Google安裝react插件的方法:首先依序點擊Chrome的「選單」->「更多工具」->「擴充功能」;然後點擊「取得更多擴充功能」開啟Google線上商店;最後搜尋「React Developer Tools」插件並安裝即可。

本教學操作環境:Windows7系統、Chrome76.0&&React Developer Tools0.15.4版,Dell G3電腦。
推薦:《javascript基礎教學》
Google瀏覽的安裝步驟如下:
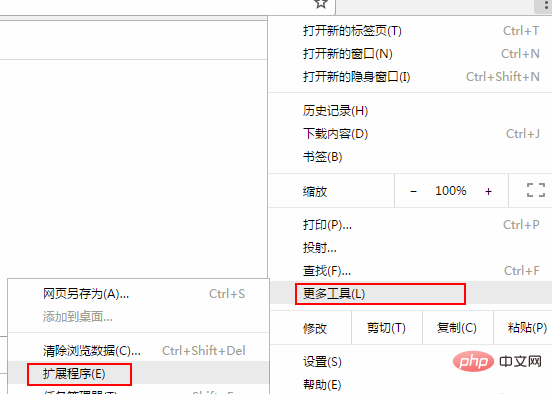
(1)點選Chrome 的「選單」-> “更多工具”->“擴充功能”。

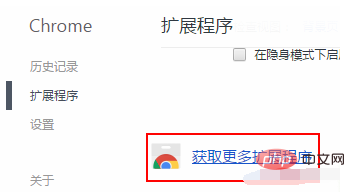
(2)在開啟的「擴充功能」頁面中,點擊最下方的「取得更多擴充功能」開啟Google線上商店。

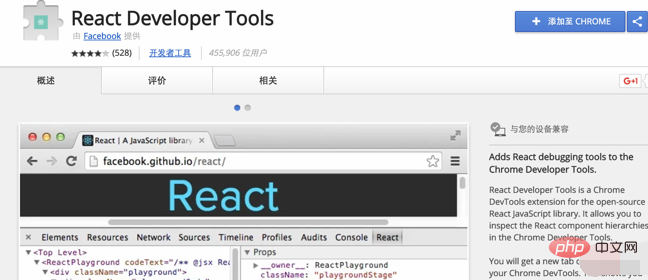
(3)最後搜尋「React Developer Tools」並安裝即可。

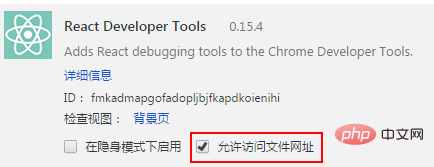
(4)安裝完畢後開啟擴充功能管理頁面。將 React Developer Tools 的「允許存取檔案網址」勾選。

React Developer Tools介紹
React Developer Tools 是一款由 facebook 開發的有用的 Chrome 瀏覽器擴充功能。
透過它我們可以查看應用程式的 React 元件分層結構,而不是更神秘的瀏覽器 DOM 表示。
注意:該外掛程式只對 ReactJS 開發有效。如果是 React Native 的話則無法使用這個外掛來調試。
以上是谷歌怎麼安裝react插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




