ie7相容一點點css3。 ie是不完全相容css3的,ie8以下是幾乎不相容的,IE8只相容非常小的一部分,從IE9及以上開始相容部分,但像flex-box這類的都是不相容的;然後IE11以後開始相容於像flex-box這類比較前沿的樣式。

ie是不完全相容css3的:
IE8以下,幾乎不相容CSS3,而IE8只支援非常小的一部分,像是box-sizing:border-box;
IE9以及以上版本開始支援css3。
IE9以上開始相容部分,但像flex-box這類的都是不相容的;
IE11以後開始相容像flex -box這類比較前沿的樣式。
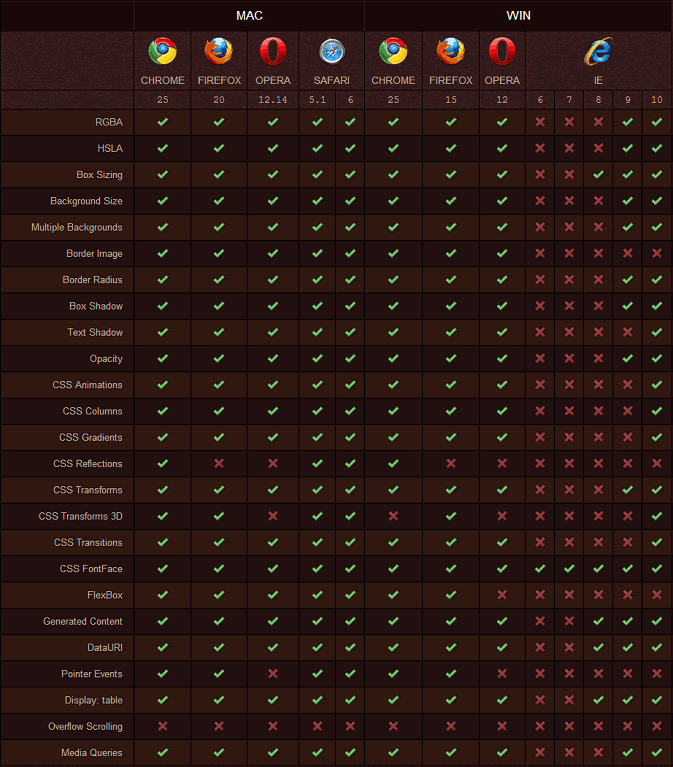
CSS3 屬性的相容情況如下圖 所示。 可以看出,完全支援 CSS3 屬性的瀏覽器有 Chrome 和 Safari,而且不管是 Mac 平台還是 Windows 平台全支援。

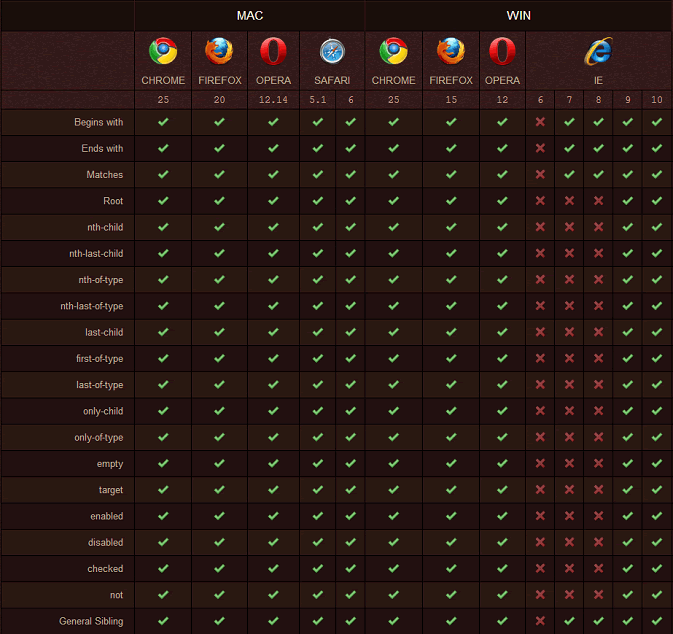
CSS3 選擇器支援情況如下圖所示。 除了 IE 家族和 Firefox3,其他幾乎全部支持,Chrome、Safari、Firefox 3.6、Opera 10.5 最好。

各主流瀏覽器都定義了私有屬性,以便讓使用者體驗 CSS3 的新功能。例如,
Internet Explorer 瀏覽器的私有屬性是以-ms-前綴開始(目前只有 IE 8 支援-ms-前綴)。
Webkit 型別瀏覽器(如Safari、Chrome)的私有屬性是以-webkit-前綴開始,
Gecko 類型的瀏覽器(如Firefox)的私有屬性是以-moz-前綴開始,
#Konqueror 類型的瀏覽器的私有屬性是以-khtml-前綴開始,
Opera 瀏覽器的私有屬性是以-o-前綴開始,
更多程式相關知識,請造訪:程式設計入門! !
以上是ie7相容css3嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




