區別::first-child符合父元素中的第一個子元素,可以說是結構上的第一個子元素;而:first-of-type匹配父元素下相同類型子元素中的第一個,不再限制是第一個子元素了,只要是該類型元素的第一個就行了。

【推薦教學:CSS影片教學 】
css選擇器中first- child與first-of-type的區別
:first-child選擇器是css2中定義的選擇器,從字面意思來看也很好理解,就是第一個子元素,符合其父元素中的第一個子元素。
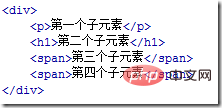
例如有段程式碼:

p:first-child 匹配到的是p元素,因为p元素是p的第一个子元素; h1:first-child 匹配不到任何元素,因为在这里h1是p的第二个子元素,而不是第一个; span:first-child 匹配不到任何元素,因为在这里两个span元素都不是p的第一个子元素;
:first-of-type選擇器是css3中定義的選擇器,符合元素其父級是特定類型的第一個子元素。
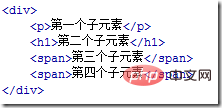
這跟:first-child有什麼差別呢?還是看那段程式碼:

p:first-of-type 匹配到的是p元素,因为p是p的所有类型为p的子元素中的第一个; h1:first-of-type 匹配到的是h1元素,因为h1是p的所有类型为h1的子元素中的第一个; span:first-of-type 匹配到的是第三个子元素span。这里p有两个为span的子元素,匹配到的是它们中的第一个。
所以,透過以上兩個例子可以下結論:
:first-child配對的是某父元素的第一個子元素,可以說是結構上的第一個子元素。
:first-of-type 符合的是某父元素下相同型別子元素中的第一個,例如p:first-of-type,就是指所有型別為p的子元素中的第一個。這裡不再限制是第一個子元素了,只要是該類型元素的第一個就行了。
更多程式相關知識,請造訪:程式設計教學! !
以上是css選擇器first-child與first-of-type之間有什麼不同?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



