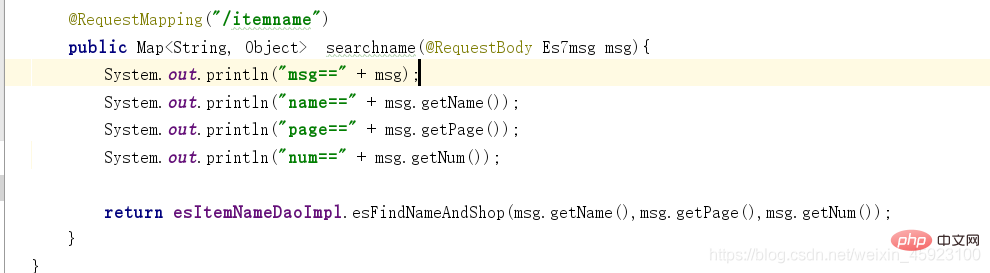
uniapp提交後亂碼的解決方法:1、在前端把要傳的值封裝成一個物件傳給後端;2、在後端中,修改接收格式為“@RequestBody”,也就是json接收格式即可。

本教學操作環境:windows7系統、uni-app2.5.1版本,Dell G3電腦。
推薦(免費):uni-app開發教學
#uni-app前端get請求給後端傳中文值亂碼問題
#記錄做畢設時遇到的一些亂碼問題



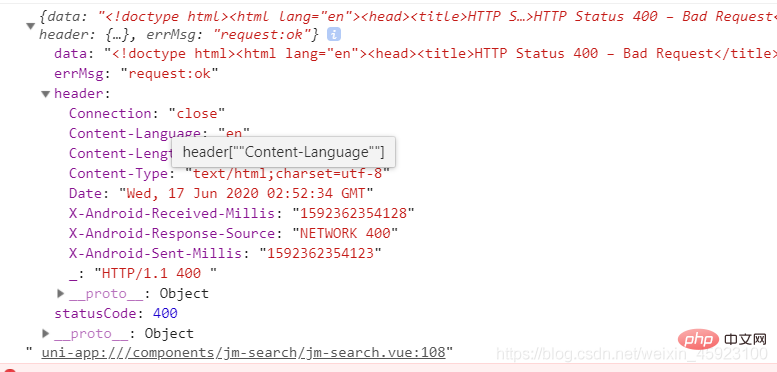
後台name顯示報錯訊息大概是這樣的,忘了切圖了(我name輸入的是中文:水果):
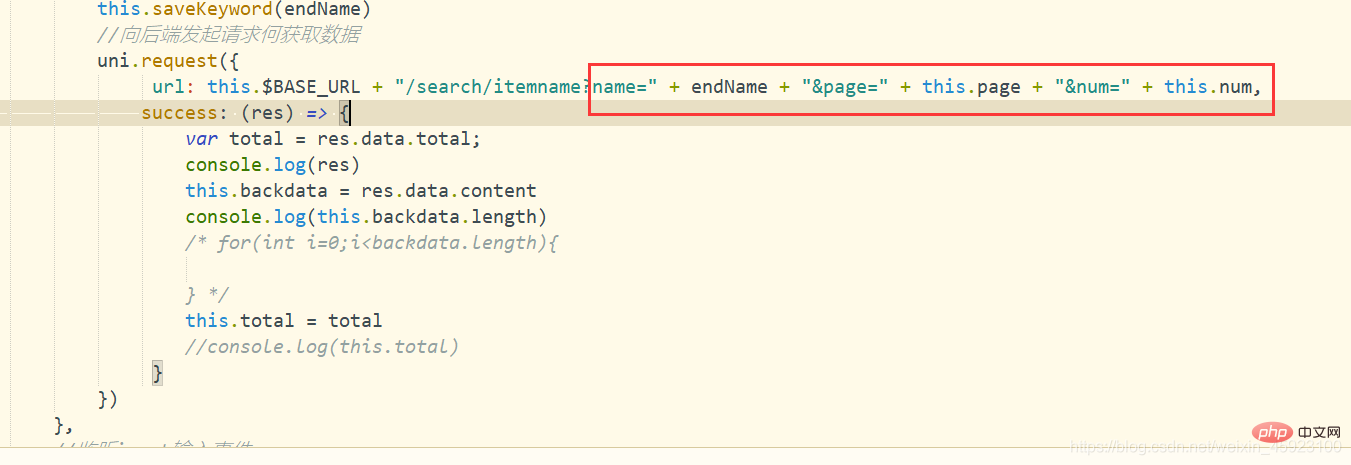
/search/itemname?name="
9x8x9c8b5cv"&page=1&num=12,顯示請求頭發現無效字元

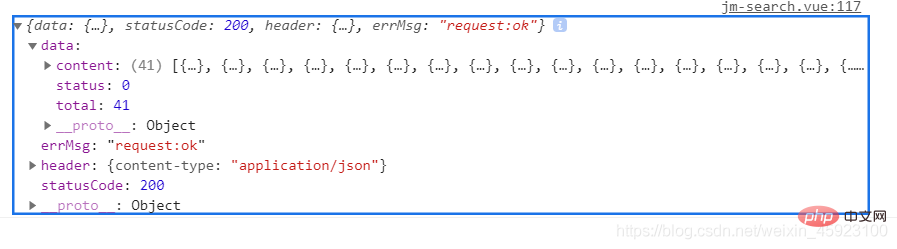
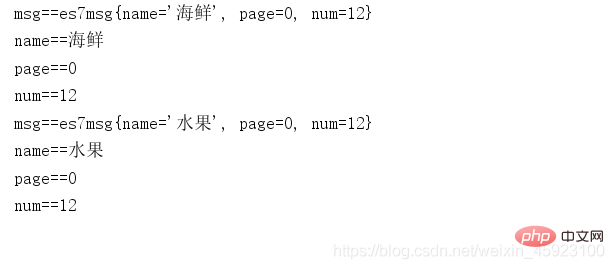
 ## 印出來是這樣子的:
## 印出來是這樣子的:
給後端發送json格式的請求



以上是如何解決uniapp提交後亂碼的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
