vue-material是一個建立在Google的Material Design基礎上的輕量級框架,是一個實現Google像素材料設計的Vue元件庫,它提供了適合所有現代Web瀏覽器的內建動態主題的元件,它的API也簡單明了。

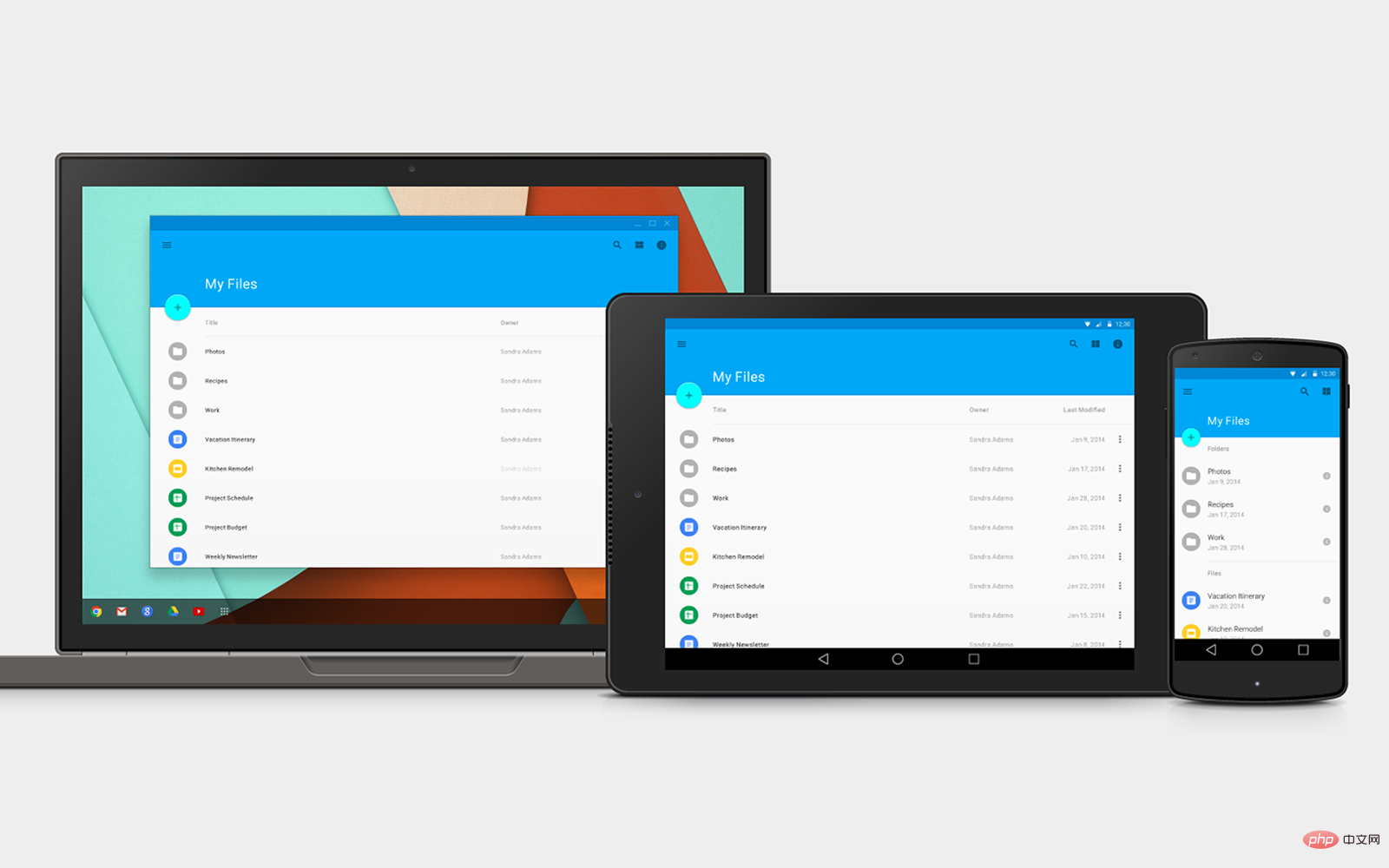
Vue Material 是一個輕量級的框架, 建立在Google的 Material Design 基礎上。設計強大的和美觀的web應用並適用於不同的螢幕。

vue material是實現Google像素材質設計的Vue元件庫,它提供了適合所有現代Web瀏覽器的內建動態主題的元件,它的API也簡單明了。
你可以動態地產生和使用主題,根據自己的需求只用元件,UI元素與元件的優勢在於可以更簡單的使用API和其他的。
它提供一組可重複使用的元件和一系列的UI元素,使用 Vue 2.0 建立支援 主流的瀏覽器 的應用程式。
官網:http://vuematerial.materializecss.cn/#/
#安裝方法
##引入Roboto 和GoogleIcons 從GoogleCDN:<link rel="stylesheet" href="//fonts.googleapis.com/css?family=Roboto:300,400,500,700,400italic"> <link rel="stylesheet" href="//fonts.googleapis.com/icon?family=Material+Icons">
npm install vue-material yarn add vue-material
<link rel="stylesheet" href="path/to/vue-material.css"> <script src="path/to/vue-material.js"></script>
用法
啟用Vue Material 在你的應用程式中通過Vue.use()。您也可以單一單一的啟用元件:// To import the whole library import Vue from 'vue' import VueMaterial from 'vue-material' import 'vue-material/dist/vue-material.css' Vue.use(VueMaterial) // Or to import individual components import Vue from 'vue' import VueMaterial from 'vue-material' import 'vue-material/dist/components/mdCore/index.css' //Required to boot vue material import 'vue-material/dist/components/mdButton/index.css' import 'vue-material/dist/components/mdIcon/index.css' import 'vue-material/dist/components/mdSidenav/index.css' import 'vue-material/dist/components/mdToolbar/index.css' Vue.use(VueMaterial.mdCore) //Required to boot vue material Vue.use(VueMaterial.mdButton) Vue.use(VueMaterial.mdIcon) Vue.use(VueMaterial.mdSidenav) Vue.use(VueMaterial.mdToolbar)
套用主題
為了讓 Vue Material 正常運作,你需要設定一個預設的主題。你也可以一次註冊多個主題。 單一主題Vue.material.theme.register('default', {
primary: 'cyan',
accent: 'pink'
})Vue.material.theme.registerAll({
default: {
primary: 'cyan',
accent: 'pink'
},
indigo: {
primary: 'indigo',
accent: 'pink'
}
})<div id="app" v-md-theme="'default'">
<md-toolbar>
<div class="md-title">My App</div>
</md-toolbar>
<md-button v-md-theme="'indigo'">My Button</md-button>
</div>相關推薦:更多程式相關知識,請造訪:
程式設計學習課程! !
以上是vue-material是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


