vue-loader是一個webpack的loader,是vue檔案的一個載入器,主要用來處理vue元件文件,配合 webpack以及相關loader,來進行編譯模版、scoped CSS和熱重載。

該方法適用於所有品牌的電腦。
Vue Loader 是什麼?
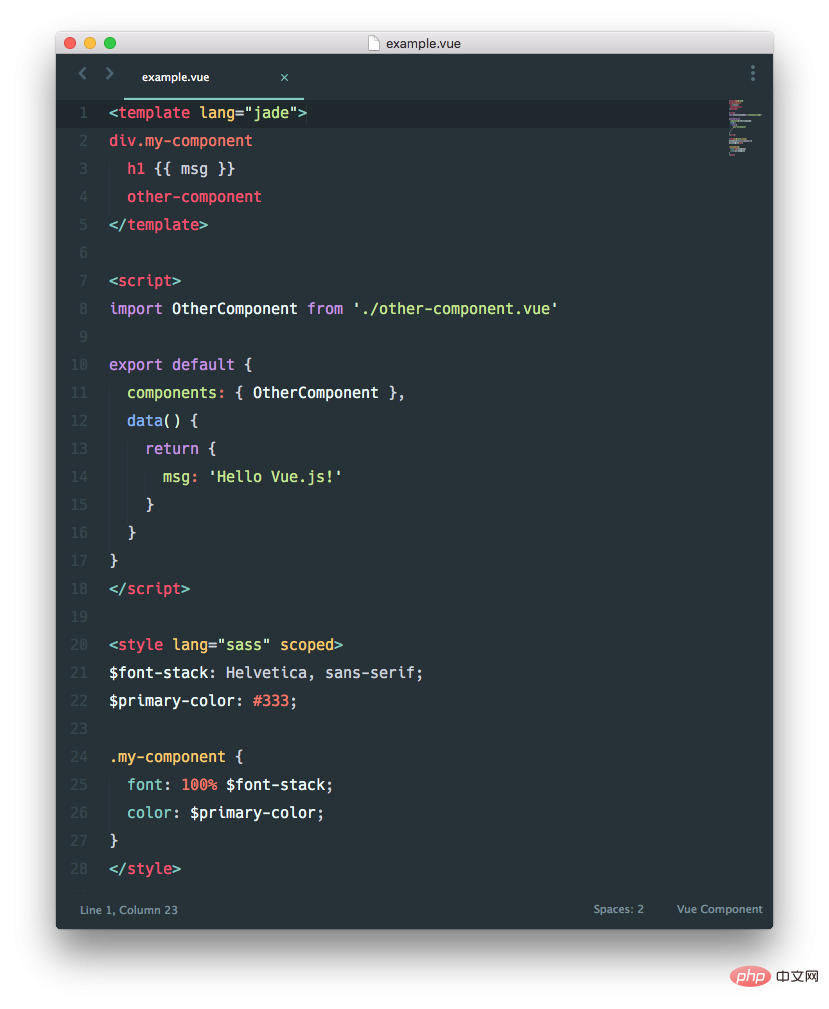
vue-loader 是一個webpack 的loader,可以將下面這個格式寫的Vue 元件轉換為JavaScript 模組:

vue- loader主要用來處理vue元件文件,配合 webpack 以及相關 loader,來進行編譯模版、scoped CSS 和熱重載。
vue-loader作用:
#解析與轉換.vue檔。提取其中的邏輯程式碼script,樣式程式碼style,以及HTML 模板template,再分別把他們交給對應的loader去處理
這裡有一些vue-loader 提供的很酷的特性:
預設支援ES2015;
允許對Vue 元件的組成部分使用其它webpack loader,例如對
.vue 檔案中允許自訂節點,然後使用自訂的loader 進行處理;
#把
對每個元件模擬出CSS 作用域;
支援開發期元件的熱重載。
簡而言之,編寫 Vue.js 應用程式時,組合使用 webpack 和 vue-loader 能帶來一個現代,靈活並且非常強大的前端工作流程。
相關推薦:
更多程式相關知識,請造訪:程式設計入門! !
以上是vue-loader是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

