css3新內容有:1、子選擇器,用來選取具有特定父元素的元素;2、兄弟選擇器,用來選擇緊接在另一個元素後的兄弟元素;3、其他兄弟選中器;4、結構偽類選擇器;5、偽元素選擇器等等。

本文操作環境:windows7系統,css3版,DELL G3電腦。
CSS3新增內容:
CSS3新增選擇器
子選擇器
子級選擇器用於選取具有特定父元素的元素
.box > p{
background-color: pink}兄弟選擇器
相鄰兄弟選擇器:用來選擇緊接在另一個元素後的兄弟元素,而且兩者都有相同的父元素
h1 + p{
margin-top:50px; 满足h1相邻的p标签 }其他兄弟選取器
# 符合同一個父元素中在element1後面的所有element2元素,兩種元素為相同的父元素
h2 ~ p{
background: ff0000; 和h2同级的其他选择器}結構偽類選擇器
nth-child(n) :n可以是數字、關鍵字和公式
常見的關鍵字even:偶數、odd:奇數
| 選擇器 | |
|---|---|
| e:first-child | 符合父元素種第一個子元素e |
| e: last-child | 在父元素中符合最後一個e元素 |
e:nth-child(n)符合父元素中第n個子元素e
e:first-of-type
| e:last-of -type | 指定型別e的最後一個 |
|---|---|
| 指定型別e的第n個 | |
| 偽元素選擇器 | 新增偽元素,瀏覽器對單冒號和雙冒號都能識別,雙冒號是h5語法規格 | 偽元素只能為雙標籤加上
| before和after建立一個元素,屬於行內元素 | |
| 作用 |
#e::before在E元素內部的前面插入一個元素
e::after
在E元素內部的後面插入一個元素
e:first-letter
選擇到了E容器內的第一個字母
#e::first-line
選擇到了E容器內的第一行文字
#屬性選擇器
input[name]{ 选择input中带有name属性的选择器 width:30px;
height:30px;
}
input[type="checkbox"]{ 选择input中type="checkbox"属性的选择器 width:30px;
height:30px;
}
input[type^="check"]{ 包含input中type="check"开头属性的选择器 width:30px;
height:30px;
}
input[class&="check"]{ 包含input中class="box"结尾属性的选择器 width:30px;
height:30px;
}
input[class*="eck"]{ 包含input中含有class="eck"属性的选择器 width:30px;
height:30px;| CSS3盒模型 | css3可以透過box-sizing來指定盒子模型,這樣我們可以設定如何計算一個元素的總寬度和總高度 |
|---|---|
| border-box怪異模式 | 盒子大小為width和height,添加padding和border,內容區域會收縮 |
border-radius: 100px/50px 分别设置水平方向和垂直方向半径border-bottom-right-radius: 50px; 单一属性设置右下角设置 登入後複製 | text-shadow文字陰影 |
| 透過屬性值能夠規定水平陰影、垂直陰影、模糊距離以及陰影的顏色 | |
| 作用 |
#h-shadow
必須,水平陰影位置
| 必須,垂直陰影位置 | |
|---|---|
| #color | |
| #box-shadow盒子陰影 | 用於對盒子邊框添加陰影 |
| 屬性值 | |
| 必須,水平陰影位置 |
边框阴影:水平位置 垂直位置 模糊程度 拓展大小 颜色 是否内边框阴影box-shadow: 20px 20px 5px 20px #f00 inset;
过渡属性transition
transition: 过渡属性 过渡时间 运动曲线 延时时间;
| 属性值 | 作用 |
|---|---|
| transition | 简写属性,用于在一个属性中设置其他4个过渡属性 |
| transition-property | 规定应用过渡的css属性的名称 |
| transition-duration | 定义过渡效果花费的时间,默认是0 |
| transition-timing-function | 规定过渡效果的时间曲线,默认是ease |
| transition-delay | 规定过渡效果何时开始。默认是0 |
transition-property过渡的属性
none表示没有属性过渡
all表示所有变化的属性都过渡
属性名:使用具体的属性名,多个属性名之间逗号分隔
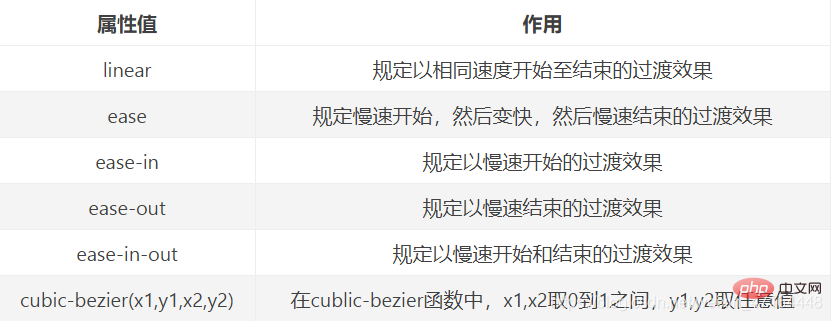
transition-timing-function 时间曲线
.box{
width: 100px;
height: 100px;
background-color: aquamarine;
transition: all 2s linear 0s; 过渡属性的使用(动画效果) }
.box:hover{
width: 500px;
}2D转换-transform
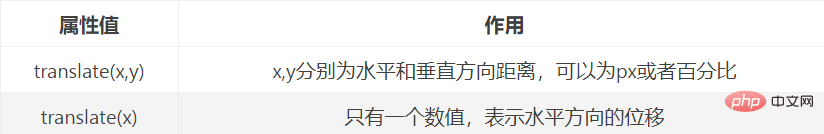
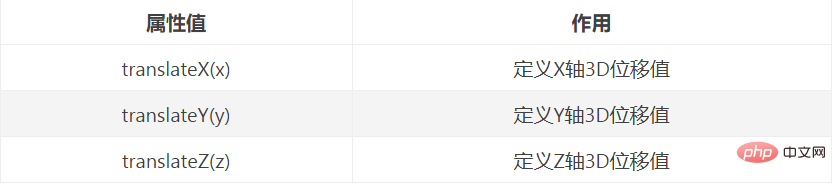
移动translate()
作用:对元素进行移动、缩放、转动、拉长、拉伸,配合过渡效果实现动画效果
transform: translate(10px,10px);
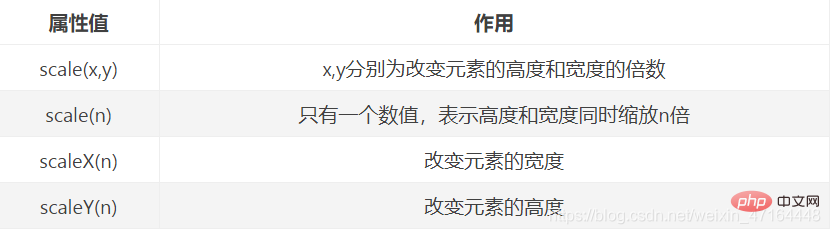
缩放scale()
transform的属性值为scale()可以实现缩放效果
scale为1以上为放大效果,为0到1之间缩放
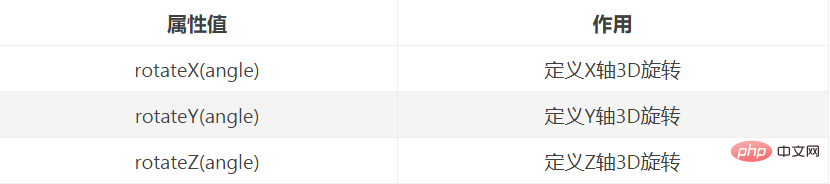
旋转rotate()
实现元素旋转
元素旋转后,坐标轴也会发生改变
正数表示顺时针旋转,负数表示逆时针旋转
transform: rotate(30deg);
倾斜skew()
设置skew(),实现元素倾斜
书写语法:transform:skew(数字deg,数字deg);
transform-origin 属性
设置调整元素的水平和垂直方向原点位置,调整元素基准点
x:定义X轴的原点,可能的值:left、center、right、像素值、百分比
y:定义y轴的原点,可能的值:left、center、right、像素值、百分比
transform-origin: left top; 以左上角为基准点
3D转换
透视perspective
透视可以将一个2D平面在转换过程中呈现3D效果
作用:设置在Z轴的视线焦点的观察位置,从而实现3D效果
属性值:像素值,数值越大,观察点距离z轴原点越远
3D旋转
3D位移
加粗样式属性值为像素或者百分比
transform-style属性
用于设置被嵌套的子元素在父元素的3D空间中显示,子元素会保留自己的3D转换坐标轴
属性值:flat:所有子元素在2D平面呈现,preserve-3d:保留3D空间
transform-style: preserve-3d;
浏览器兼容
internet Explorer10、Firefox以及Opera支持transform属性
Chrome 和 Safari需要前缀-webkit-
internet Explorer9 需要前缀-ms-
动画
css3中提供了自己的动画制作方法
css3动画制作分为两步,创建动画、制作动画
animation属性
需要将@keyframes中创建的动画捆绑到某个选择器,否则不会产生动画效果
animation属性用于对动画进行捆绑
语法:animation:动画名称 过渡时间 速度曲线 动画次数 延时时间
小球运动动画代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
border-radius: 50%;
margin: 200px auto;
background-color: skyblue;
/* 添加绑定动画 */
animation: move1 2s linear infinite;
}
/* 开头和结尾定义动画效果 */
@keyframes move{
from{
transform: translateY(0);
}
to{
transform: translateY(150px);
}
}
@keyframes move1{
0%{
transform: translateY(0);
}
25%{
transform: translateY(200px);
}
50%{
transform: translateY(0);
}
75%{
transform: translateY(-200px);
}
100%{
transform: translateY(0);
}
}
</style>
</head>
<body>
<p class="box">
</p>
</body>
</html>
以上是css3都有哪些新內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!



