jquery將字串轉成數字的方法:首先使用script標籤在目前頁面引入jquery.min.js檔案;然後使用input標籤建立文字方塊;接著使用button標籤建立按鈕;最後使用parseInt方法轉換字串為數字即可。

本教學操作環境:windows10系統、jquery2.2.4,本文適用於所有品牌的電腦。
推薦:《jquery影片教學》
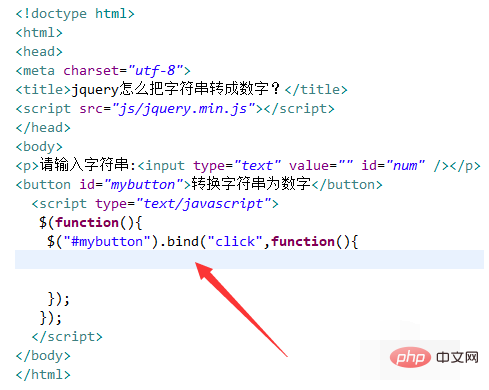
新建一個html文件,命名為test.html,用於講解jquery怎麼把字串轉成數字。

在test.html檔案中,使用script標籤在目前頁面引入jquery.min.js文件,成功載入該文件,才能使用jquery的方法。

在test.html檔案中,使用input標籤建立一個文字框,用於輸入字串,並設定input標籤的id為num,主要用於下面通過該id獲得input物件。

在test.html檔案中,使用button標籤建立一個按鈕,並設定其id為mybutton。

在test.html檔案中,使用$透過id取得button對象,給它綁定click點擊事件,當按鈕被點擊時,執行function方法。

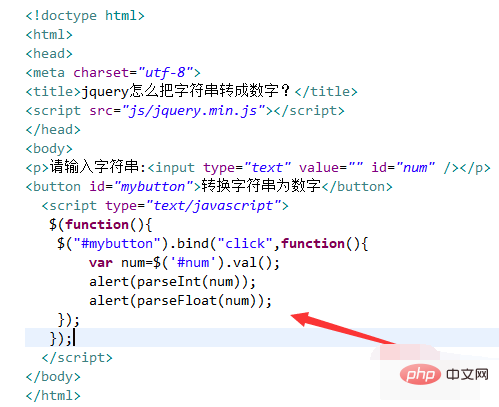
在function方法內,透過input的id(num)獲得input對象,使用val()方法獲得輸入的字串,使用parseInt()方法或parseFloat( )方法轉換字串為數字。最後,使用alert()方法將結果輸出來。註:parseInt()方法傳回一個整數,而parseFloat()方法傳回一個浮點數。

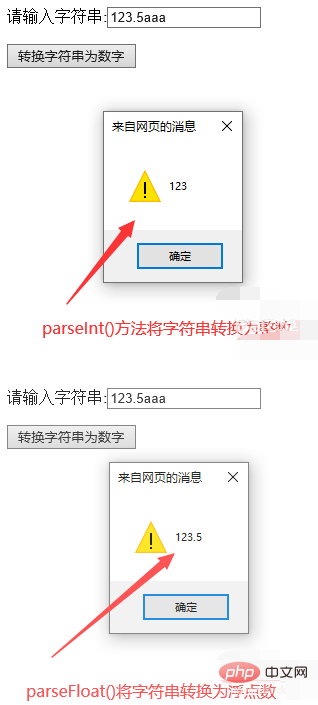
在瀏覽器中開啟test.html文件,輸入字符,點擊按鈕,查看獲得的結果。

以上是jquery怎麼轉數字的詳細內容。更多資訊請關注PHP中文網其他相關文章!



