把jquery的值放入img標籤的src裡面的方法:首先新建html文件,並引入jquery;然後在【index.html】中的【<script>】標籤,輸入jquery程式碼;最後瀏覽器運行【index.html】頁面即可。 </script>

本教學操作環境:windows7系統、jquery3.2.1版,此方法適用於所有品牌電腦。
把jquery的值放入img標籤的src裡面的方法:
1、首先,打開html編輯器,新html文件,例如:index.html ,並引入jquery。

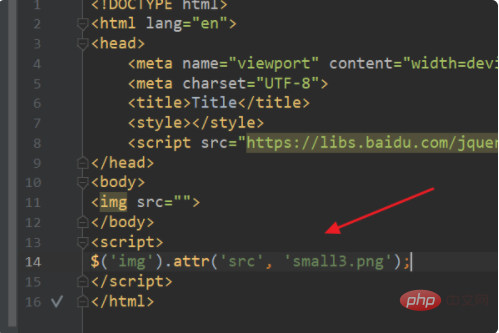
2、index.html中的<script>標籤,輸入jquery程式碼:<code>$('img').attr('src', ' small3.png');。 </script>

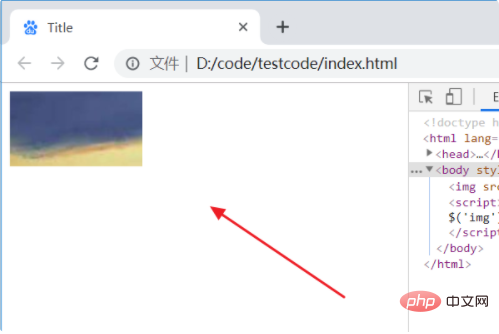
3、瀏覽器運行index.html頁面,此時成功用jquery把圖片地址放入了img標籤的src中。

#相關免費學習推薦:javascript(影片)
以上是如何把jquery的值放入img標籤的src裡面的詳細內容。更多資訊請關注PHP中文網其他相關文章!




