用css設定圖片大小的方法:先新建一個html檔;然後使用div標籤建立一個模組,並在div標籤內使用img標籤建立一張圖片;最後在img標籤內使用style來設置圖片寬度和高度屬性即可。

推薦:《css視訊教學》
新建一個html文件,命名為test.html,用於講解CSS怎麼改變圖片的大小。

在test.html檔案中,使用div標籤建立一個模組,在div標籤內,使用img標籤建立一張圖片。

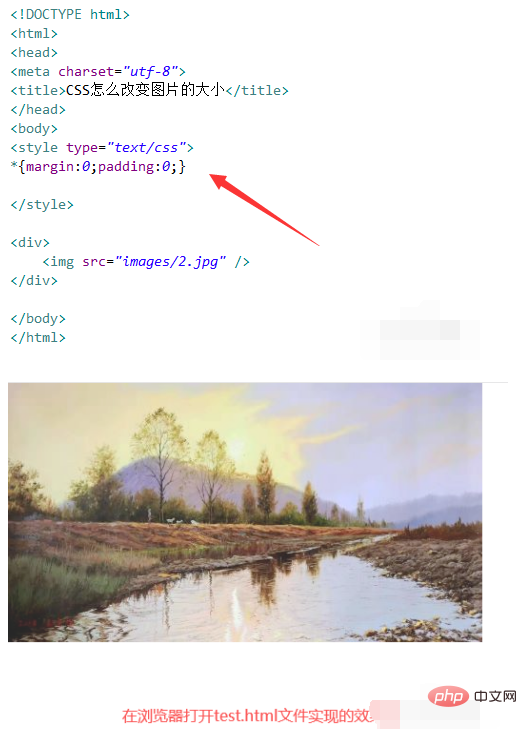
在test.html檔案中,在css標籤內,使用「*」來初始化頁面所有元素,設定內外邊距都為0。在瀏覽器開啟test.html文件,查看實現的效果。

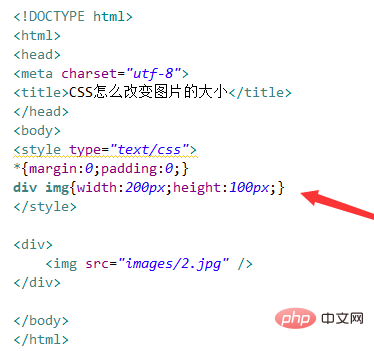
透過元素名稱來改變圖片的大小。例如,在css標籤內,使用css定義div元素內的img元素的寬度為200px,高度為100px。

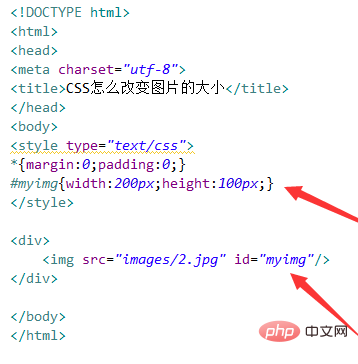
透過為img標籤設定一個id屬性,在css中透過id屬性,使用width(寬度)和height(高度)設定樣式,實現改變圖片的大小。

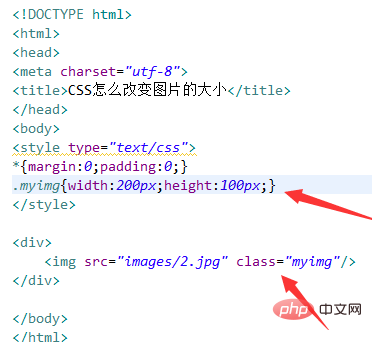
透過設定img標籤class屬性,在css中透過class屬性,使用width(寬度)和height(高度)設定樣式,實現改變圖片的大小。

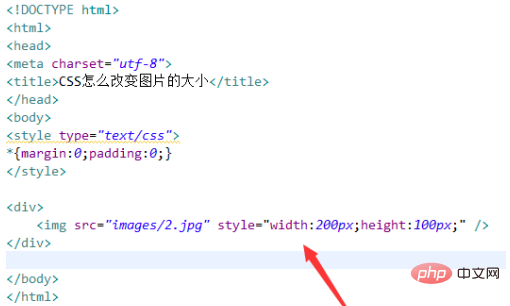
透過在img標籤內,使用style來設定width(寬度)和height(高度)屬性。

以上幾種方法實作的效果如下:

以上是怎麼用css設定圖片大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!



