區別:state物件在react應用程式中不可變的,需要使用setState方法更新狀態;在vue中,state物件不是必須的,資料由data屬性在vue物件中管理。

相關推薦:《程式設計影片課程》
vue與react中狀態管理的差異
在React中一個比較大的內容就是函數式程式設計。如果你用過現在流行的Redux狀態管理函式庫,你大部分的開發時間都是在寫函數式的內容。
這只是一些東西但近年來卻在巨大的JavaScript社群中有很大的影響力。 React沒有發明函數式編程,它是相當老的一個概念了。但是它使自己流行於近代的程式語言中。它是一個很有用的方式幫助我寫更好的程式碼。
另一個函數式程式設計的特點是不可變性。這是最近所談論的內容“為什麼不可變性是重要的參考”,但這個想法是用來控制所謂的“副作用”,並使管理應用程式狀態更容易和更可預測。
現在,React在理解上本身不是一個函數式的函式庫。 Mobx是一個流行的React狀態管理庫,它有可變的狀態。透過Vue的文檔:
MobX在React社群中非常流行,它實際上使用了與Vue幾乎相同的反應性系統。在某種程度上,React MobX工作流程可以被認為是一個更詳細的Vue,所以如果你使用這個組合並且很享受,那麼跳進Vue可能是一個明智的選擇。
Mobx加React基本上是一個增大版的Vue? — Evan You
對於Vue,另一個受歡迎的狀態管理選擇是Vuex。引用來自一篇文章比較Redux和Vuex的話,下面比較的不同可以友好的給予啟發:
與Redux類似,Vuex也受到Flux的啟發。然而,與Redux不同的是,Vuex改變了狀態,而不是使狀態不可變,並像Redux的“reducer”函數一樣完全取代它。
這允許Vue.js在狀態改變時自動知道哪些指令需要重新渲染。 Vuex不用專門的reducers來分解狀態邏輯,而是可以用稱為模組的儲存來組織它的狀態邏輯。
這是一個公正的技術爭論,來自於去多開發者的主要觀點。如果在函數式程式設計開發對你很重要,React將可能對你有更多的吸引(這其中可能有例外,使用Mobx)。如果不是,Vue可能更有吸引力。
Vuex和Redux的區別
從表面上來說,store注入和使用方式有一些差異。在Vuex中,$store被直接注入了元件實例中,因此可以比較靈活的使用:使用dispatch、commit提交更新,透過mapState或直接透過this.$store來讀取資料。在Redux中,我們每個元件都需要顯示的用connect把需要的props和dispatch連接起來。另外,Vuex更靈活一些,元件中既可以dispatch action,也可以commit updates,而Redux中只能進行dispatch,不能直接呼叫reducer進行修改。
從實作原理上來說,最大的差別是兩點:Redux使用的是不可變數據,而Vuex的資料是可變的,因此,Redux每次都是用新state取代舊state,而Vuex是直接修改。 Redux在偵測資料變化的時候,是透過diff的方式比較差異的,而Vuex其實和Vue的原理一樣,是透過getter/setter來比較的,這兩點的區別,也是因為React和Vue的設計理念不同。 React更偏向建構穩定大型的應用,非常的科班化。相較之下,Vue更偏向簡單迅速的解決問題,更靈活,不那麼嚴格遵循條條框框。因此也會給人一種大型專案用React,小型專案用Vue的感覺。
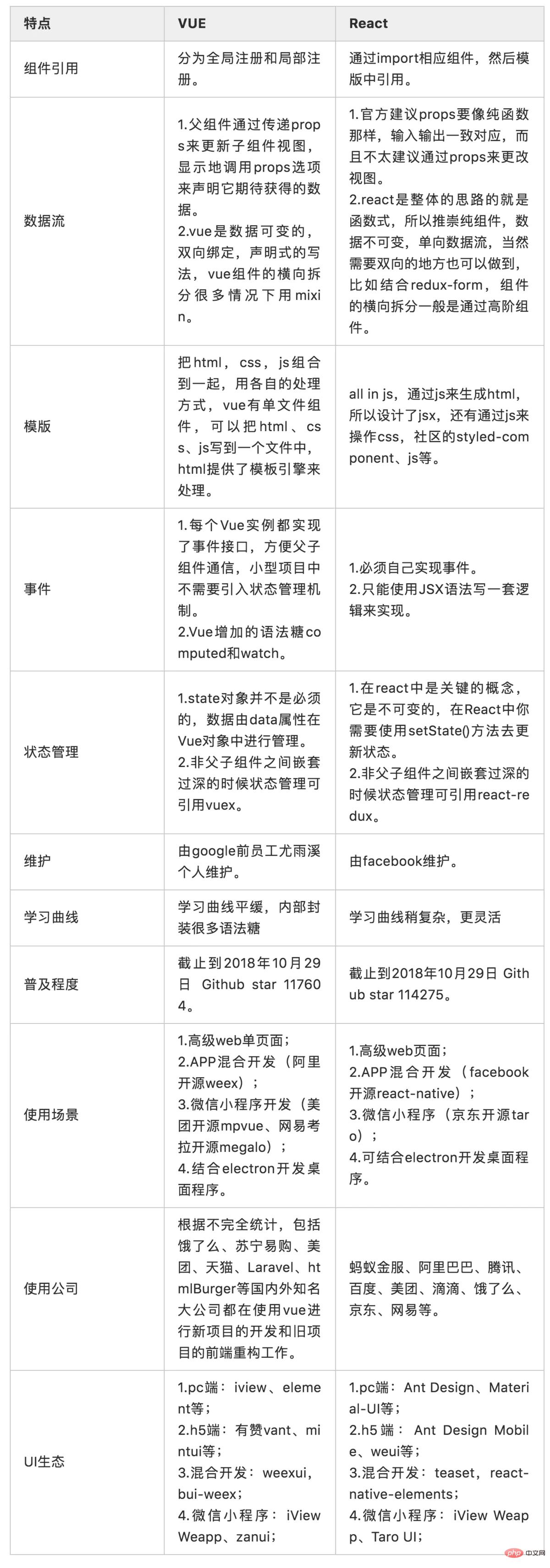
vue與react的區別速覽

#想要查閱更多相關文章,請造訪PHP中文網! !
以上是vue和react狀態管理有啥差別?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



