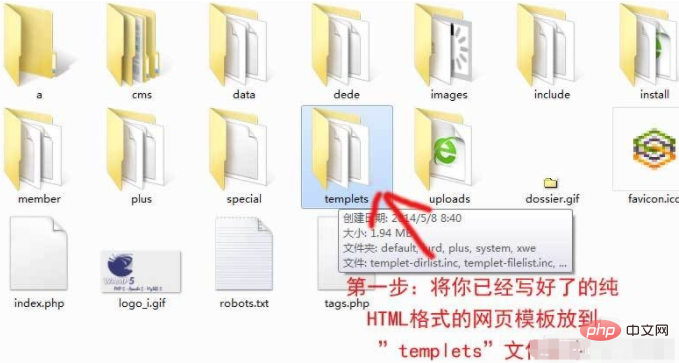
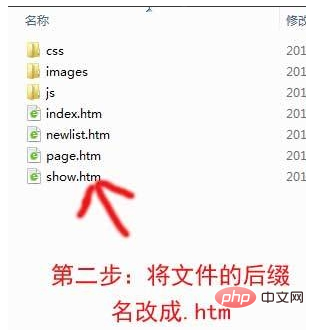
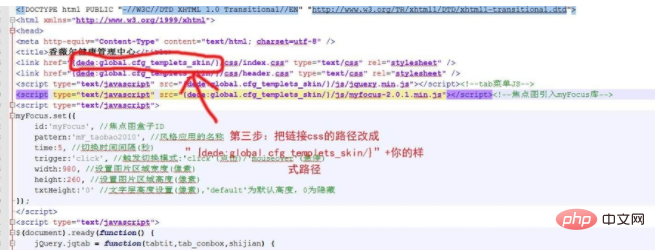
織夢導入css的方法:1、將HTML模板檔案放到「templets」資料夾中;2、將HTML檔案的後綴改成「.htm」;3、在原先的樣式路徑前加上「{dede:global.cfg_templets_skin/}」即可。

本教學操作環境:Windows7系統、DedeCMS5.6&css3版,Dell G3電腦,此方法適用於所有品牌電腦。
織夢導入css:
1、將你的模板放到"templets"資料夾中,注意這裡的"templets」目錄不是"dede/templets "目錄,是根目錄下的"templets"目錄


#2、將HTML檔案的後綴改為".htm"

3、在原先的樣式路徑前加上這句話「{dede:global.cfg_templets_skin/}」就可以了

#注意事項
在修改過程中註意編碼格式
以上是織夢如何導入css的詳細內容。更多資訊請關注PHP中文網其他相關文章!

