jquery讓字體變色的方法:先使用標籤建立一行文字;然後在js中,使用【css()】方法設定color屬性,便可以改變文字的顏色。

本教學操作環境:windows7系統、jquery3.2.1版本,此方法適用於所有品牌電腦。
jquery使字體變色的方法:
1、新建一個html文件,命名為test.html,用於講解jquery如何改變文字顏色。

2、在test.html檔案內,使用p標籤建立一行文字,用於測試。

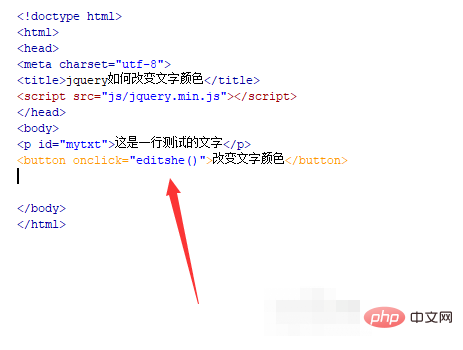
3、在test.html檔案內,設定p標籤的id為mytxt,主要用於下面透過該id取得p標籤物件。

4、在test.html檔案內,建立一個button按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行editshe() 函數。

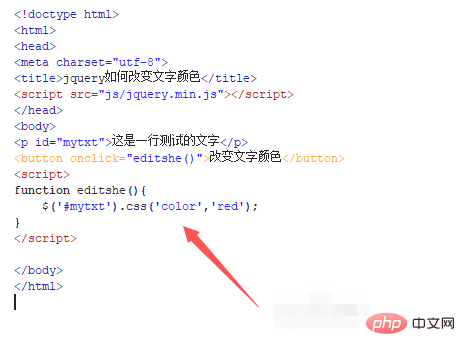
5、在js標籤內,建立editshe()函數,在函數內,透過id取得p標籤對象,使用css()方法改變p標籤的color屬性,即改變文字的顏色,例如,這裡讓p標籤內容的顏色為紅色。

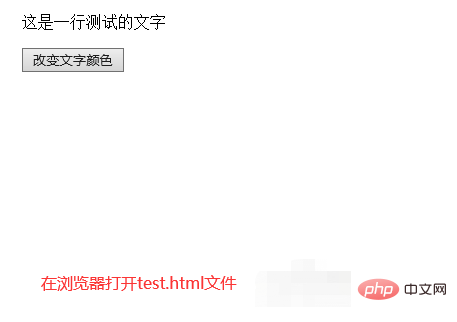
6、在瀏覽器開啟test.html文件,點選按鈕,查看實現的效果。

#相關免費學習推薦:javascript(影片)
以上是jquery怎麼讓字體變色的詳細內容。更多資訊請關注PHP中文網其他相關文章!





