jquery中bind與on的差異是:on綁定比bind綁定多了一個childSelector參數。 bind只能為符合條件的元素本身添加事件,on可以將子元素的事件委託給父元素進行處理。

環境:
本文適用於所有品牌的電腦。
(推薦教學:jquery影片教學)
區別分析:
bind和on都是給元素綁定事件用的,其最大的差別就是事件冒泡。
事件冒泡也是委託事件的原型,事件委託就是子類別的事情委託給父類的去做。最直觀的差別就是on綁定比bind綁定多一個參數 'childSelector'。
語法:
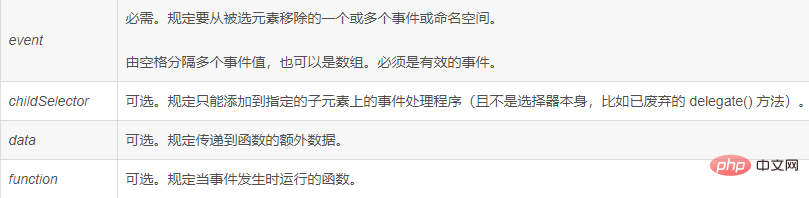
$(selector).on(event,childSelector,data,function)
參數:

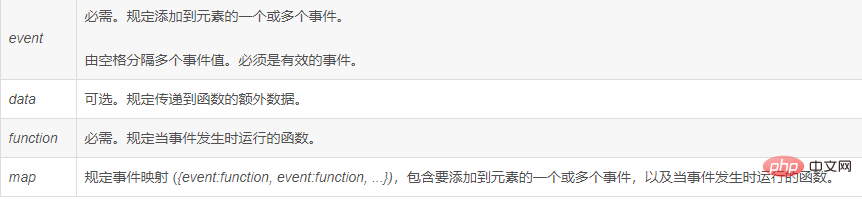
$(selector).bind(event,data,function,map)
參數:

<ul>
<li>第一个子元素<li/>
<li>第二个子元素<li/>
<li>第三个子元素<li/>
</ul> $('ul').on('click','li', function () {
console.log($(this).text());
}); $('ul li').bind('click', function () {
console.log($(this).text());
});$('ul').append('<li>第四个子元素<li>');
以上是jquery中bind與on的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


