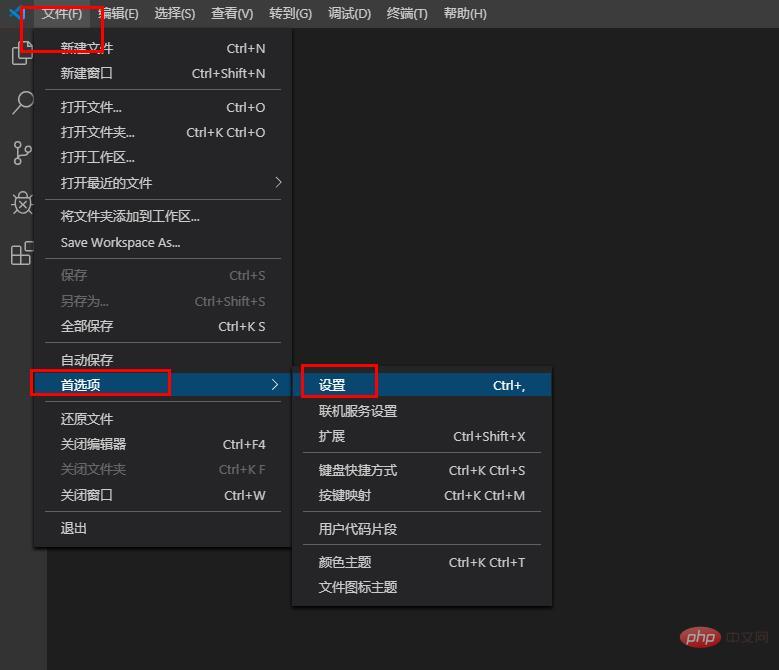
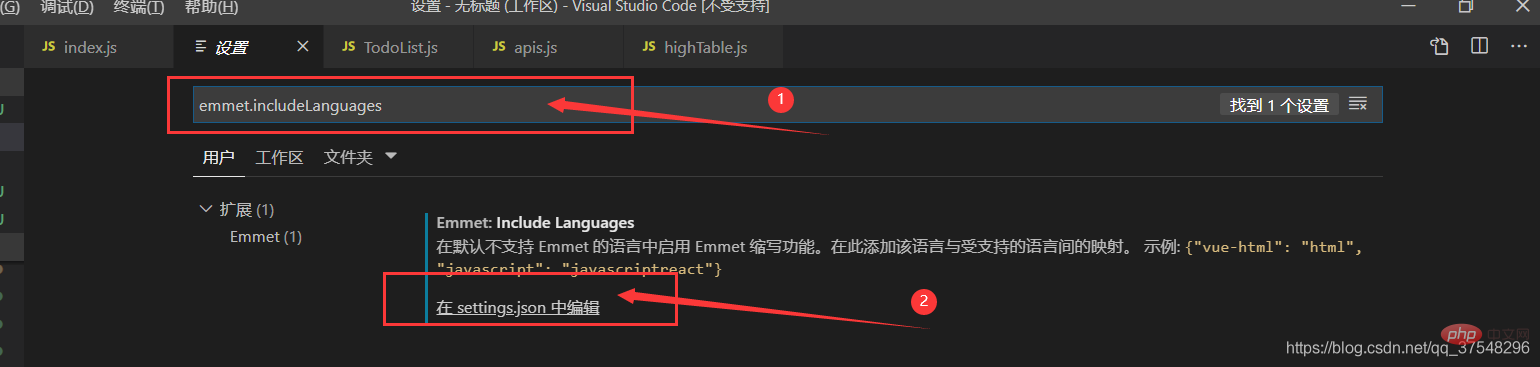
方法:1、依序點選頂部導覽列的「檔案」->「首選項」->「設定」;2、在搜尋欄裡搜尋「emmet.includeLanguages」,點選「在settings .json中編輯」;3、settings.json中修改emmet插件配置即可。

本教學操作環境:Dell G3電腦、windows7系統、Visual Studio Code1.39.2軟體。
相關推薦:《vscode基礎教學》
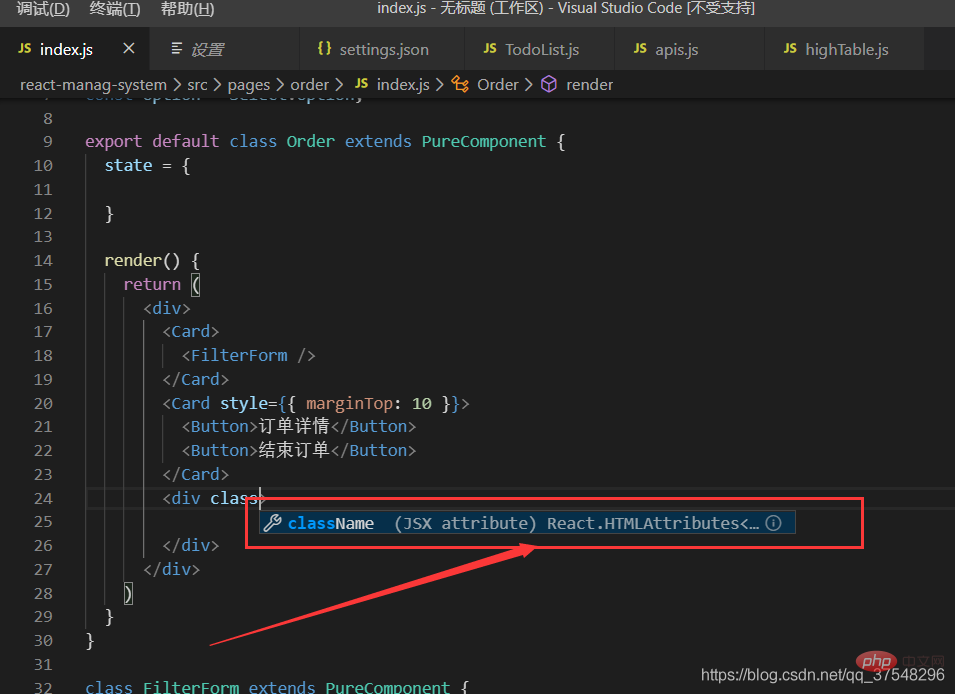
VScode中自動補全react程式碼




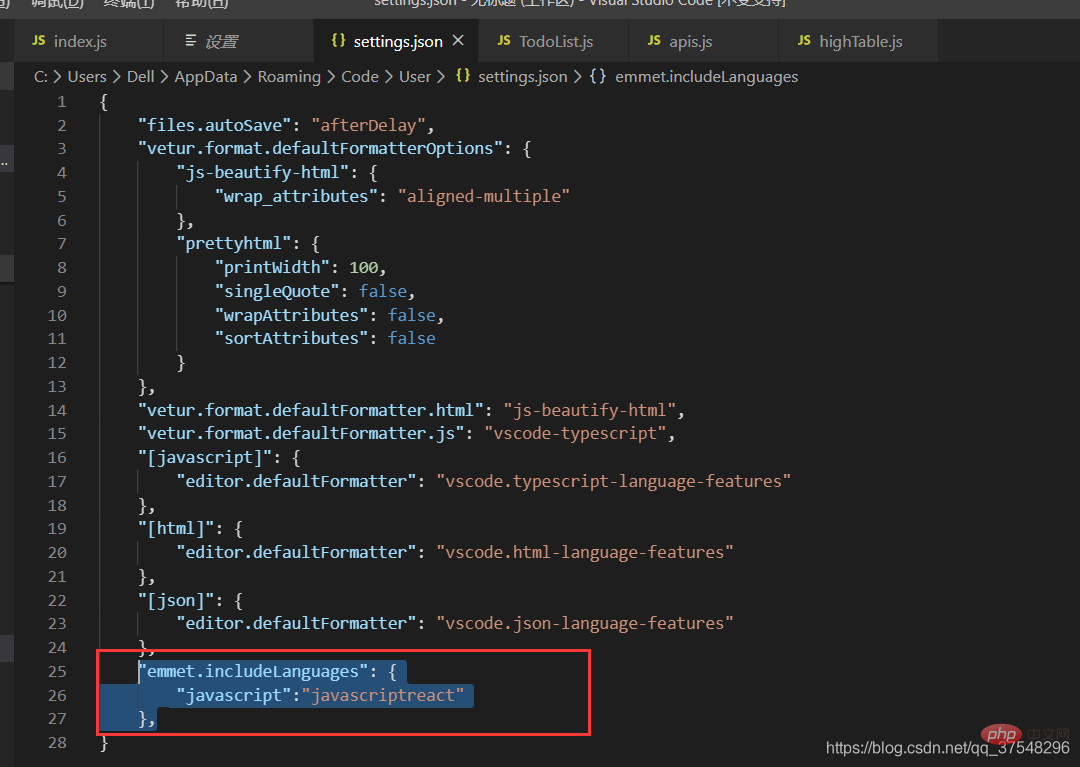
"emmet.includeLanguages": {
"javascript":"javascriptreact"
},以上是vscode怎麼配置react程式碼自動補全?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
