css實作三個字和兩個字對齊的方法:先建立一個HTML範例檔;然後給指定div添加「text-align: justify」等樣式即可實現三個字和兩個字對齊。

推薦:《css影片教學》
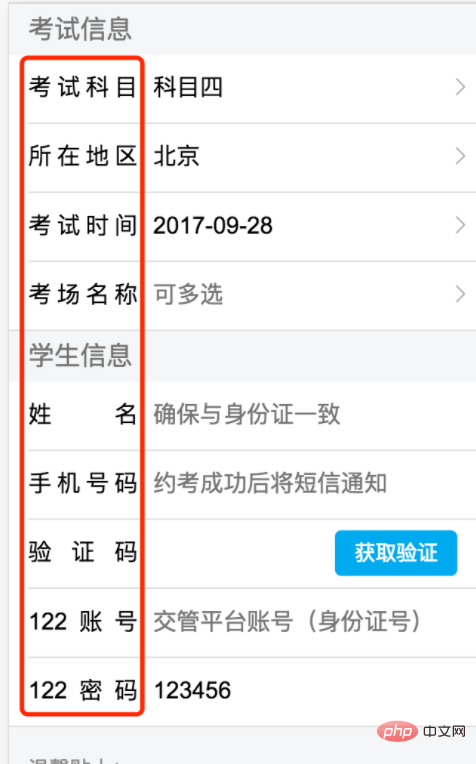
需求如下,紅框所在的文字有四個字的、三個字的、兩個字的,如果不兩端對齊可以選擇居中對齊,或是右對齊。但是如果要像下面這樣兩端對齊呢?

我相信以前很多人都這麼幹過:兩個字中間使用來隔開達到四個字的寬度,三個字也可以,但是,像上圖中「122帳號」「122密碼」這樣的,就不好計算該用幾個空格了。
假如我們有以下HTML:
給它加點樣式
div{
width:500px;
border:1px solid red;
text-align: justify;
}初始效果是這樣的

text-align: justify這是什麼東西? CSS2中text-align有一個屬性值為justify,為對齊之意。其實現的效果就是可以讓一行文字兩端對齊顯示(文字內容要超過一行)。
但是光使用它依然沒什麼卵用…..
要讓文字兩端對齊,我們還得使用一個行內空標籤來助陣,比如、
<div>这世间唯有梦想和好姑娘不可辜负!<i></i></div>
給這個i 標籤設定如下樣式
div i{
display:inline-block;
/*padding-left: 100%;*/
width:100%;
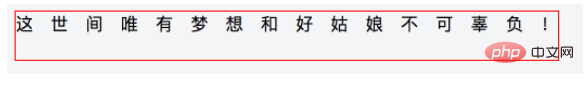
}padding-left: 100%和width:100%都可以達到效果,選用其一即可。效果如下

但加入HTML元素又違反了結構表現分離的原則,我們可以改用after、before偽元素:
div:after {
content: " ";
display: inline-block;
width: 100%;
}以上是css三個字如何和兩個字對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!




