jquery判斷input是否為空的方法:先建立isempty函數;然後在函數內透過id取得input物件;接著使用val方法取得input的內容;最後使用if語句,利用length屬性進行判斷即可。

本教學操作環境:windows10系統、jquery2.2.4版,此方法適用於所有品牌電腦。
(學習影片分享:jquery影片教學)
方法如下:
新建一個html文件,命名為test.html。

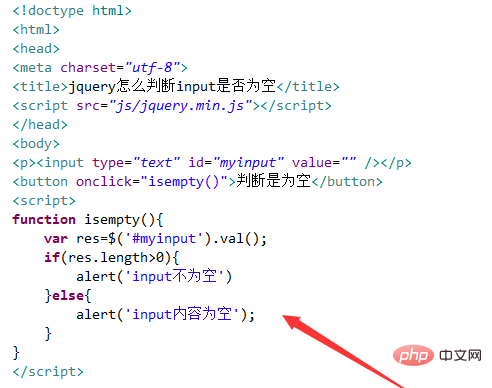
在test.html檔案內,使用input標籤建立一個輸入框,用於內容的輸入。

在test.html檔案內,為input標籤新增一個id屬性myinput,用於下面取得input物件。

在test.html檔案內,建立一個button按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行isempty()函數。

在js標籤內,建立isempty()函數,在函數內,透過id取得input對象,使用val()方法獲得input的內容,再使用if語句,利用length屬性判斷input的內容長度,如果內容長度不大於0,則input內容為空。

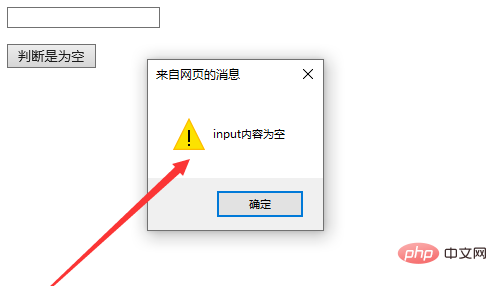
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

更多程式相關知識,請造訪:程式設計學習! !
以上是jquery怎麼判斷input是否為空的詳細內容。更多資訊請關注PHP中文網其他相關文章!



