jQuery focus()的用法:首先透過【ready()】方法在頁面載入完成時,透過id取得input物件並給它綁定focus焦點事件;然後當input獲得焦點時,執行function方法;最後透過【val()】方法獲得input內容。

本教學操作環境:windows7系統、jquery3.2.1版本,Dell G3電腦。
jQuery focus()的用法:
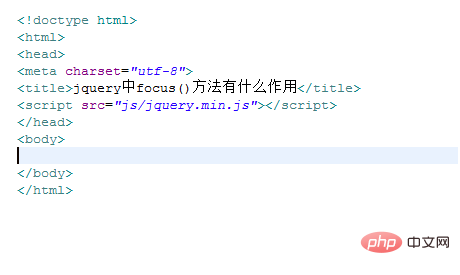
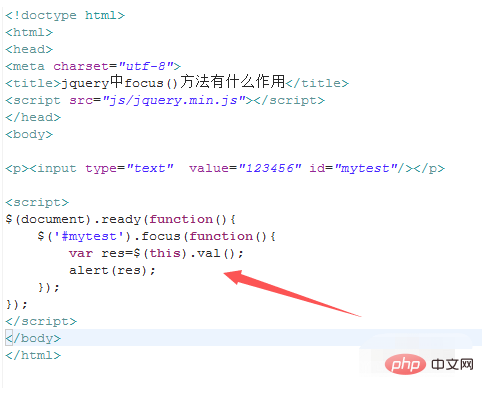
1、新建一個html文件,命名為test.html,用於講解jquery中focus()方法有什麼作用。

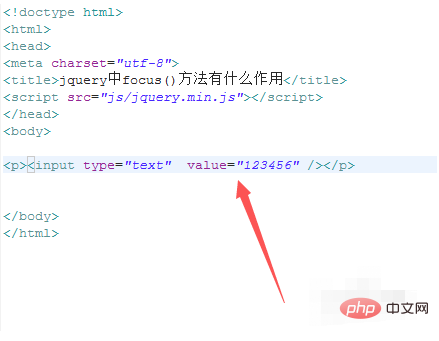
2、在test.html檔案內,使用input標籤建立一個文字框,並設定其預設值為123456。

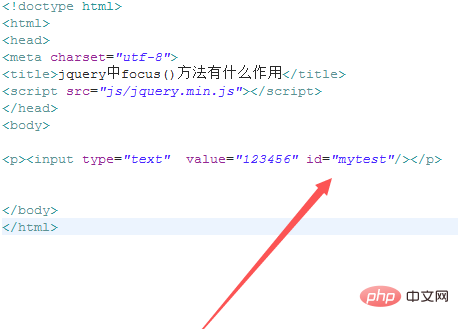
3、在test.html檔案內,為input標籤新增一個id屬性,並設定為mytest。

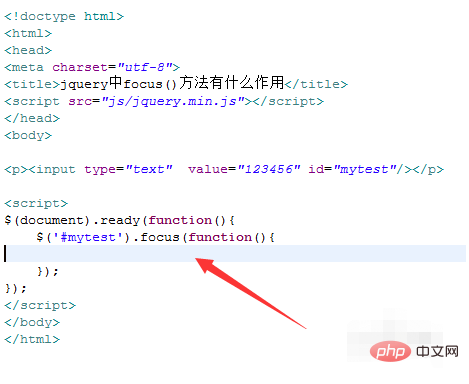
4、在js標籤內,透過ready()方法在頁面載入完成時,透過id獲得input對象,並給它綁定focus焦點事件,當input獲得焦點時,執行function方法。

5、在function方法內,透過val()方法獲得input內容,並使用alert()方法輸出。

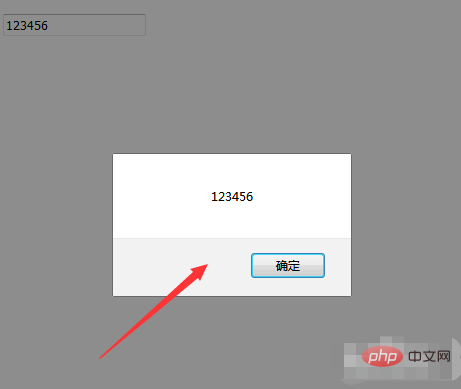
6、在瀏覽器開啟test.html文件,查看實現的效果。

相關免費學習推薦:#javascript##(影片)
以上是jQuery focus()怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



