透過Chrome的開發者工具可以很方便的查看css樣式是否被覆蓋,檢視方法:1、在Chrome瀏覽器中開啟指定檢視的頁面,右鍵指定元素,然後點選「檢查」按鈕; 2.在開發者工具介面中,如果css程式碼上有刪除線的,則被其他css程式碼所覆蓋。

本教學操作環境:windows7系統、Chrome84.0.4147.89&&css3版,此方法適用於所有品牌電腦。
透過Chrome瀏覽器的開發者工具可以很方便的查看查看css樣式是否被覆寫。
檢視方法:
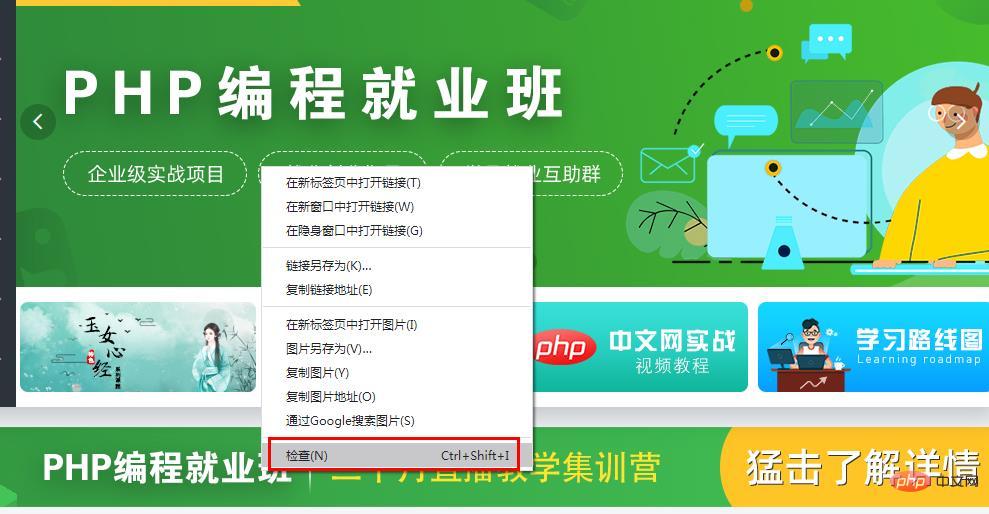
1、在Chrome瀏覽器中開啟指定檢視的頁面,右鍵指定元素,然後點選「檢查」按鈕

可以彈出以下類似介面:
#在右邊出現對應元素CSS程式碼的聲明,有些css程式碼帶有刪除線,說明被其他代碼所覆蓋。
那麼就可以在目前鎖定為的CSS程式碼處,向上或向下,找出CSS對應CSS程式碼,就可以找到是哪一條程式碼覆蓋了目前程式碼。
例如上圖中,.layui-inline, img {}中的display: inline-block;和vertical-align: middle;就是被下面的css給被覆蓋了。
更多程式相關知識,請造訪:程式設計影片課程! !
以上是如何查看css是否被覆蓋?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


