css a代表的是a標籤,a標籤定義超鏈接,用於從一張頁面鏈接到另一個頁面,其中a元素最重要的屬性是 href 屬性,它指示鏈接的目標。

本教學操作環境:windows7系統、css3版,Dell G3電腦。
推薦:《css影片教學》
a代表的是a標籤。
在所有瀏覽器中,連結的預設外觀是:

#提示
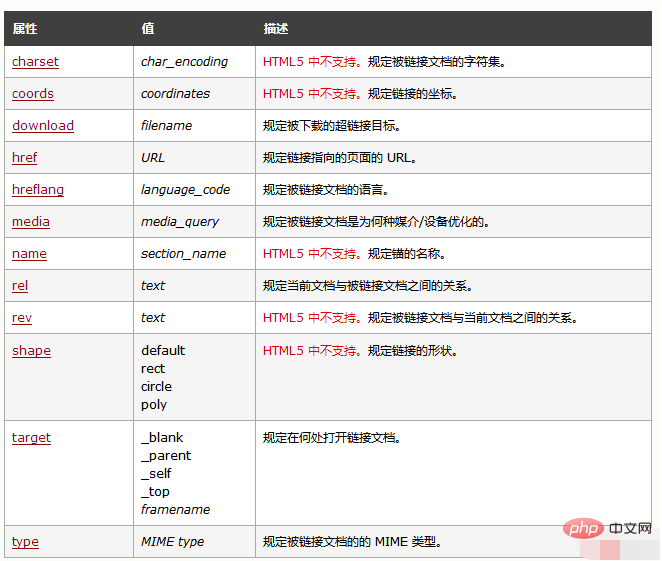
如果不使用href 屬性,則不可以使用如下屬性:download, hreflang, media, rel, target 以及type 屬性。
被連結頁面通常顯示在目前瀏覽器視窗中,除非您規定了另一個目標(target 屬性)。
請使用 CSS 來設定連結的樣式。

以上是css a代表什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




