
bootstrap導航條不跳轉的解決方法:1、使用「$('#myTabs a').click(function (e){...}」方式;2、使用「data-toggle 」標記;3、透過「window.location」實現跳轉即可。

#本教學操作環境:Windows7系統、bootstrap3版,此方法適用於所有品牌電腦。
推薦:《bootstrap影片教學》
#最近在學習bootstrap,準備做一個個人網站的首頁。前端就準備採用bootstrap來做了,因為,bootstrap確實很漂亮,也很流行,有了問題也方便透過百度或Google找到答案。
我的頁面大概是這個樣子:

主要是採用bootstrap的navbar組件設計了一個自己的導航條,以為很簡單的事情,結果最後導航條沒有工作。
問題:
#1、導航條不按照點擊切換對應tab的active狀態。連結能夠正常跳轉,但是始終是Home處於啟動狀態。
對於這個問題首先百度了一下,可能的原因在於jquery庫引用不正確,jquery庫的引用一定要在bootstrap庫之前,因為bootstrap依賴jquery庫工作。
但是我檢查了一遍自己的程式碼後,發現我的引用順序並沒有問題。
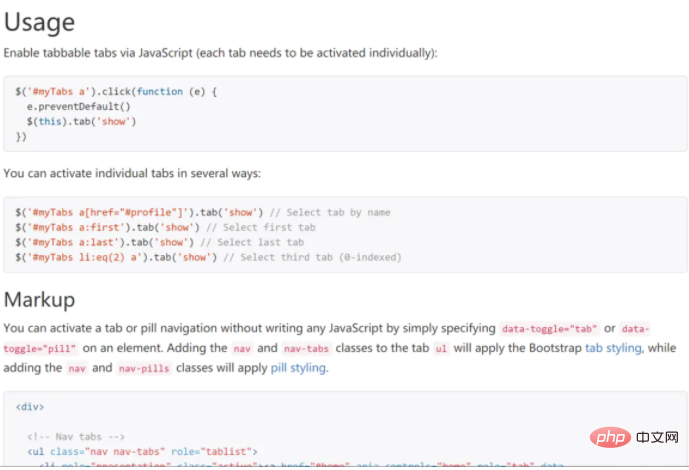
接下來,我在bootstrap官網中找到這樣一句話(我使用的是bootstrap3)

#截圖位址:https://v3.bootcss.com/javascript/#tabs
這裡顯示有兩種方法可以啟動tab,第一種是透過以下的javascript程式碼:
$('#myTabs a').click(function (e) {
e.preventDefault()
$(this).tab('show')})第二種是透過"data-toggle"標記
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
</ul>採用任意一種方法後,navbar active狀態不隨點擊改變的問題解決了,但是發現導航條中也就是
#參考:(https://stackoverflow.com/questions/16785264/ jquery-syntax-error)
2、解決了第一個問題後,結果發現navbar中的連結無法跳到外部連結。
如前面提到,外部連結被屏蔽,後來只好想到透過js來實現跳轉,因此,我把navbar的啟動程式碼修改了一下,透過window.location來實現跳轉。
$(function () {
$("#myBar li").click(function (e) {
e.preventDefault()
$(this).tab('show')
window.location.href = 'http://localhost:3000' + $(this).children('a').attr('href')
})
})這樣才算解決了bootstap 導航條的問題。但總覺得應該有更好的解決方法,希望個為朋友給建議。
以上是如何解決bootstrap導航條不跳轉的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!


