基於vue行動端UI框架有:1、vonic,基於vue.js和ionic樣式的UI框架;2、vux,基於WeUI和Vue2開發的行動端UI元件庫;3、Mint UI; 4、MUI;5、Muse-ui;6、Vant;7、Cube UI等等。

優秀的基於VUE行動裝置UI框架
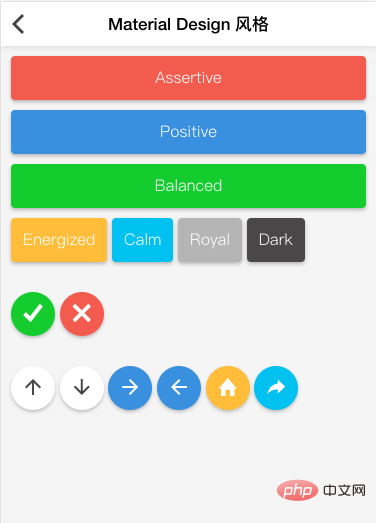
1、vonic 一個基於 vue.js 和 ionic 樣式的UI 框架,用於快速建立行動裝置單頁應用,很簡約,是我喜歡的風格 star 2.3k
中文文件:https://wangdahoo.github.io/vonic-documents/#/? id=介紹

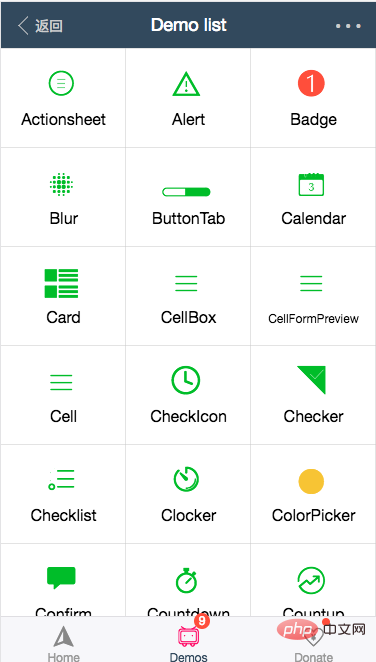
2.vux 是基於WeUI和Vue(2.x)開發的行動裝置UI元件庫 star 10k
基於webpack vue-loader vux可以快速開發行動裝置頁面,配合vux- loader方便你在WeUI的基礎上自訂所需的樣式。
中文文件:https://vux.li/#/?id=簡介

#3.Mint UI 由餓了麼前端團隊推出的Mint UI 是一個基於Vue.js 的行動裝置元件庫 star 8.3k
中文文件 :http://mint-ui.github.io/docs/#/zh-cn2
4.MUI 最接近原生APP體驗的高效能前端架構 star 7.5k
中文文件:http://dev.dcloud.net.cn/mui /
5.Muse-ui 基於Vue 2.0 和Material Design 的UI 元件庫 star 4.9k
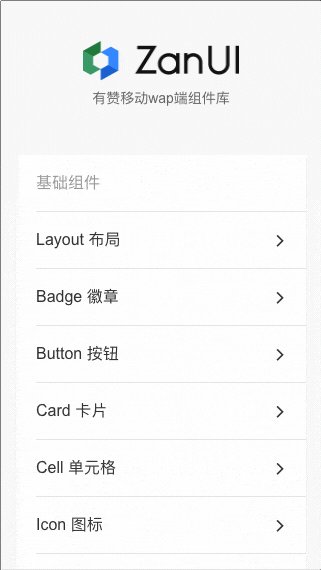
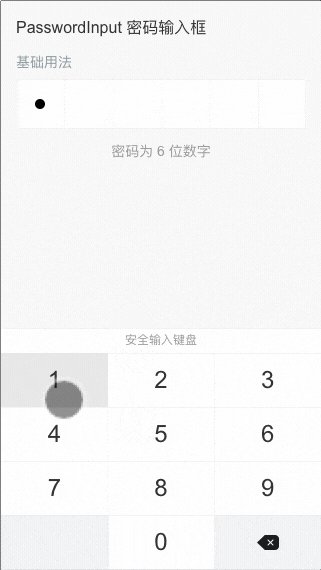
##中文文件:http://www.muse-ui. org/#/install6.Vant是有讚前端團隊基於有讚統一的規範實現的Vue 元件庫,提供了一整套UI 基礎元件和業務元件。 star 1k中文文件:https://www.youzanyun.com/zanui/vant#/zh-CN/intro
star 3k
滴滴WebApp 團隊實現的基於Vue.js 實現的精緻行動裝置元件庫github位址:https://github.com/didi/ cube-ui中文文件:https://didi.github.io/cube-ui/#/zh-CN/docs/quick-start特性
程式設計教學2020年前端vue面試題大匯總(附答案)#vue教學推薦:2020最新的5個vue.js影片教學精選更多程式相關知識,請造訪:
以上是基於vue行動裝置UI框架有哪些?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

